GravityCalendar - Customizing event colors
Note: This document is intended for developers familiar with PHP. If you have a question, please ask support.
In 1.3.1, GravityCalendar added the gravityview/calendar/events filter to modify the events array passed to FullCalendar.
Using this filter, you can loop through each event and modify its properties. You can add any properties that are available on the FullCalendar Event Object.
Changing event colors based on their type
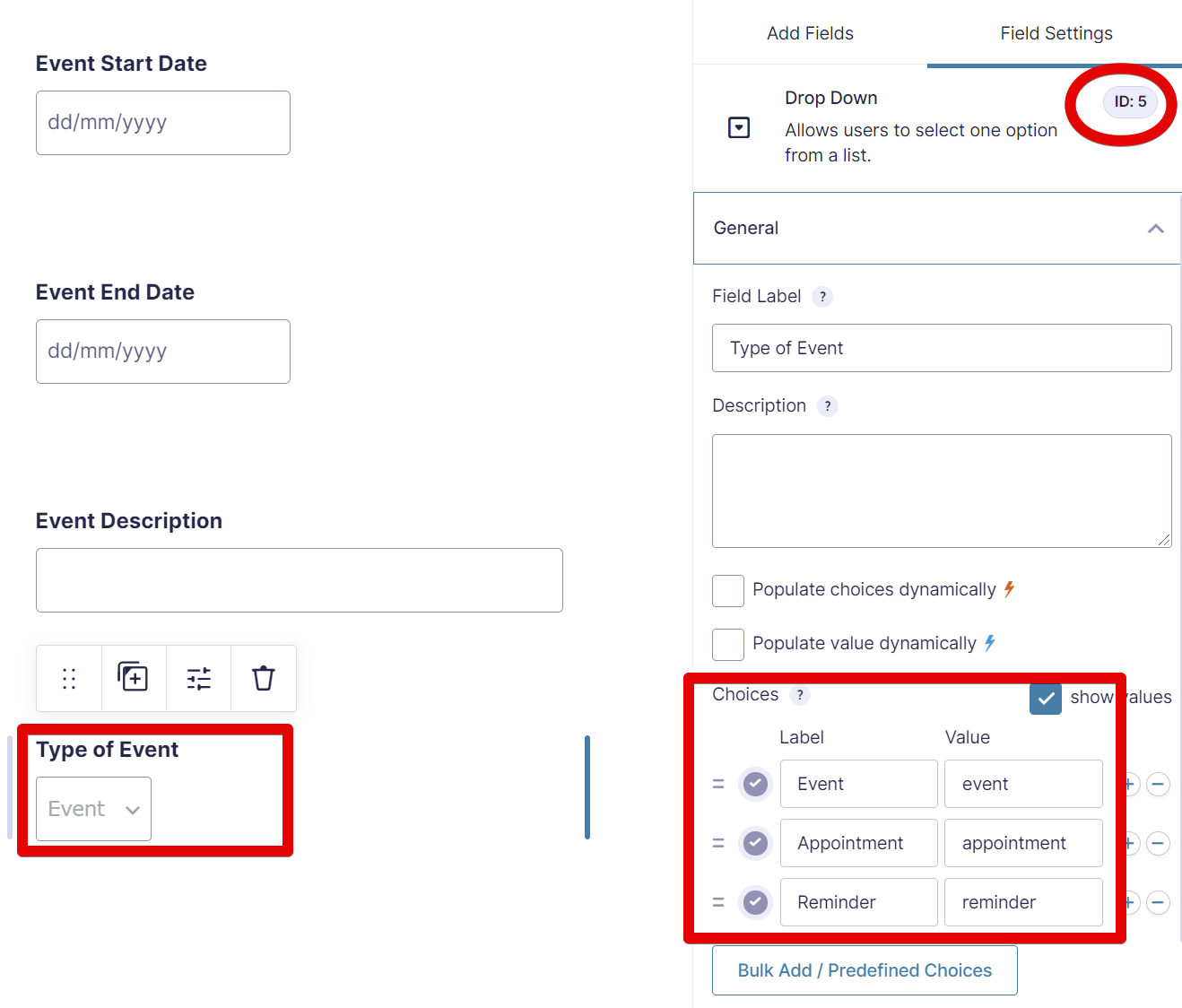
In the example below, we'll change the color of the events based on their type. Type is a dropdown field we added to our form:

Example code
/**
* Modify event array that is output to FullCalendar
* In this sample code, we add a background color to a specific event
*
* @param array $events Array of events.
* @param object $form Calendar form.
* @param object $feed Calendar feed.
* @param array $field_map Array of feed fields mapped to calendar settings (e.g., start_time, end_time).
* @param array $entries Array of entries being displayed in the calendar (Requires 1.5.2)
*
* @return array $events Modified events
*/
add_filter( 'gravityview/calendar/events', function ( $events, $form, $feed, $field_map = array(), $entries = array() ) {
if ( empty( $events ) || empty( $entries ) || $form['id'] !== 9 ) { // Replace 9 with your Form ID
return $events;
}
$event_ids = wp_list_pluck( $events, 'event_id' );
foreach ( $entries as $entry ) {
$event_key = array_search( $entry['id'], $event_ids );
if ( false === $event_key ) {
continue;
}
switch ($entry[5]) { // Replace 5 with the ID of your field
case 'event':
$events[ $event_key ]['display'] = 'block';
$events[ $event_key ]['backgroundColor'] = 'red';
$events[ $event_key ]['borderColor'] = 'red';
$events[ $event_key ]['textColor'] = 'black';
break;
case 'appointment':
$events[ $event_key ]['display'] = 'block';
$events[ $event_key ]['backgroundColor'] = 'blue';
$events[ $event_key ]['borderColor'] = 'blue';
$events[ $event_key ]['textColor'] = 'white';
break;
case 'reminder':
$events[ $event_key ]['display'] = 'block';
$events[ $event_key ]['backgroundColor'] = 'yellow';
$events[ $event_key ]['borderColor'] = 'yellow';
$events[ $event_key ]['textColor'] = 'black';
break;
default:
$events[ $event_key ]['backgroundColor'] = 'yellow';
$events[ $event_key ]['borderColor'] = 'blue';
$events[ $event_key ]['textColor'] = 'yellow';
break;
}
}
return $events;
}, 10, 5 );
Read here how to add these code samples to your website: Where to put code samples.
The final Calendar with different event colors

_1@2x.png)