DataTables Print - How to display images and URLs
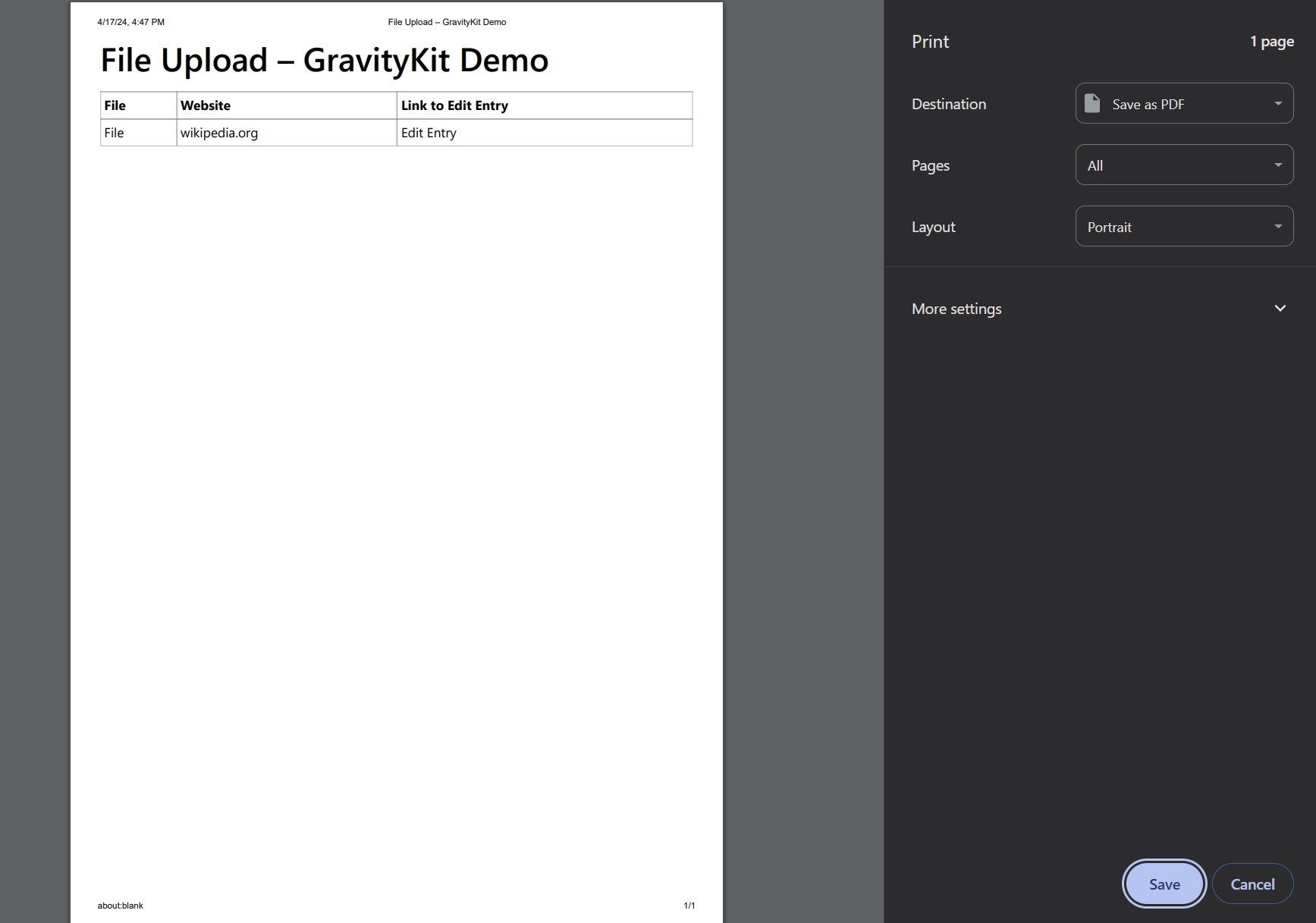
By default, DataTables's Print button, doesn't include images or link URLs.


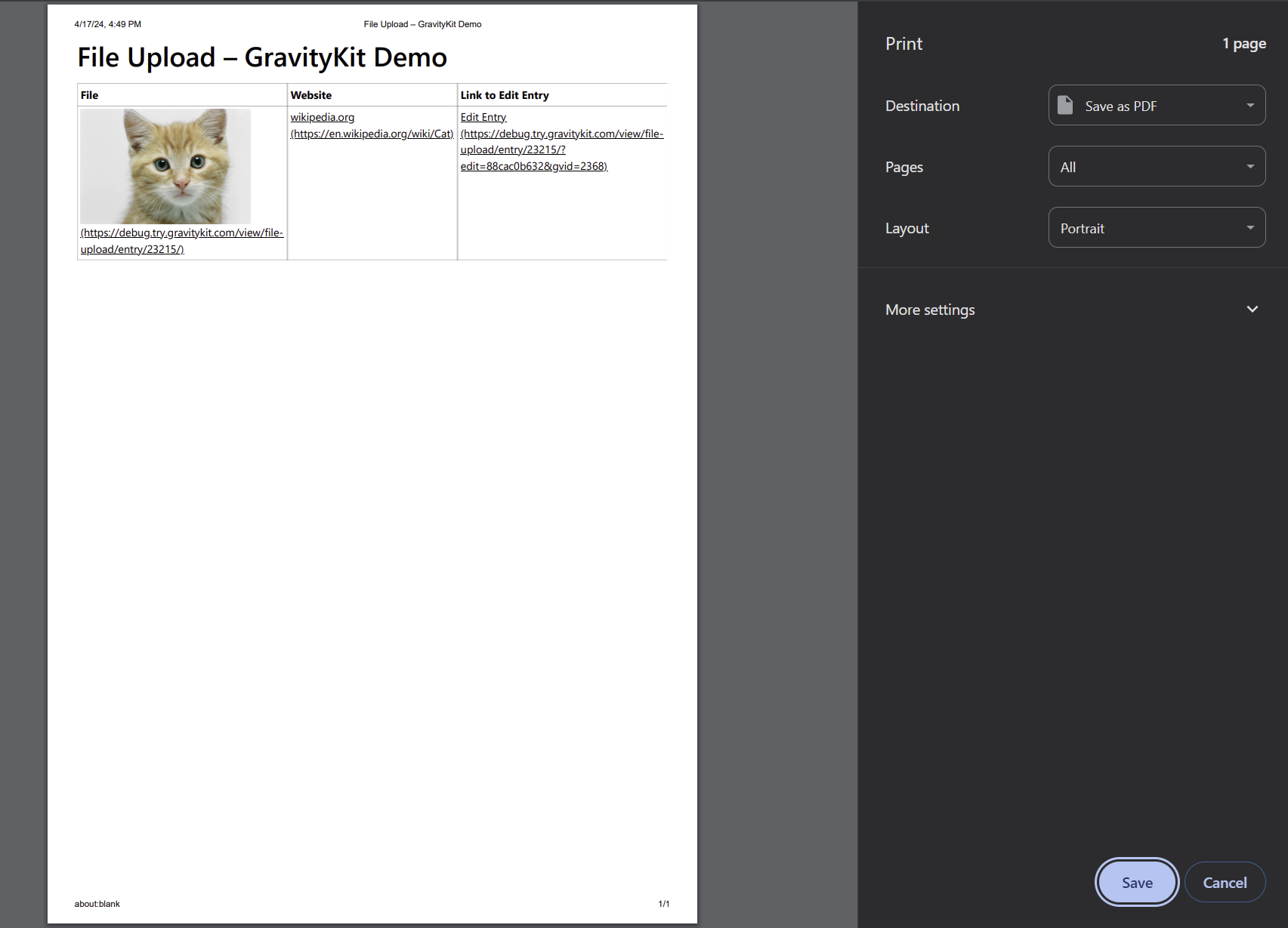
With the help of this code snippet below, images and URLs will be visible when the page is printed.
document.addEventListener('DOMContentLoaded', function() {
wp.hooks.addFilter( 'gk.datatables.options', 'dt-custom-code', function ( options ) {
options.buttons = options.buttons.map( button => {
if ( 'print' === button.extend ) {
button.exportOptions = {
stripHtml: false
}
}
return button;
} );
return options;
} );
});

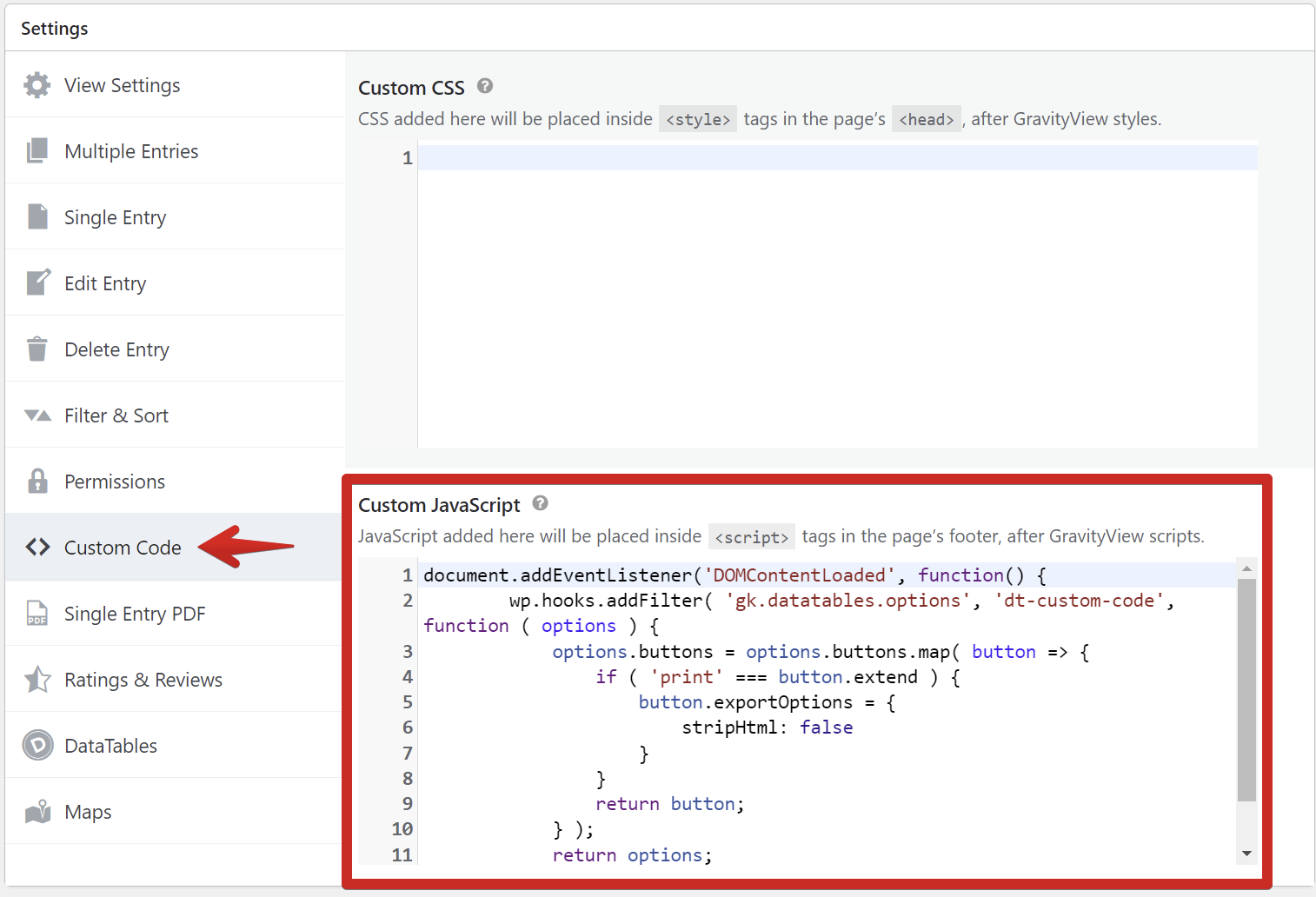
This JavaScript code should be copied and pasted, as it is, on the Custom JavaScript editor that sits inside View Editor > View Settings metabox > Custom Code tab.

_1@2x.png)