Displaying Edit Entry and Delete Entry links as icons
By default, GravityView shows Edit Entry and Delete Entry fields as text links. If you want to show the fields as icons, then you're in the right place!
We'll change the Edit Entry and Delete Entry field settings to show HTML instead of text. The HTML will show an icon using WordPress's built-in icon set called Dashicons.
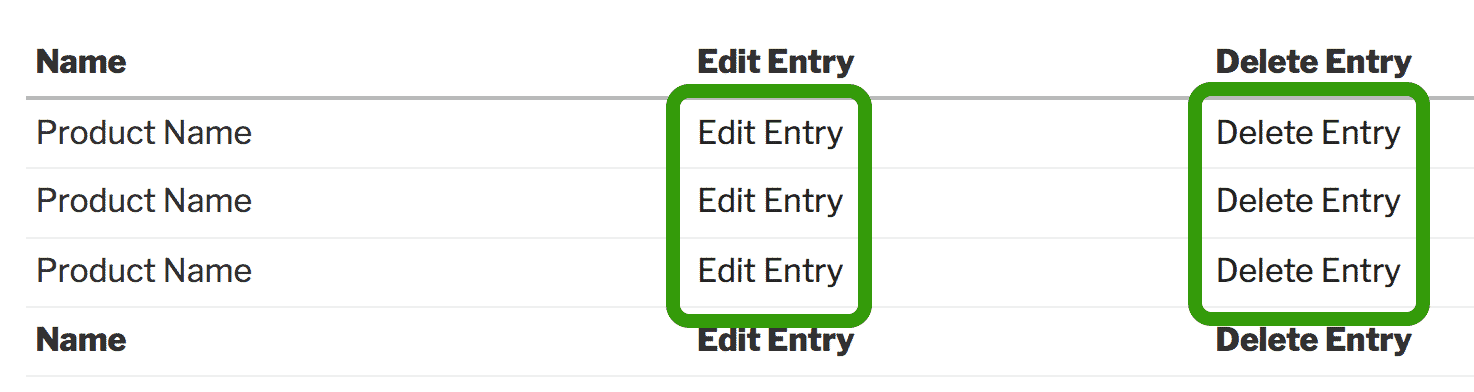
Here's what we're going to change:
We are going to change these text links to icons

First, edit the View you want to update

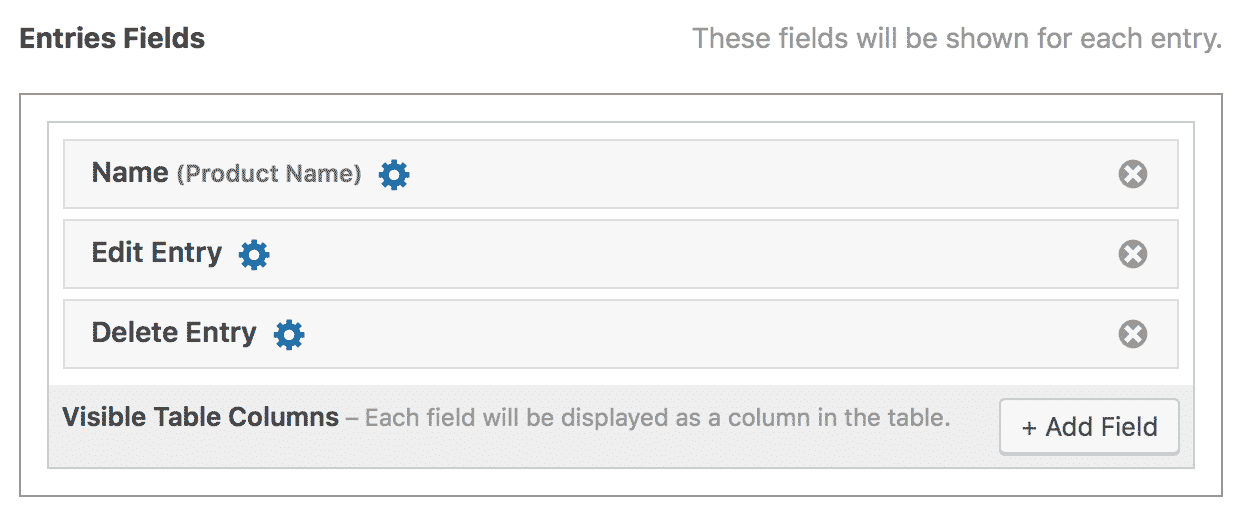
Click on the gear icon next to Edit Entry
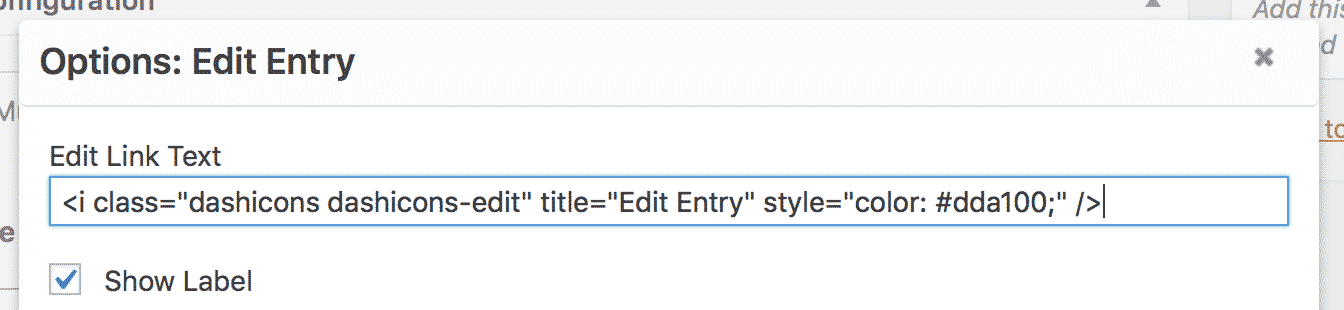
Modify the Edit Entry settings to use a pencil icon instead of text

Use the following code for the "Edit Link Text" field:
<i class="dashicons dashicons-edit" title="Edit Entry" style="color: #dda100;"></i><br>
The style="..." part will make the icon yellow. If you prefer to leave it the original color, you can delete that part.
Close the Field Options box

Next, let's update the Delete Entry field settings
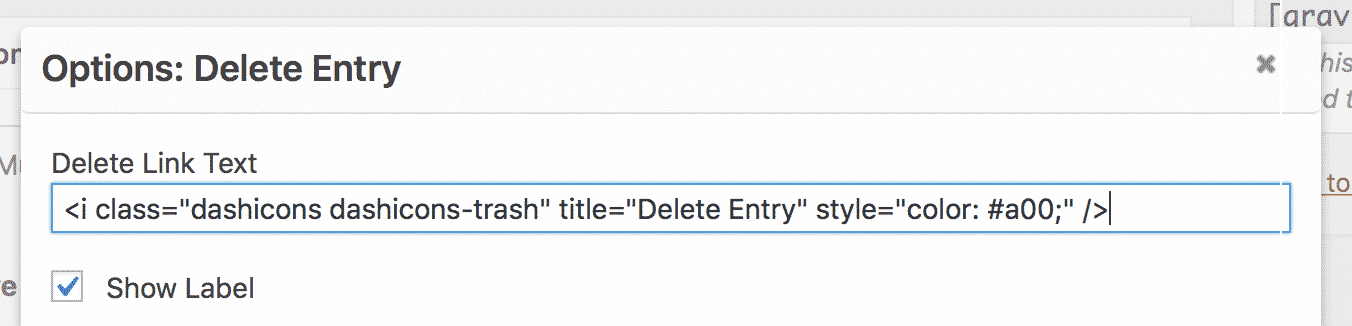
Modify the Delete Entry field to show a trashcan icon instead of text

Use the following code for the "Delete Link Text" field:
<i class="dashicons dashicons-trash" title="Delete Entry" style="color: #a00;"></i>
The style="..." part will make the icon red. If you prefer to leave it the original color, you can delete that part.
Close the Field Options box

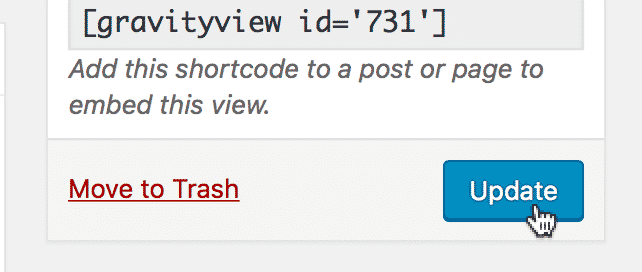
Click Update to save the View

None of this will matter if we don't save the View!
And now you see the icons instead of the text
If the icons aren't visible, install this plugin: Frontend Dashicons, and they will be visible.
Want to use different icons?
Visit https://developer.wordpress.org/resource/dashicons/ and then click on the icon you want. The icon will appear bigger on the page, and the icon's name will show next to it. We have circled the name of the icon in the example shown.
Replace dashicons-trash or dashicons-edit in the examples above with the new icon name and you will see that icon instead. Don't delete the dashicons value, though! Using the example above should look like class="dashicons dashicons-no".
_1@2x.png)