How to conditionally display an image or a placeholder
If you wish to display an image only if specific criteria match another field's value or even display a placeholder image in case the original image is not present, you can do that with either the [gvlogic] shortcode or with the Field Conditional Logic functionality from the Advanced Filter extension.
Using the [gvlogic] shortcode
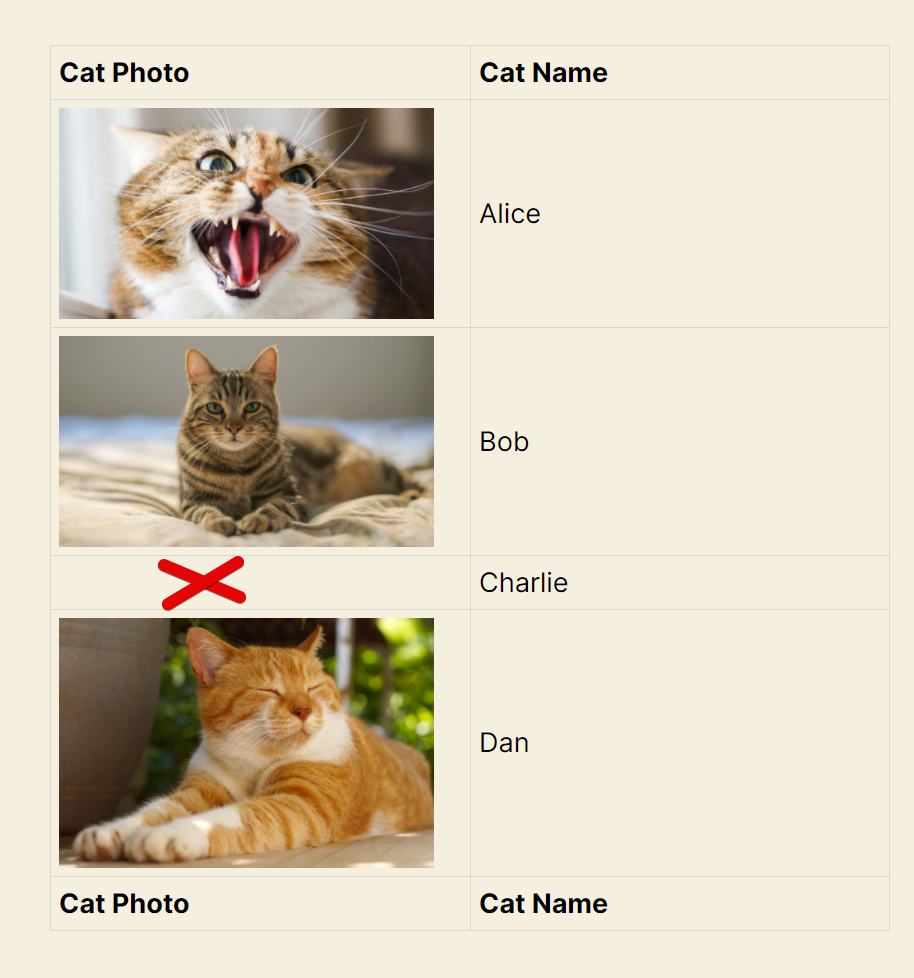
In this View, the cat named "Charlie" doesn't have a photo:
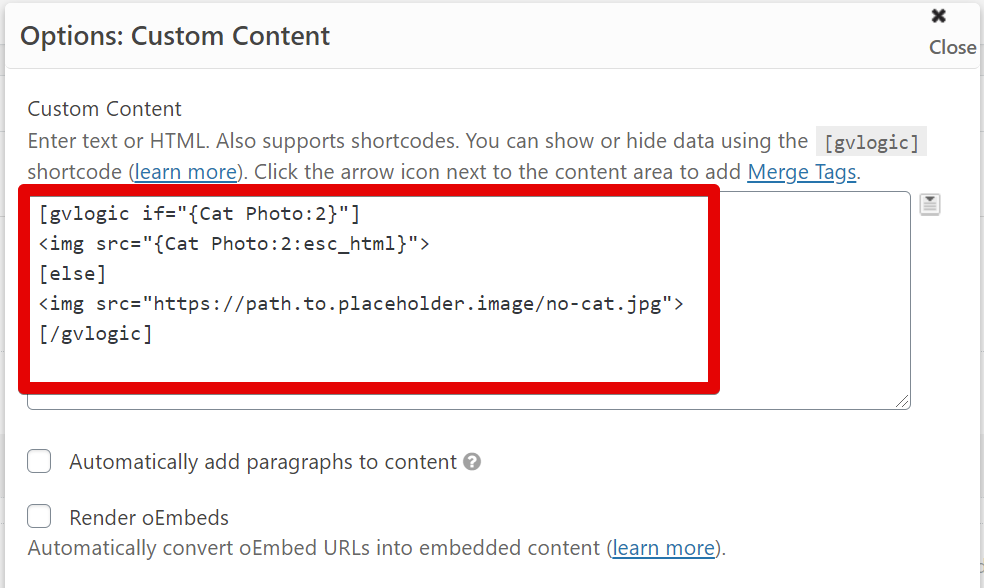
 So, we will be replacing the Cat Photo field, which is a File Upload field, with a Custom Content field to write our [gvlogic] shortcode inside:
So, we will be replacing the Cat Photo field, which is a File Upload field, with a Custom Content field to write our [gvlogic] shortcode inside:
 This is the [gvlogic] code we used on the image above:
This is the [gvlogic] code we used on the image above:
[gvlogic if="{Cat Photo:2}"]
<img src="{Cat Photo:2:esc_html}">
[else]
<img src="https://path.to.placeholder.image/no-cat.jpg">
[/gvlogic]
When outputting a field value inside an HTML tag, always use the Modifier :esc_html to prevent it from breaking your website's HTML.
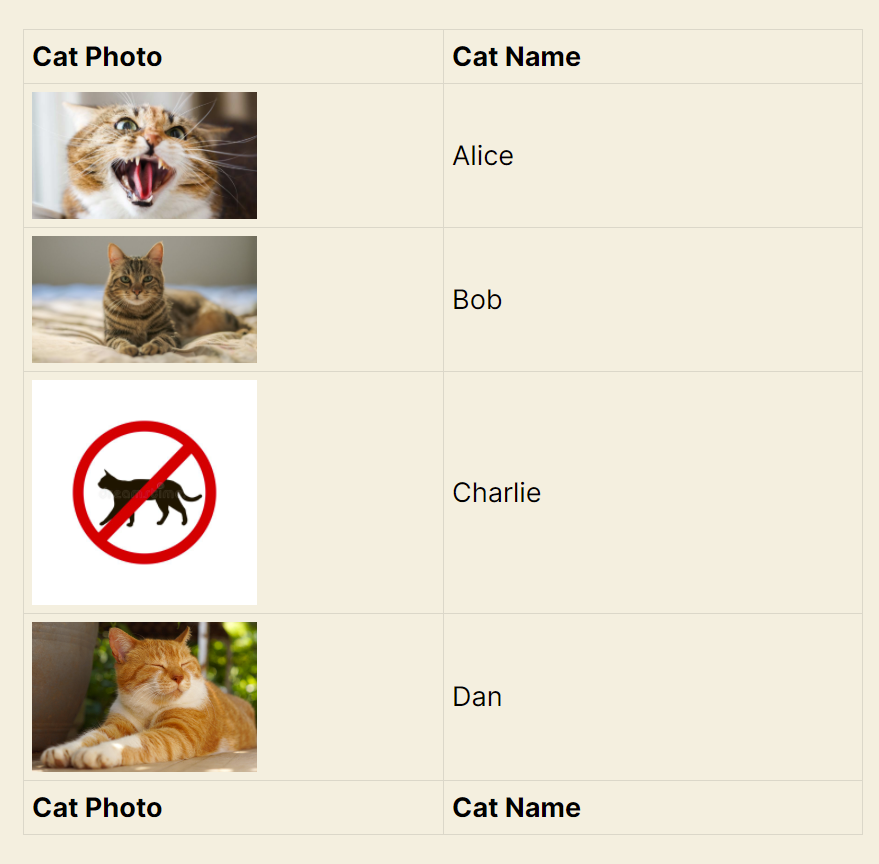
And here's our View now with a placeholder image for an empty File Upload field:

Using Field Conditional Logic
To use this feature, you must have installed the Advanced Filter plugin available only to the Core + Extensions or All Access licenses.
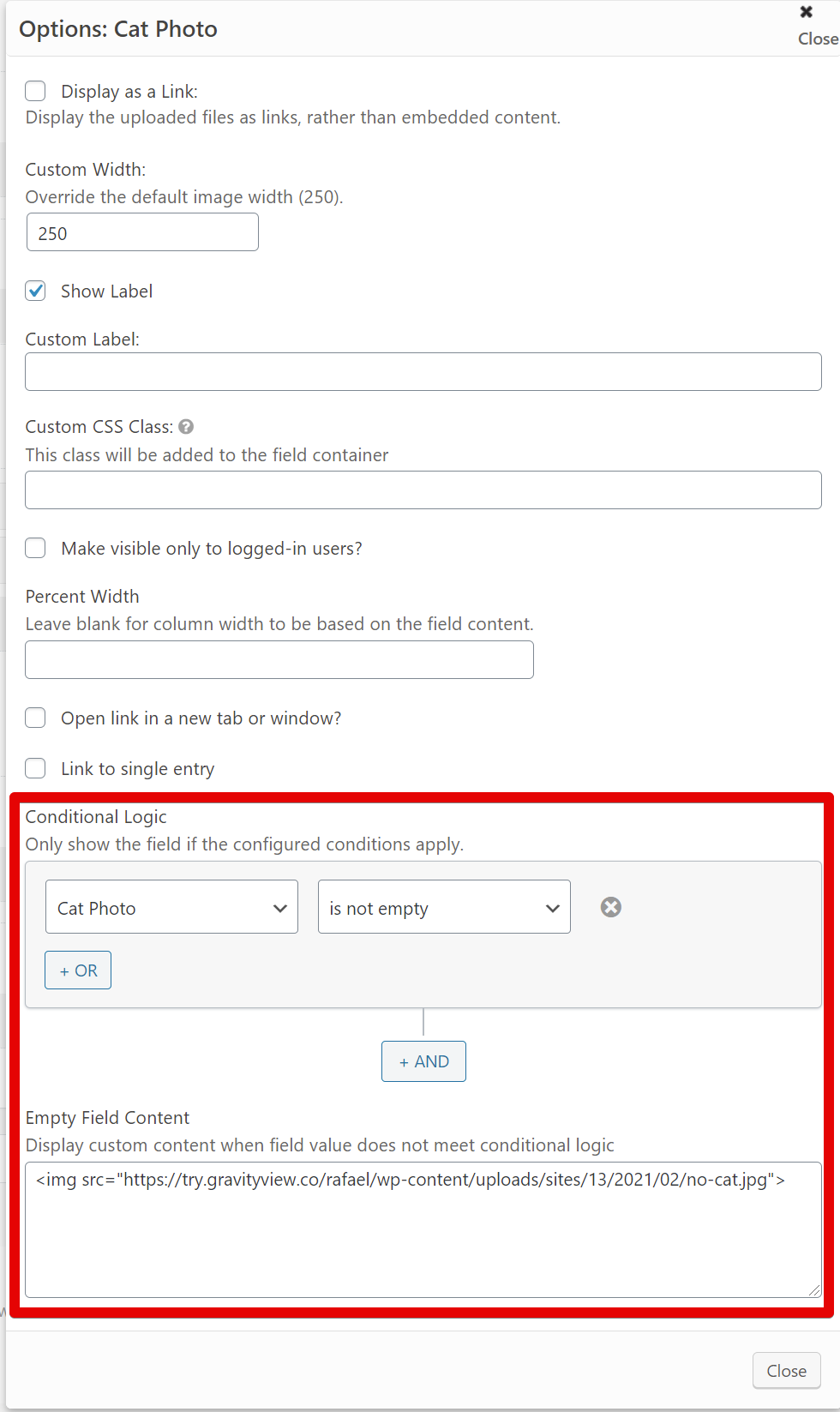
This functionality is more straightforward than using the [gvlogic] shortcode because it doesn't require any custom code; it's as simple as specifying the conditions for the Cat Photo field in the View editor:

_1@2x.png)