Displaying a List View in a grid (two or more columns)
The GravityView List View Type allows you to display entries one after the other in a directory-style layout (in a single column). However, sometimes, you may wish to display entries in a grid-style layout using multiple columns. In this article, we'll show you how to create a View with multiple columns using the List layout.
Prefer to Watch the Video?
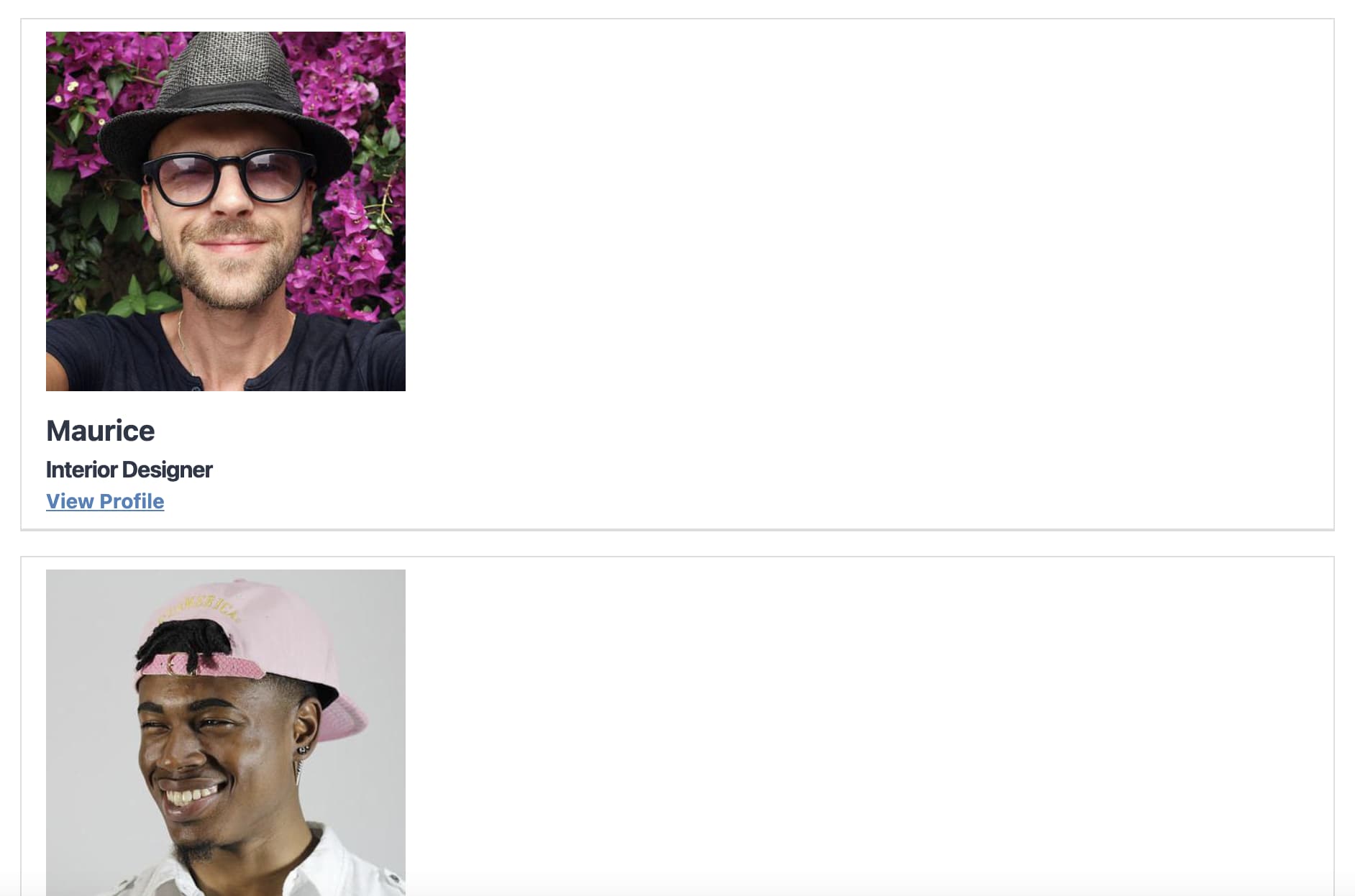
Here's what the list layout looks like with a single column:

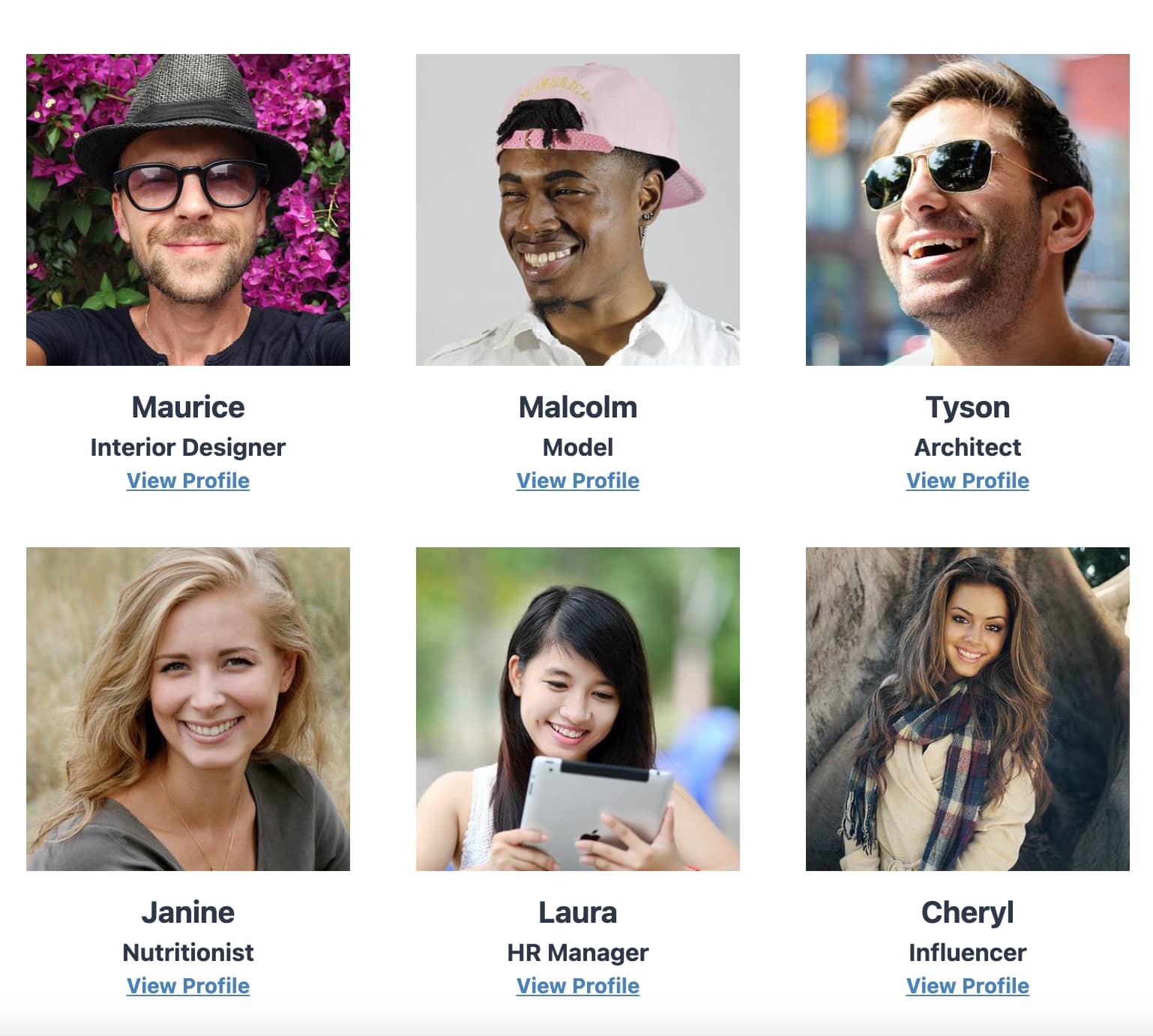
By adding some simple CSS styles, we can create a multi-column layout, like this:

It's simple to achieve this look because each listing is contained inside a DIV tag which uses the class .gv-list-view.
By adding some additional styles to that class and the View container, we can change the layout from single-column to multi-column.
.gv-list-multiple-container.gv-container {
display:flex;
flex-wrap: wrap;
}
.gv-list-multiple-container.gv-container .gv-list-view {
margin-right: 10px;
width: 250px;
}
The above CSS code will affect every List View on your site. To limit the changes to a specific View, replace {viewID} in the CSS below with the ID of the View you wish to modify:
.gv-list-multiple-container.gv-container-{viewID} {
display:flex;
flex-wrap: wrap;
}
.gv-list-multiple-container.gv-container-{viewID} .gv-list-view {
margin-right: 10px;
width: 250px;
}
Note: To find the View ID, edit the View. Find the Embed Shortcode in the Publish box. The number displayed in the shortcode is the ID of the View.
To center the entries horizontally, add justify-content: center after display: flex. If you're unsure how to add custom CSS styles to your website, read: How to add custom CSS to your website.
_1@2x.png)