How to filter entries by cookie value
In this article, we'll show you how to filter entries using the value of a cookie. This example will show you how to hide a specific entry, but this is just a basic use case.
The better use case is to filter multiple Views using the same cookie, removing the need to filter by URL parameters.
Useful for report dashboards and applications:
- Set a "Customer ID" cookie and embed multiple Views with all the Gravity Forms orders they have placed as well as the contact forms they have submitted.
- Set a "Client ID" and see a dashboard of surveys, tasks, contact submissions.
- Set a "Student ID" and see all their submitted quizes, questions, and more, across multiple forms.
You can use this method of filtering using cookies instead of filtering using the {get} Merge Tag and needing to pass around URL parameters.
Add a {cookie} Merge Tag to Gravity Forms
We created code that adds a Gravity Forms Merge Tag named {cookie} . This Merge Tag will be used to filter entries in a View.
First, add this code to your website.
Not sure where to add this code? Follow the steps in the Where to put code samples doc.
Great, now we need to set the cookie!
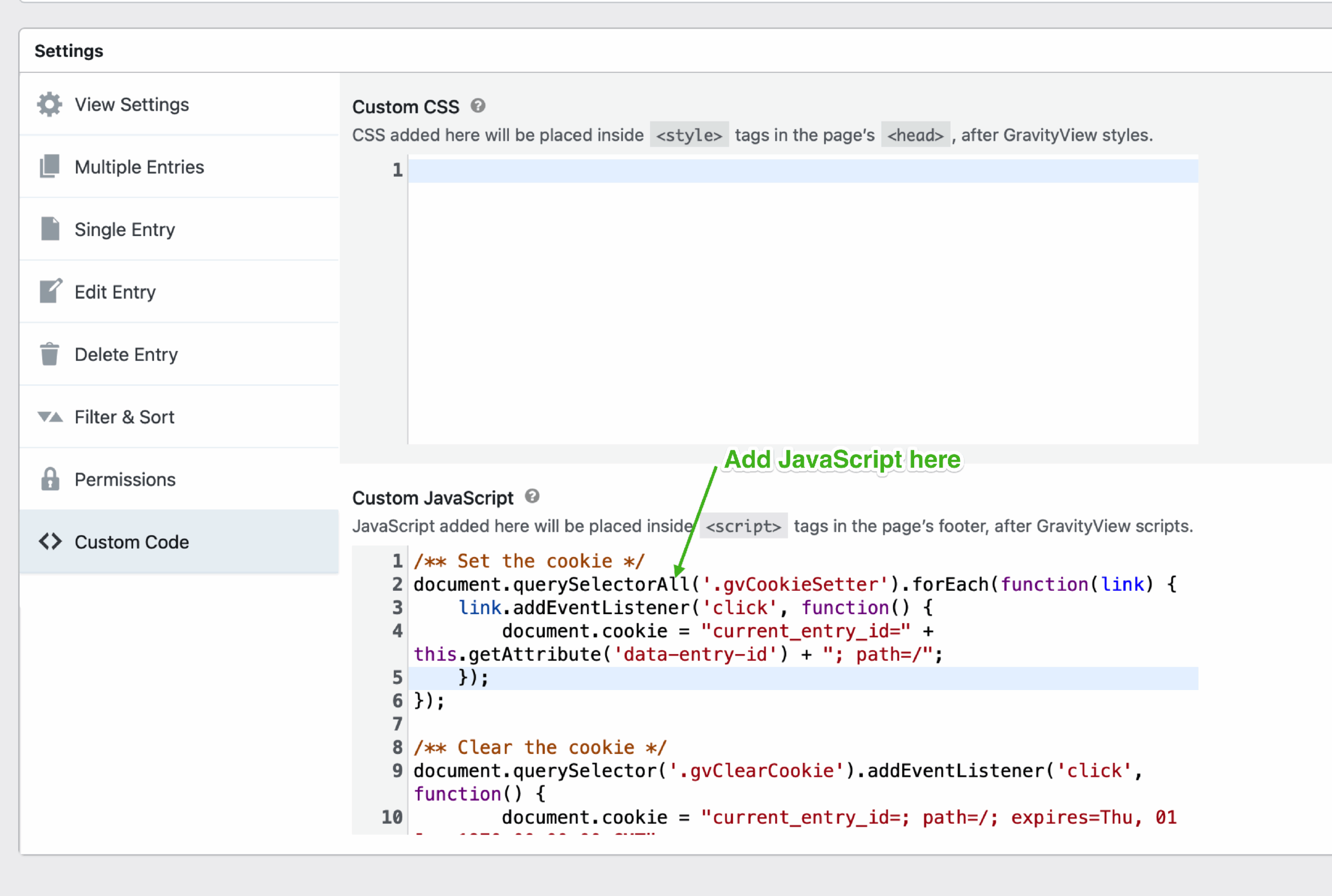
Update the Custom JavaScript View setting
In the View Settings section, click the Custom Code tab, and add the following script:
document.addEventListener('DOMContentLoaded', function() {
// Set the cookie
document.querySelectorAll('.gvCookieSetter').forEach(function(link) {
link.addEventListener('click', function() {
document.cookie = "current_entry_id=" + this.getAttribute('data-entry-id') + "; path=/";
});
});
// Clear the cookie
var clearCookieLink = document.querySelector('.gvClearCookie');
if (clearCookieLink) {
clearCookieLink.addEventListener('click', function() {
document.cookie = "current_entry_id=; path=/; expires=Thu, 01 Jan 1970 00:00:00 GMT";
});
}
});

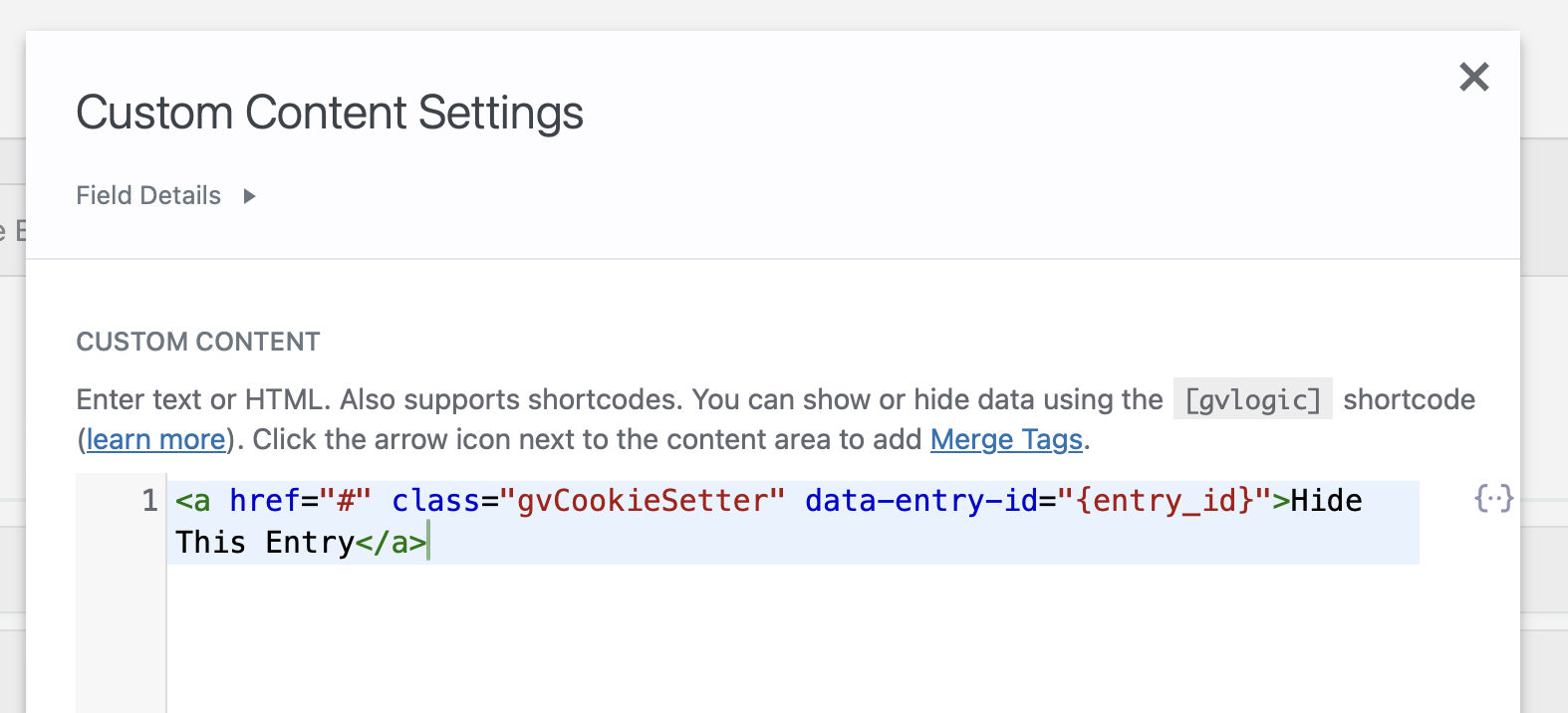
Add links to set the cookie
Create a Custom Content field and add the following HTML:
<a href="#" class="gvCookieSetter" data-entry-id="{entry_id}">Hide This Entry</a>
The entry ID will be replaced with the ID of the current entry being displayed.

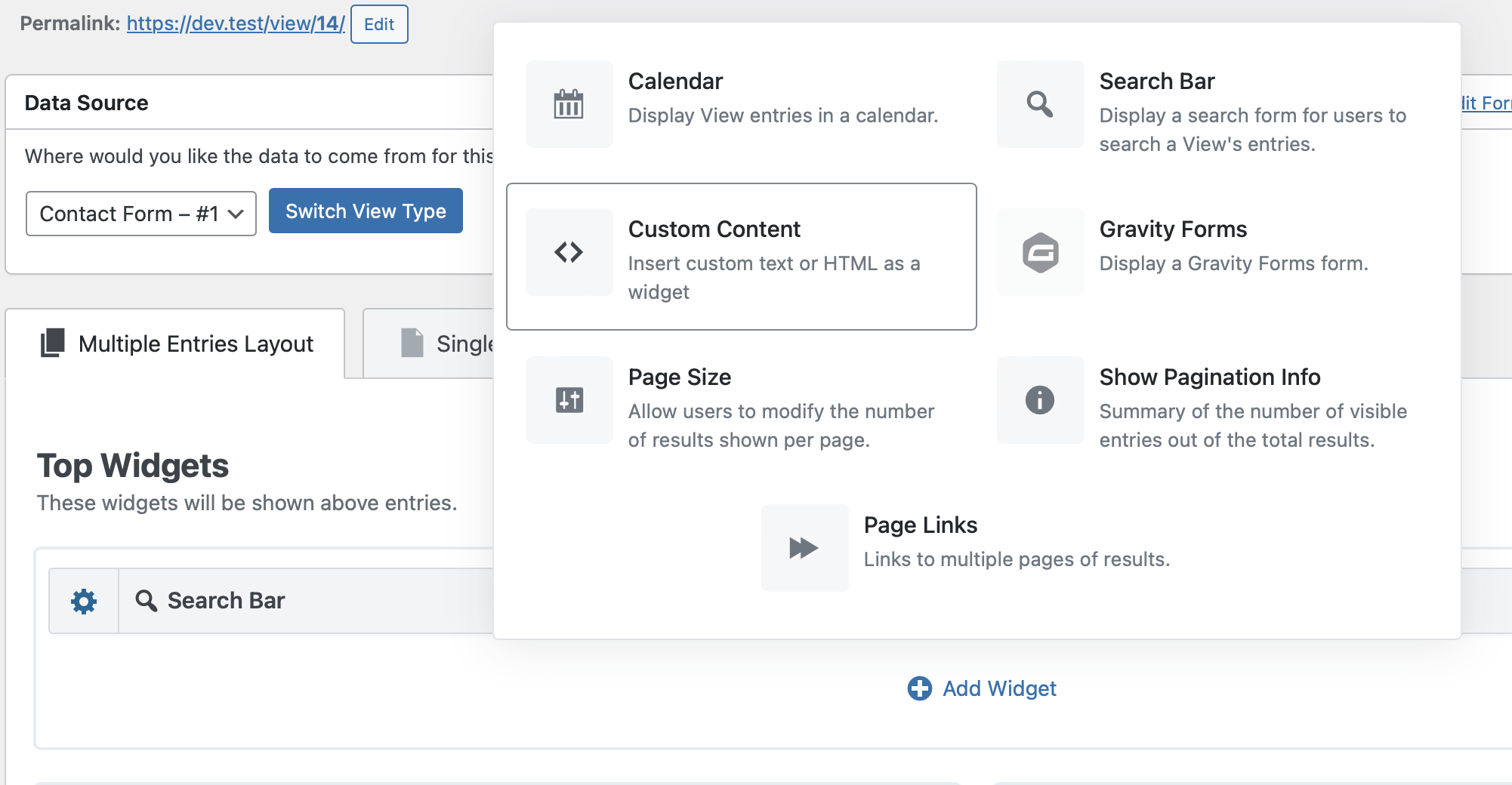
Add a widget to clear the cookie
Click "Add Widget" in the Top Widgets zone, then click Custom Content.

Add a Clear Cookie link to the Custom Content widget
Click the gear icon to configure the Custom Content widget. Add the following code to the Custom Content textarea:
<a href="#" class="gvClearCookie">Show Hidden Entries</a>
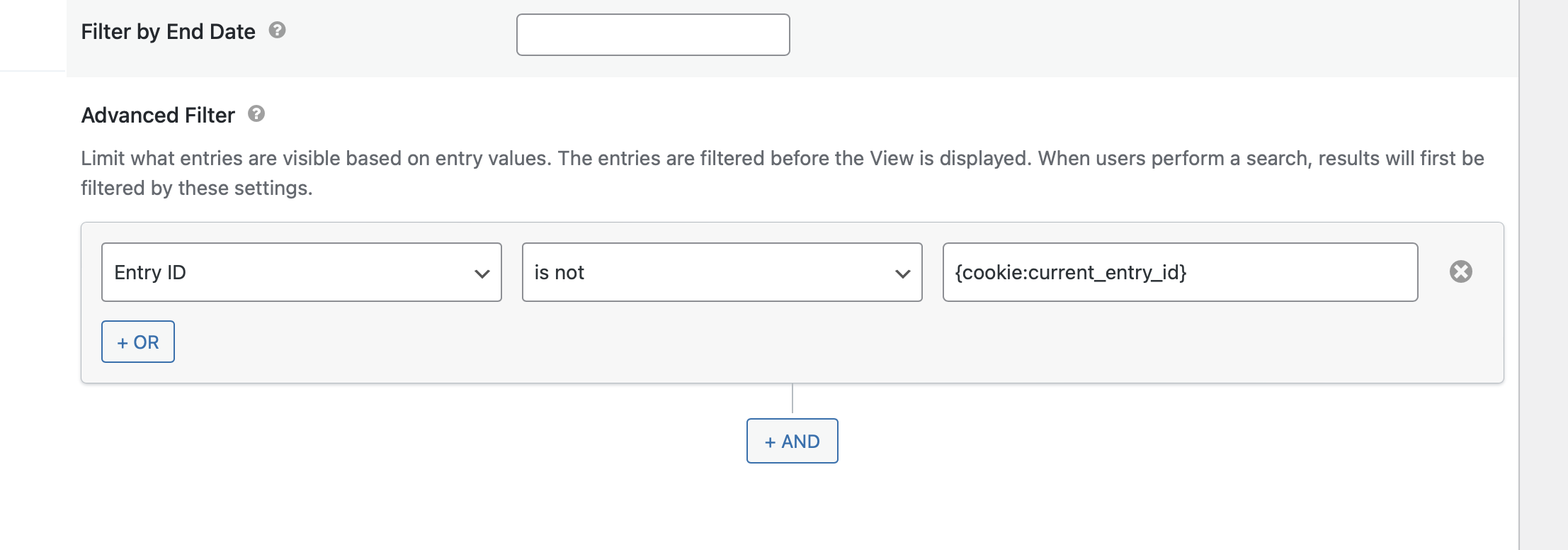
Add a filter to the View
Now, when clicking the link, a cookie will be set with the current entry ID. You now want to filter the values shown in the View to only show values that are associated with that entry ID.
The filter setup will likely be different for your use case! This is just an example.

Save the View and see your work
Visit the View and you should see a "Hide This Entry" link next to each of your entries.
Click one of the "Hide This Entry" links and refresh the page. You should see that the entry you just clicked is hidden!
Click the "Show Hidden Entries" link, and that entry should be visible again.
_1@2x.png)