How to Embed Charts on Your Website
There are three different ways to embed a chart on your website with GravityCharts:
- By using a shortcode: The [gravitycharts] Shortcode;
- By embedding an image of the chart: Image charts for GravityCharts;
- By using the GravityCharts block. See below for more information.
Embedding a Chart on a page/post using the GravityCharts block
After creating a new chart, you can embed it on your website using the GravityCharts block. Here’s how to do it.
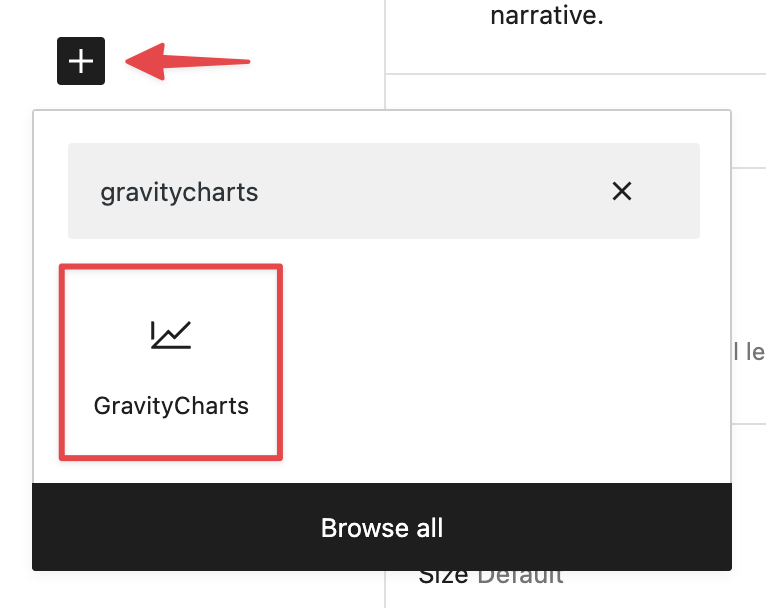
Edit your page and click on the ‘+’ icon in the WordPress block editor. Now search for “GravityCharts” and add the GravityCharts block to your page.

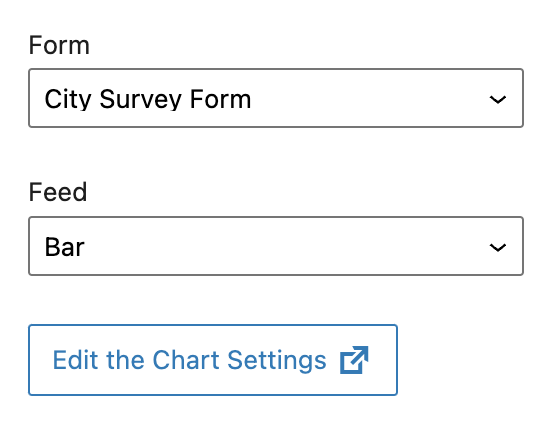
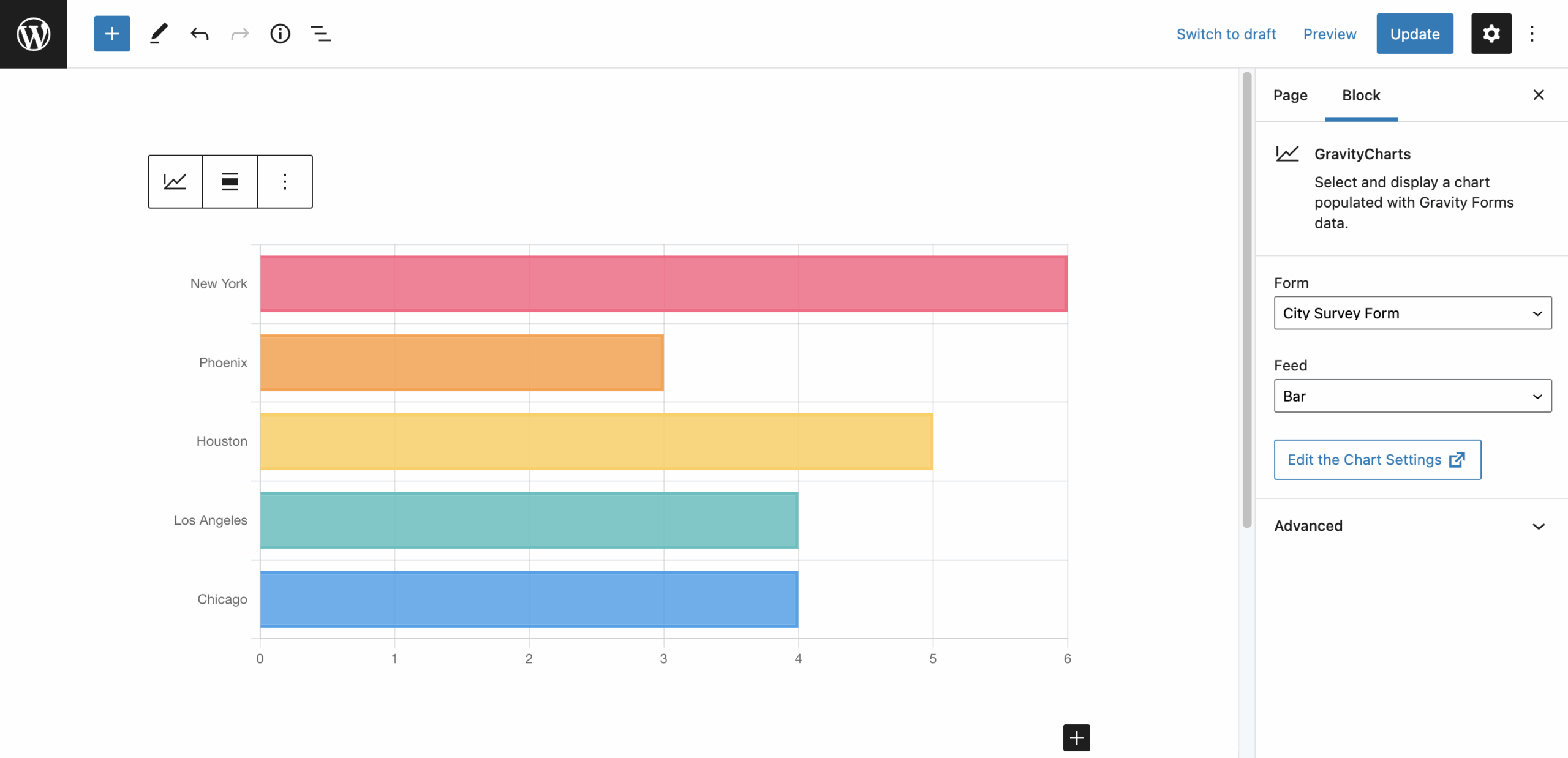
Next, click on the block to open the block settings in the right-hand panel. Now select your form and feed from the dropdown menus.

After that, you’ll see a preview of your chart load inside the editor.

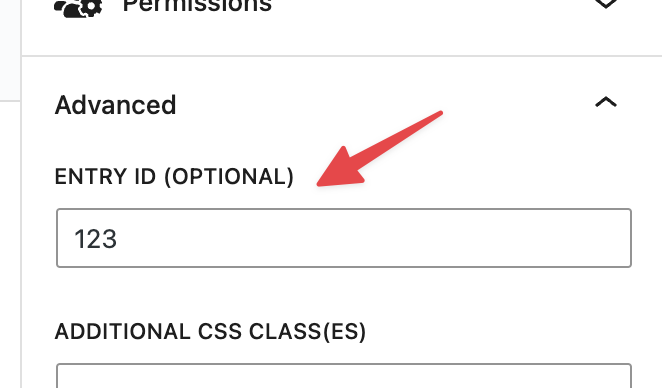
If you only want to chart data from a single entry, enter the entry ID under the "Advanced" tab.

When you’re done, update your page.
_1@2x.png)