Adding a Custom Chart Color Palette
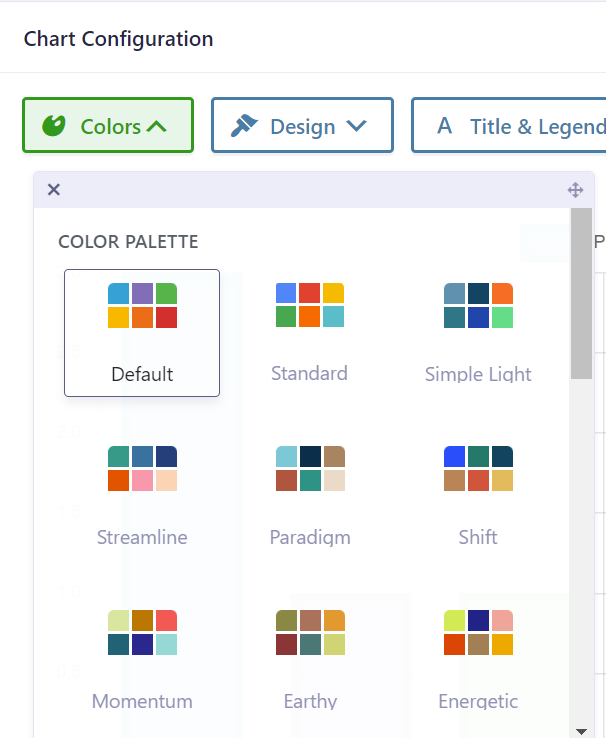
GravityCharts comes with 26 color palettes available for you to choose from.

If none of these palettes match your site design, you can add your own using a code snippet:
Important: Colors must be defined in either HEX (e.g., #FF0000 ) or RGB (e.g., rgb(255, 0, 0) ) format. Named colors like 'blue' , 'red' , etc., are not supported.
/**
* Modifies the default colors used when creating a chart.
*
* @param array $color_palettes Chart.js settings presets.
*
* @return array Modified list of color palettes including the custom palette.
*/
add_filter('gk/gravitycharts/color-palettes', function ($palettes) {
$palettes['custom_palette'] = [
'label' => 'Custom Palette',
'borderColor' => [
'#0000FF', // blue
'#FFFF00', // yellow
'#00FFFF', // aqua
'#FF0000', // red
'#FFA500', // orange
'#008000', // green
'#000000', // black
],
'backgroundColor' => [
'#0000FF', // blue
'#FFFF00', // yellow
'#00FFFF', // aqua
'#FF0000', // red
'#FFA500', // orange
'#008000', // green
'#000000', // black
],
];
return $palettes;
});
You can add more colors or remove some depending on the number of options in your field.
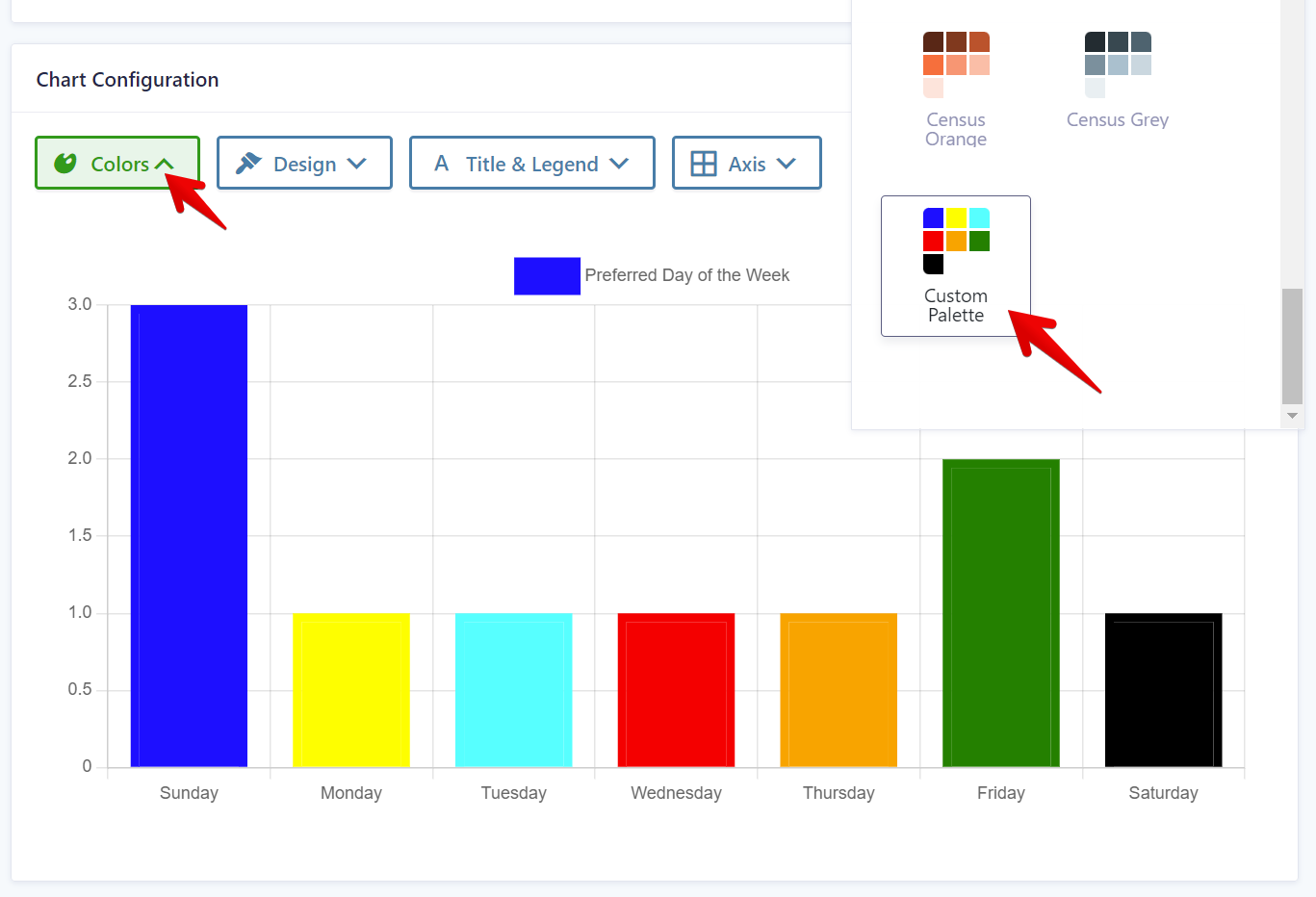
Once added, your new palette will appear in the Chart Feed settings:

Learn here how to add this code snippet to your website: Where to put code samples
Additional resources
- See Chart.js for example settings
- Accessible color guidance
_1@2x.png)