DataTables PDF Export - How to include a company logo
Adding a company logo to the top of a PDF generated by DataTables is a nice way to make the export looks more professional.
With the code snippet below and the assistance of an online tool that converts images into a base64 code, that's super easy.
First, we need go to Google and search for "base64 image encoder". Here's a link to help you with that: https://www.google.com/search?q=base64+image+encoder
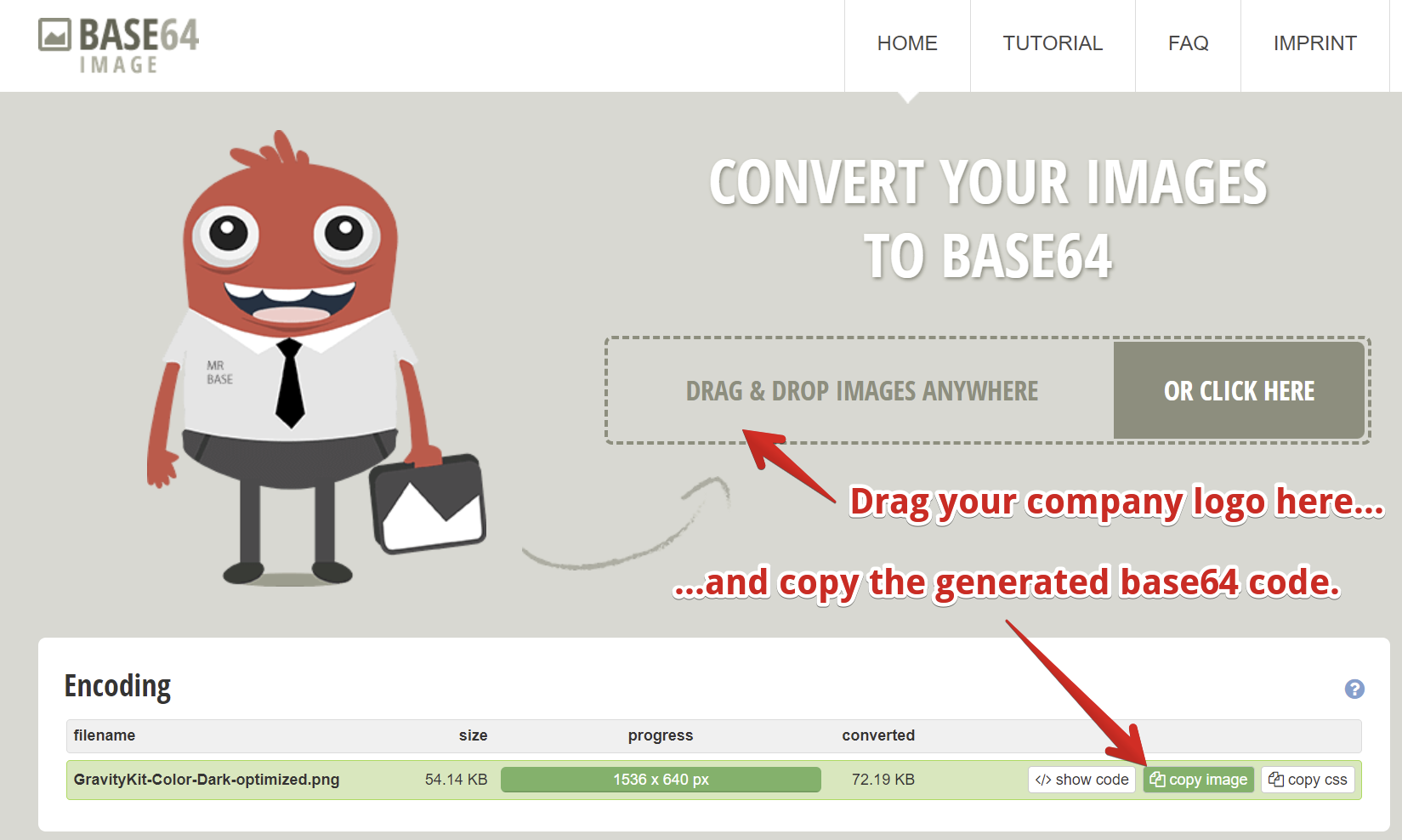
There are plenty of free online solutions for that. In this example, we'll be using the first one: https://www.base64-image.de/. The solution is super easy to use; We just need to drag our company logo to the dotted area and then copy the generated code after the image is processed.

Below we see a small part of the base64 code generated from a GravityKit logo. It's usually a long text.
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABgAAAAKACAYAAABaEbOgAAAgAElEQVR4XuzdX2xdx53g+V9dUh5Zkm0aaWdJOoivsEFbQjAQhR2ku5901W1gHPkSogPsY8b0LizD3WiIethFZvrB9ACZ6X4ShW6sYBoLU70PAfYhosFrxYNxQ9dYLNLJi0jMZEnNw+p6EZNEe7ImLVnSRuSpRV1aMiWRvOdP1Tl16nwJNJK0zqk/n1/df/WrU6WEPwQQQAABBBBAAAEEEEAAAQQQQAABBBBAAAEEEAhOQAXXIzqEAAIIIIAAAggggAACCCCAAAIIIIAAAggggAACQgKAQYAAAggggAACCCCAAAIIIIAAAggggAACCCCAQIACJAACDCpdQgABBBBAAAEEEEAAAQQQQAABBBBAAAEEEECABABjAAEEEEAAAQQQQAABBBBAAAEEEEAAAQQQQACBAAVIAAQYVLqEAAIIIIAAAggggAACCCCAAAIIIIAAAggggAAJAMYAAggggAACCCCAAAIIIIAAAggggAACCCCA...
Now, we need to paste that code inside this code snippet where it says "REPLACE WITH BASE64 CODE". Pay attention to put it inside the single quotes.
document.addEventListener( 'DOMContentLoaded', function () {
wp.hooks.addFilter( 'gk.datatables.options', 'dt-custom-code', function ( options ) {
options.buttons = options.buttons.map( button => {
if ( 'pdf' === button.extend ) {
button.customize = function ( doc ) {
doc.content.splice( 1, 0, {
margin: [ 0, 0, 0, 12 ],
alignment: 'center',
width: 200,
height: 80,
image: 'REPLACE WITH BASE64 CODE'
} );
};
}
return button;
} );
return options;
} );
} );
The resulting code will be huge, so we'll just add a link here as an example of how it should look like. Click here to see the full code.
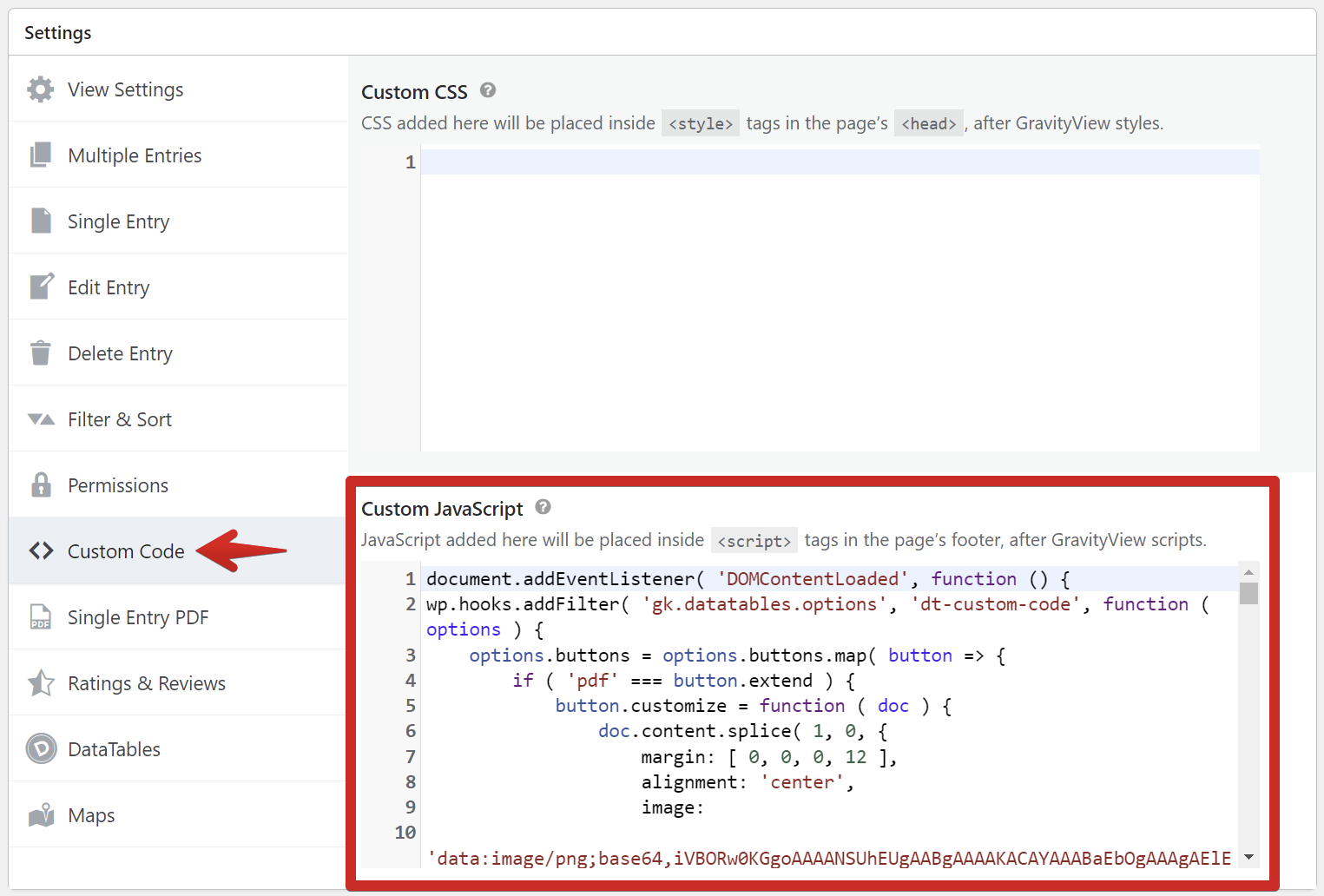
Now we need to put all that code on the Custom JavaScript editor that sits inside View Editor > View Settings metabox > Custom Code tab.

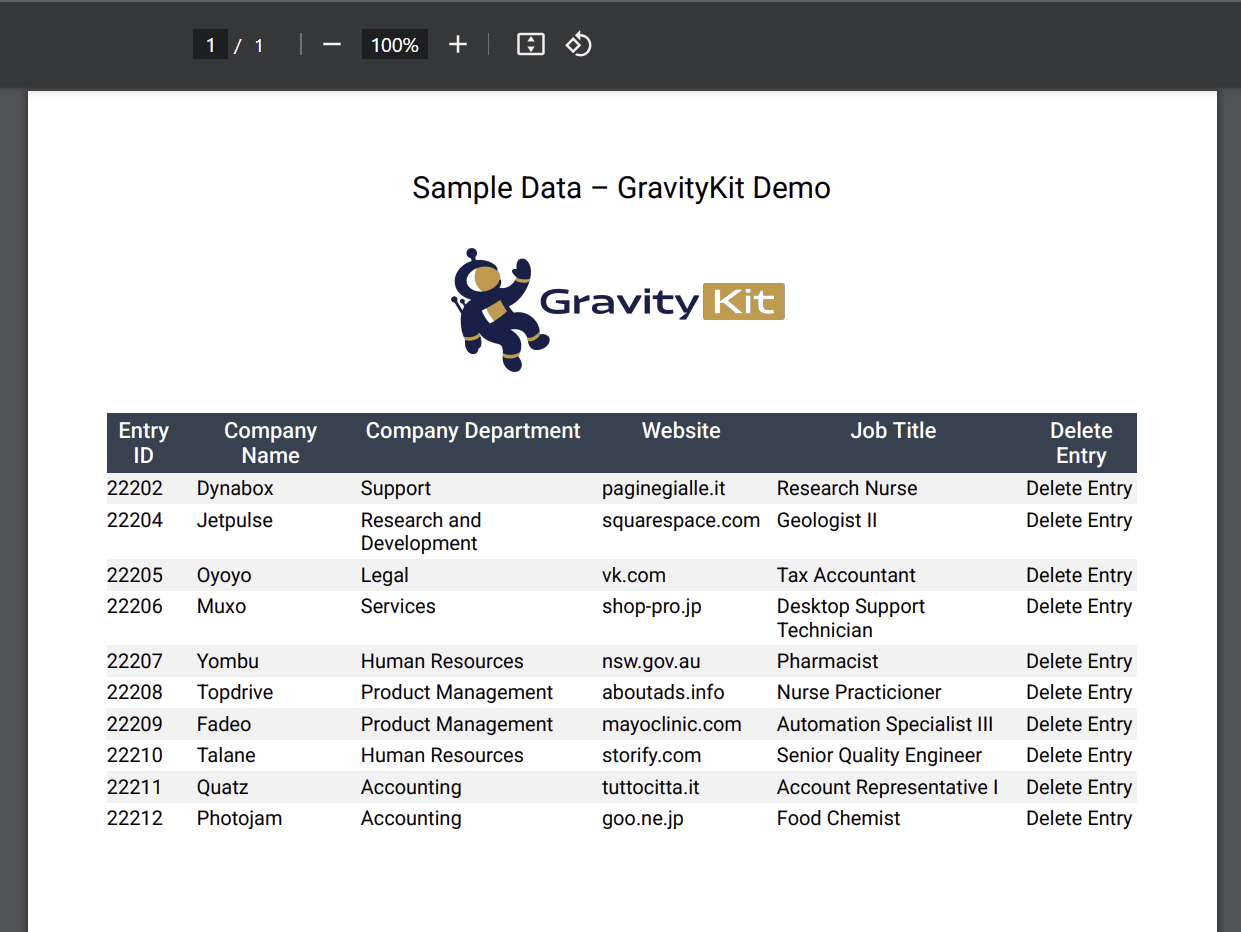
Here's how our exported PDF looks like now:

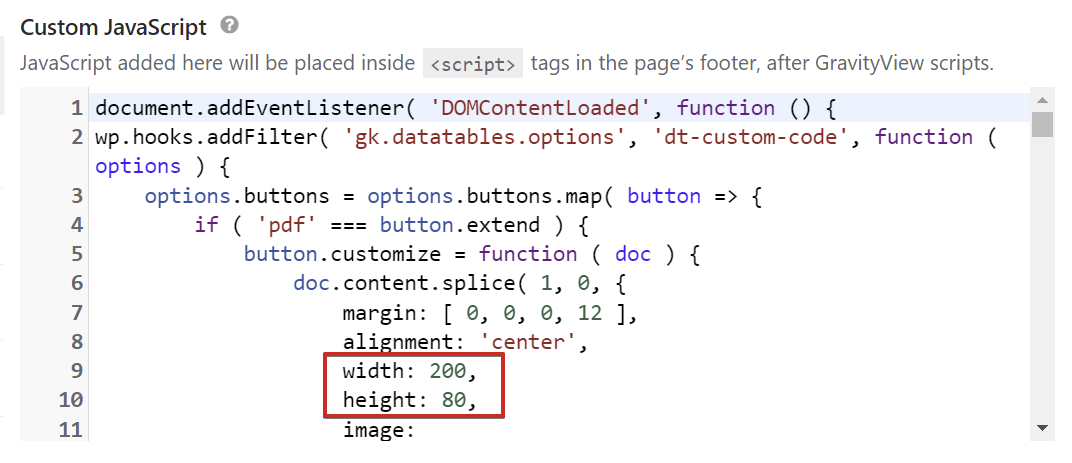
If needed, we can customize the width and height of the image by tweaking these values in the code snippet directly:

Additional documentation for developers: https://datatables.net/extensions/buttons/examples/html5/pdfImage.html
_1@2x.png)