DataTables PDF Export - How to display links
By default, DataTables does not include links on a PDF export. With the help of the code snippet below, you'll be able to display working links on your PDFs.
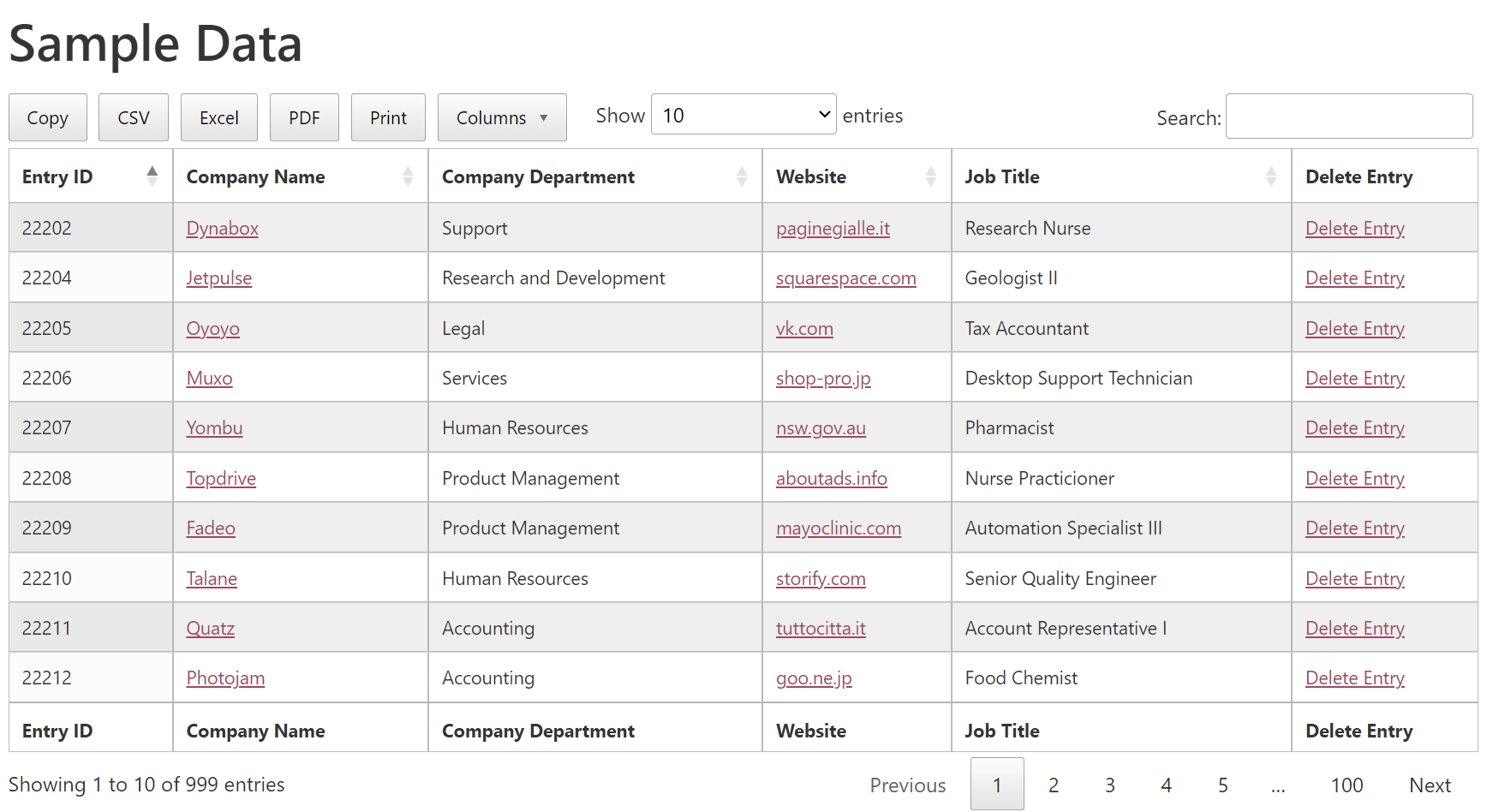
A sample View containing links in some columns:

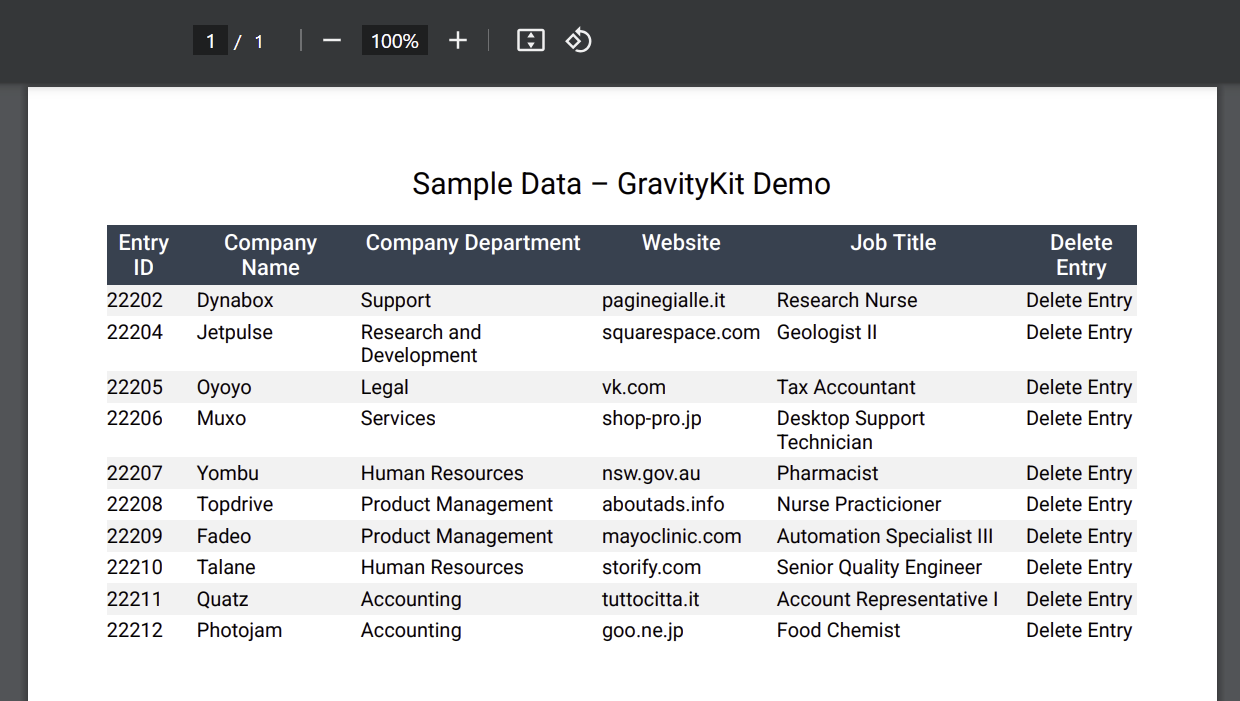
The View exported as PDF doesn't include links, by default:

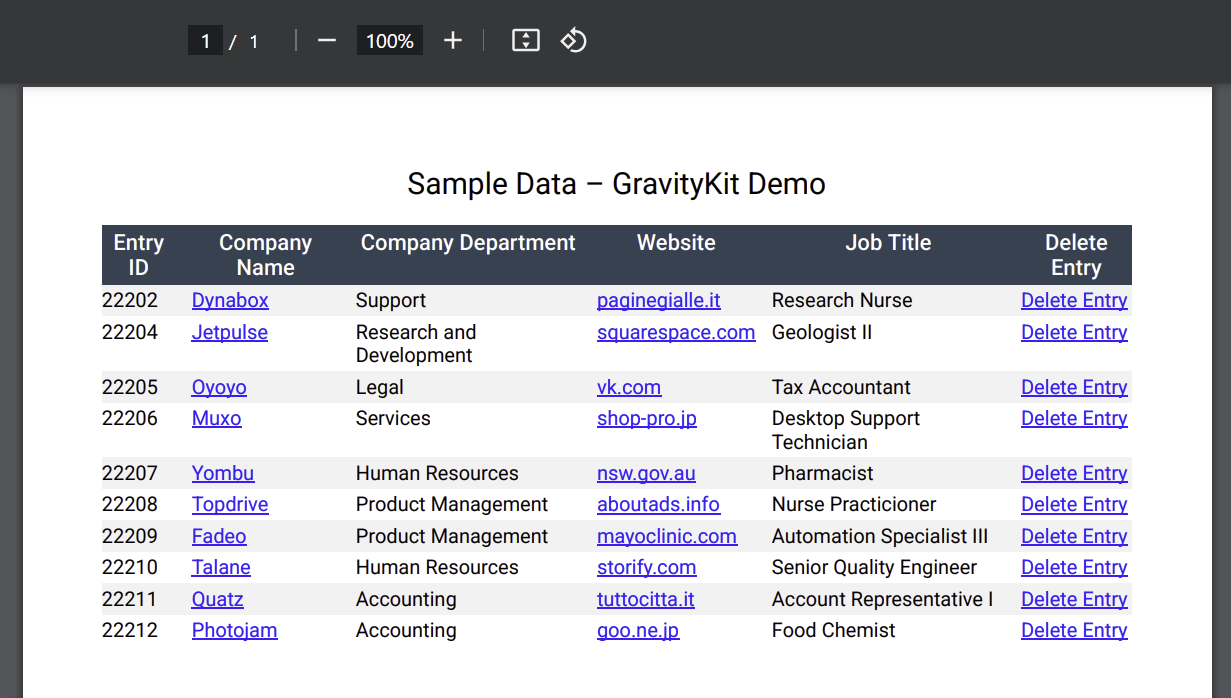
The PDF export containing after applying the code snippet:

The code:
document.addEventListener("DOMContentLoaded",function(){wp.hooks.addFilter("gk.datatables.options","dt-custom-code",function(t){return t.buttons=t.buttons.map(t=>{if("pdf"!==t.extend)return t;let e=t.exportOptions?.format?.body;return t.exportOptions=t.exportOptions||{},t.exportOptions.format=t.exportOptions.format||{},t.exportOptions.format.body=function(t,o,n,r){let i=e?e(t,o,n,r):t;return t.startsWith("<a")?t:i},t.customize=function(t){t.content.forEach(t=>{t.table&&t.table.body.forEach(t=>{t.forEach(t=>{"string"==typeof t.text&&t.text.startsWith("<a")&&(t.text={text:jQuery(t.text).text(),link:jQuery(t.text).attr("href"),style:"linkStyle"})})})}),t.styles.linkStyle={decoration:"underline",color:"blue"}},t}),t})});
This code has been minified to make it easy to be copied. Here's a link to the full code.
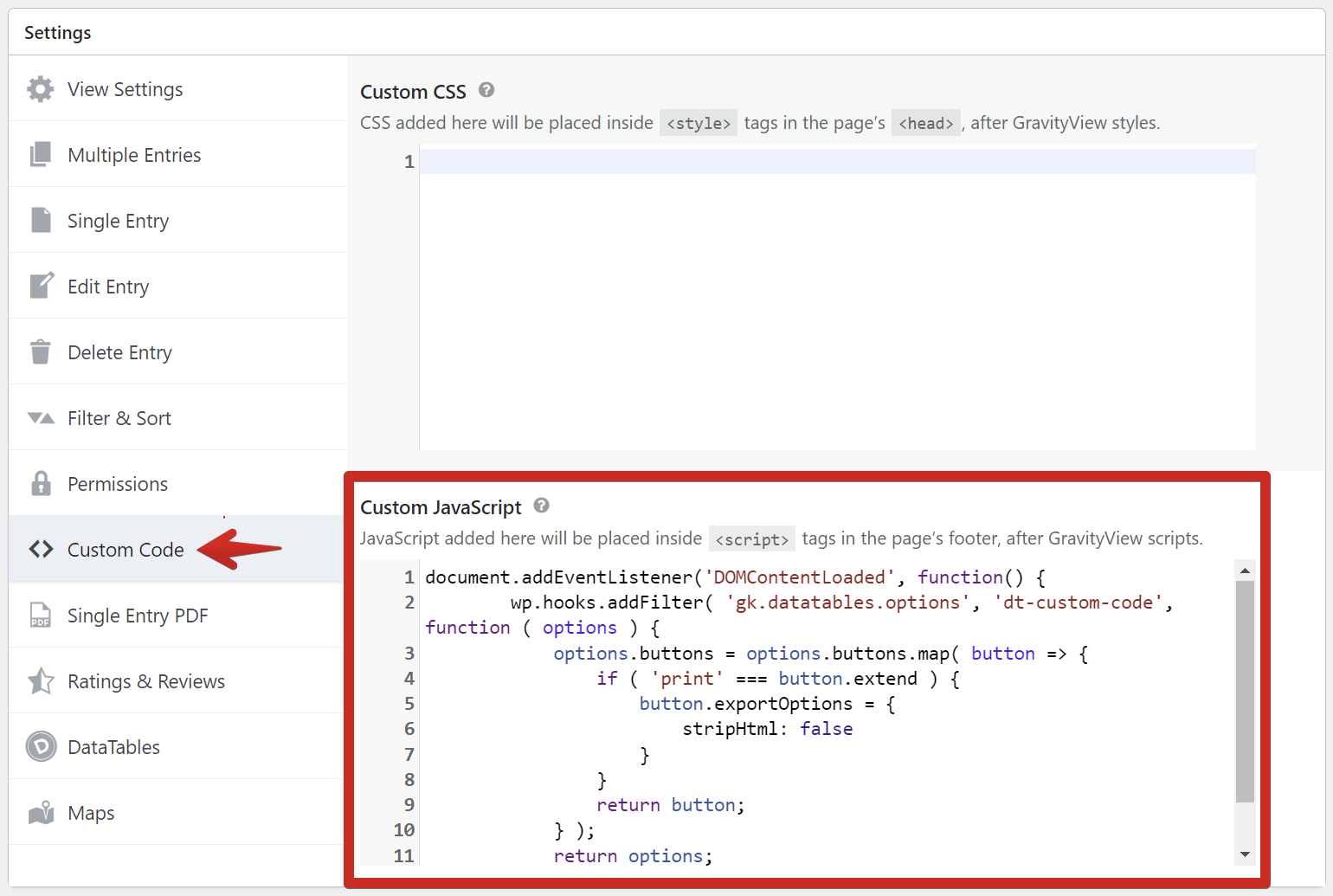
This JavaScript code should be copied and pasted, as it is, on the Custom JavaScript editor that sits inside View Editor > View Settings metabox > Custom Code tab.

_1@2x.png)