Changing the style of the export buttons in DataTables
Sometimes you want to change the style of the export buttons to match the style of your theme.
While we don't provide CSS support, here are two classes that can quickly help you modify those styles:

button.dt-button, div.dt-button, a.dt-button, input.dt-button {
border-radius: 2px;
color: white;
background-color: blue;
}
button.dt-button:hover:not(.disabled), div.dt-button:hover:not(.disabled), a.dt-button:hover:not(.disabled), input.dt-button:hover:not(.disabled) {
border: 1px solid #666;
background-color: black;
}
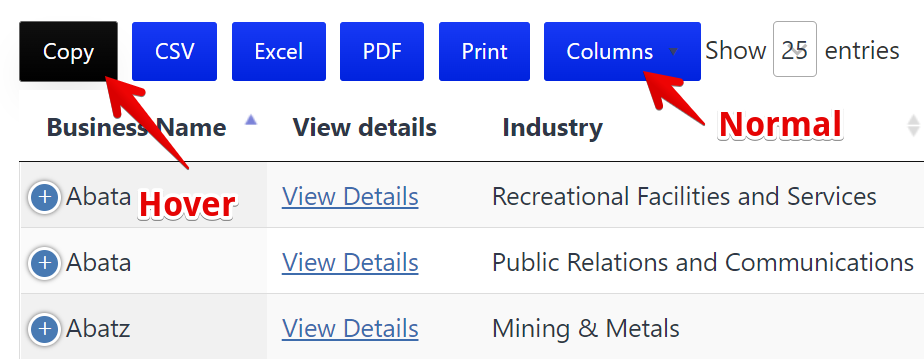
The first one is for the normal state of the buttons and the second one is for the hover state.

_1@2x.png)