Adding custom PHP code snippets to your website
See also:
On this Knowledge Base website, you'll see many code samples that allow you to modify GravityView functionality.
There are two ways of adding code to your website:
- Via a plugin
- Via the functions.php file of your currently active theme
Adding code to your website with the help of a WordPress plugin
If you're not comfortable adding code to your theme's functions.php, then don't do it. If something goes wrong, you can break your website. It's safer to do it with the help of a plugin.
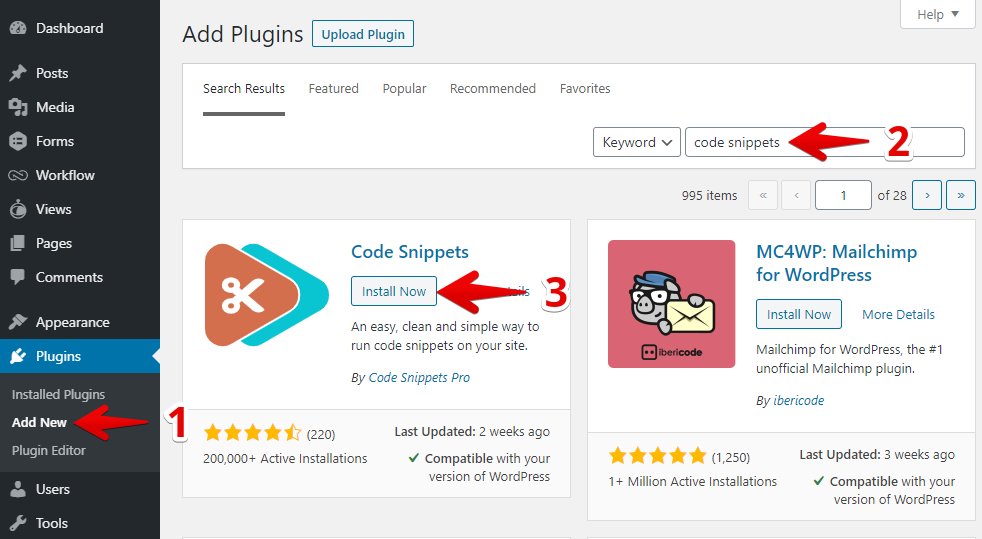
We recommend installing the following plugin on your WordPress website: Code Snippets.

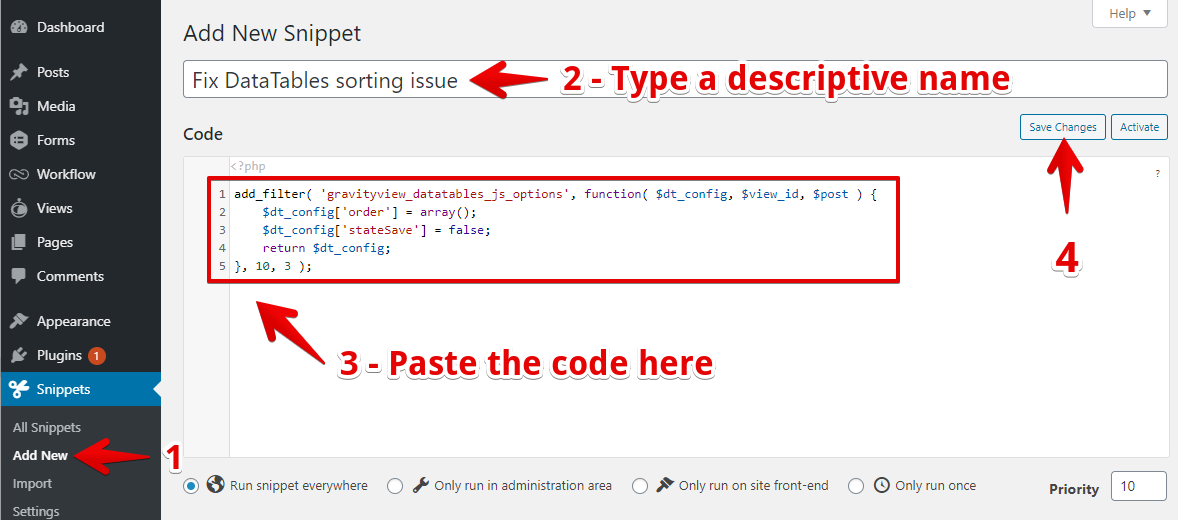
After the plugin has been installed, you can add a new code snippet:

Adding code to your website by using the theme editor
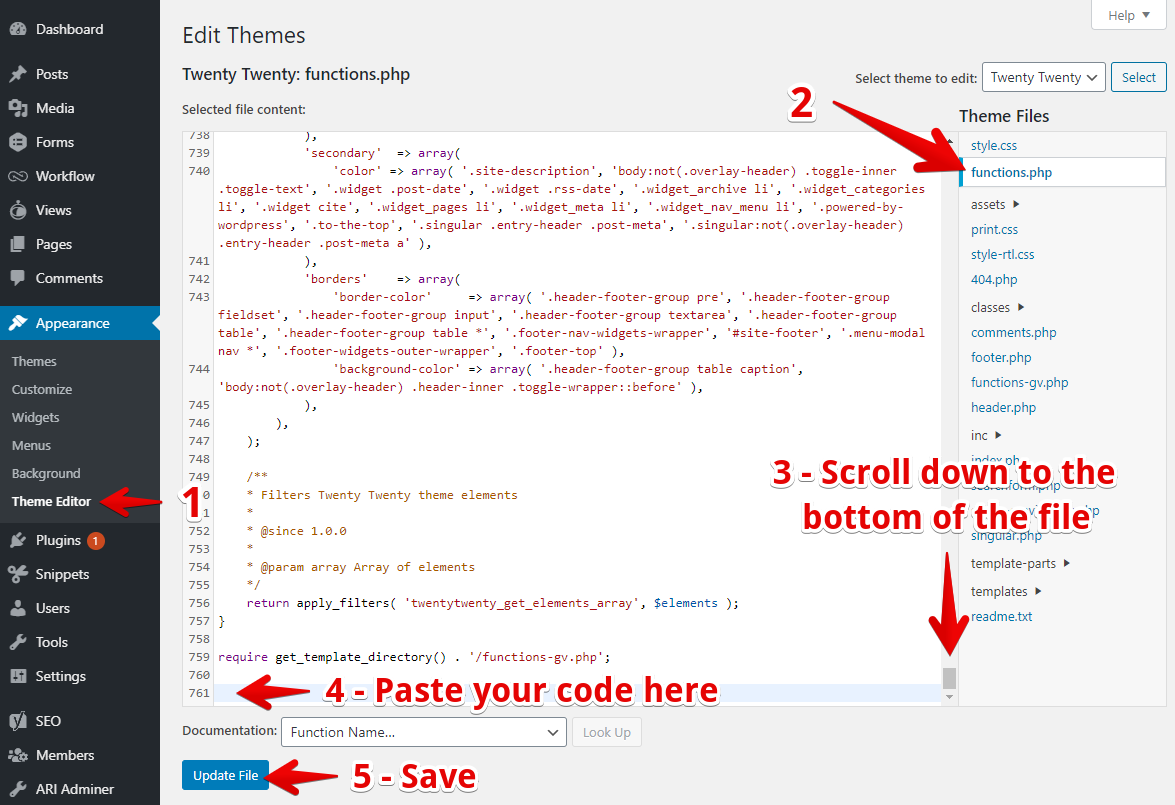
You can edit your theme's functions.php file by:
- Hovering over the Appearance menu
- Clicking the "Theme Editor" link in the flyout menu that appears
- Clicking on the link named Theme Functions (functions.php)
- Modifying the code in the editor
- Click the "Update file" button

We do encourage you to learn how to add code yourself, but learning code always (yes, always!) eventually leads to breaking a site. Just know that going in, and you'll be fine :-)
Important tips when adding code:
Make sure not to include opening <?php tags in code samples if one already exist at the top of a file.
- The code should go after the
<?phpat the start of the file - The code should go before
?>at the end of the file (if it exists. It shouldn't, most of the time). - Do not nest
<?phptags. If you copy/paste code, don't have duplicate opening<?phptags like this:
<?php
// This code block shows what duplicate opening PHP tags looks like.
$existing_code = 'example';
<?php // <--- This is a duplicate tag.
$new_code = 'new code you pasted';
Instead, don't include the second <?php .
<?php
// This code block shows what correct opening PHP tags looks like.
$existing_code = 'example';
$new_code = 'new code you pasted';
_1@2x.png)