Adding Custom CSS classes to fields or widgets
Note: Custom CSS is always enabled for fields. To enable custom CSS classes for GravityView widgets, first follow this how-to guide.
Click the gear icon to access the field or widget settings
The gear icon will appear when configurations are available for the field or the widget.

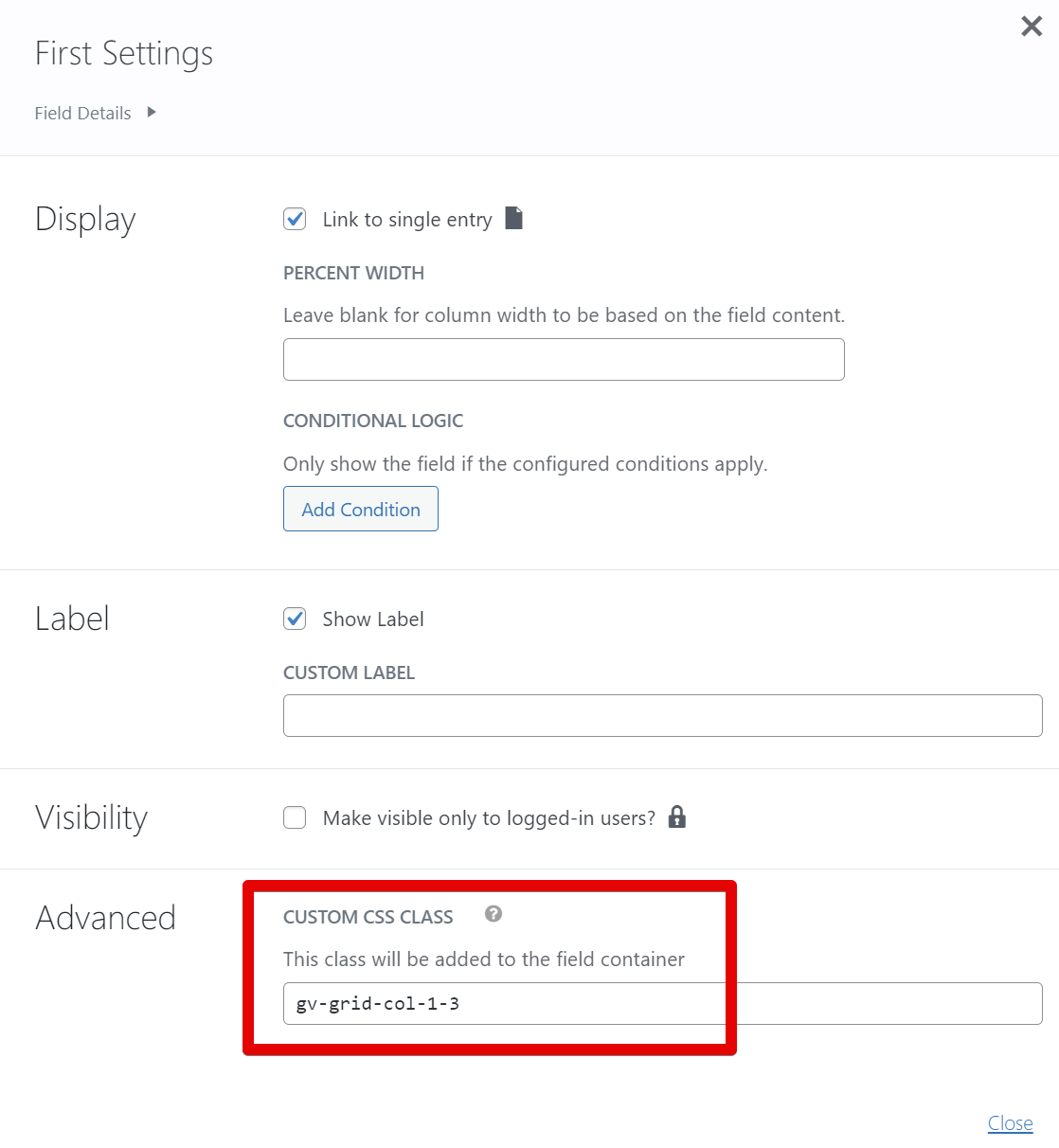
Add your custom CSS classes
You can add CSS classes that will be added to the field container when rendered in the View.
GravityView provides some classes for modifying widths. Learn more on the CSS Guide's "Grid Layout" section.

Save the view

_1@2x.png)