Customizing emails sent by the Entry Notes field
GravityView allows you to display, add, and delete entry notes from the front end of your website.
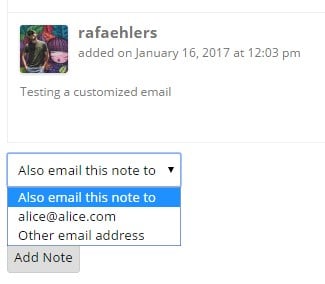
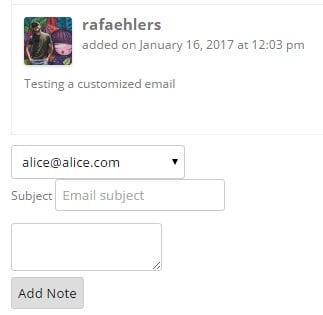
You can also email a copy of the recently-added note to another person:


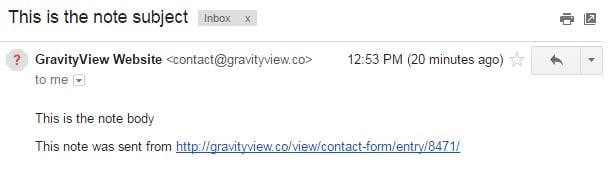
Here's how that email (from the example above) will look:

Let's say we want to make the note body more noticeable. Let's wrap the body message with an <h2> HTML tag. Here's the code to do that:
/**
* Modify the entry note email content by wrapping the message in an H2 tag.
*
* @param array $email_settings {
* Values being passed to the GVCommon::send_email() method.
*
* @type string $from The "From" email address.
* @type string $to The recipient email address.
* @type string|false $bcc BCC email address, or false if none.
* @type string $reply_to Reply-to email address.
* @type string $subject Email subject line.
* @type string $message Email message content (HTML or plain text).
* @type string $from_name The "From" name.
* @type string $message_format Either 'html' or 'text'.
* @type array $entry The Gravity Forms entry array.
* @type string $email_footer Footer text to be appended to the message.
* }
*
* @return array Modified email settings array with the same structure as input.
*/
function gv_modify_notes_email_content( $email_settings ) {
// Wrap the message content in an H2 tag for emphasis.
$email_settings['message'] = '<h2>' . $email_settings['message'] . '</h2>';
return $email_settings;
}
add_filter( 'gravityview/field/notes/email_content', 'gv_modify_notes_email_content' );
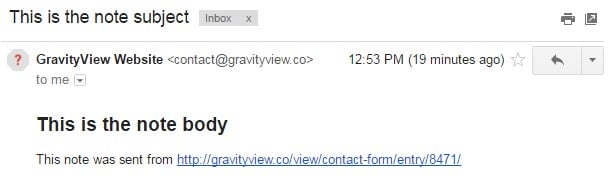
Finally, here is how the emails will look after our little customization:

The email footer and wpautop() processing are applied after this filter, so your HTML modifications will be preserved in the final email.
Read here how to add these code samples to your website: Where to put code samples.
_1@2x.png)