Getting Started With the Maps Layout
In this article, we’ll show you how to get set up with the GravityView Maps Layout.
Note: The Maps Layout is included in GravityKit's All Access license.
Prefer to Watch the Video?
Installing the Maps Premium View
You can install the Maps Premium from inside WordPress. Simply hover over GravityKit, click Products & Licenses, scroll down to the “Maps Premium View” and click Install.
For the Maps layout to work correctly, you'll need a valid Google Maps API key.
Signing up for a Google Maps API key
For step-by-step instructions on obtaining your Google Maps API key, please see the following article: Signing up for a Google Maps API Key
Create a Form With an Address Field
To display Gravity Forms entries on a map, your form must have an Address field. GravityView will then geocode the address and display it as a marker on your map.

If you're using a different field type to capture address information (e.g. Single Line Text), it is still possible to use the Maps extension, but you'll have to override the Address Field setting. Please see this article for instructions on how to do this: How can I pull the address from a field type that is not Address?
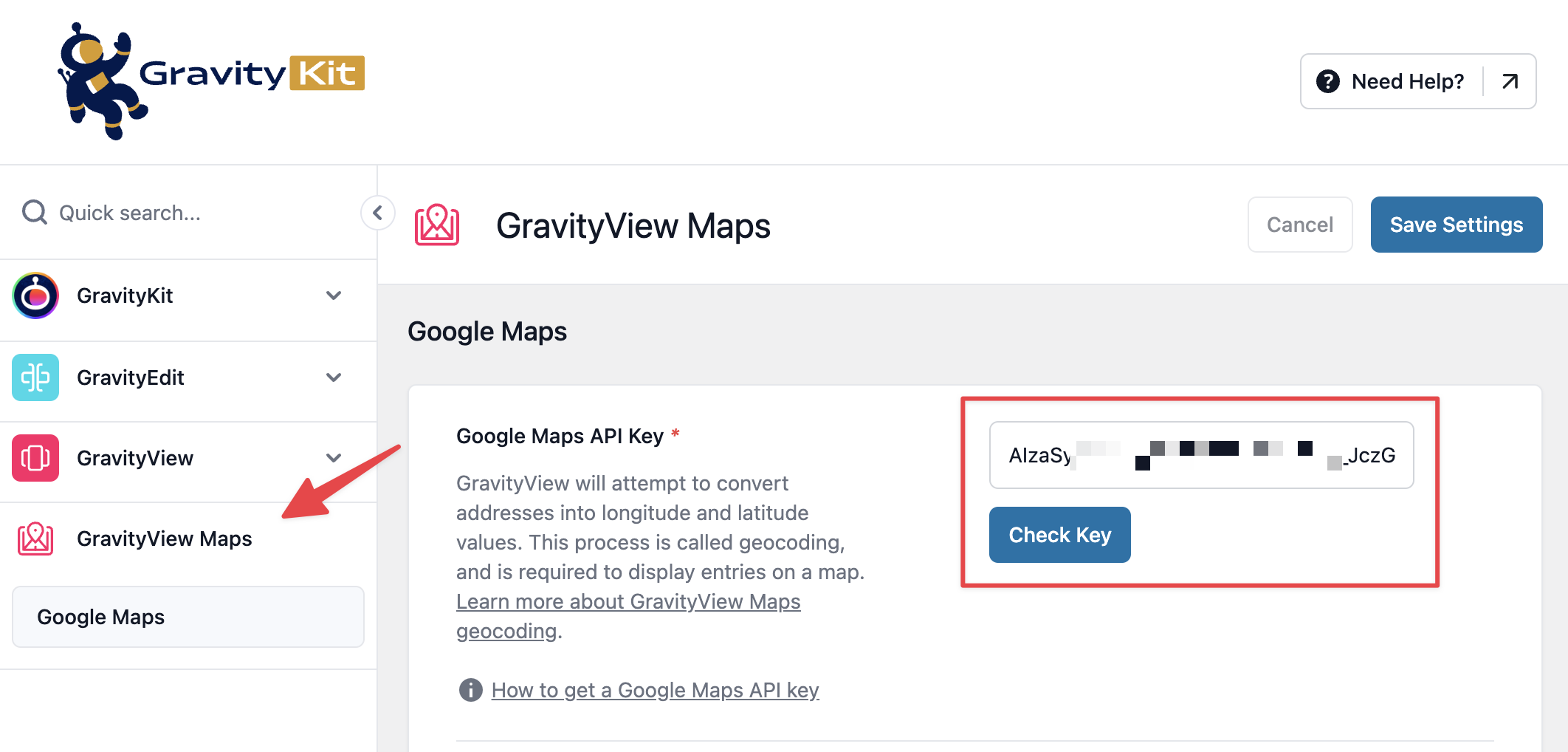
Enter Your Google Maps API Key on the GravityView Settings Page
Hover over "GravityKit" and click "Settings". Now click on "GravityView Maps" on the left and enter your API key in the box.

You can now create a View using the Maps layout!
Create a View Using the Maps Layout
Hover over Views and click New View. Next, give your View a name and select a data source. Now, select your View type. While you can use the "Map" View type itself, it's important to know that the Map can be added to ANY View type in GravityView (Table, List, DataTables or DIY) simply by adding the "Multiple Entries Map" widget to your View configuration.

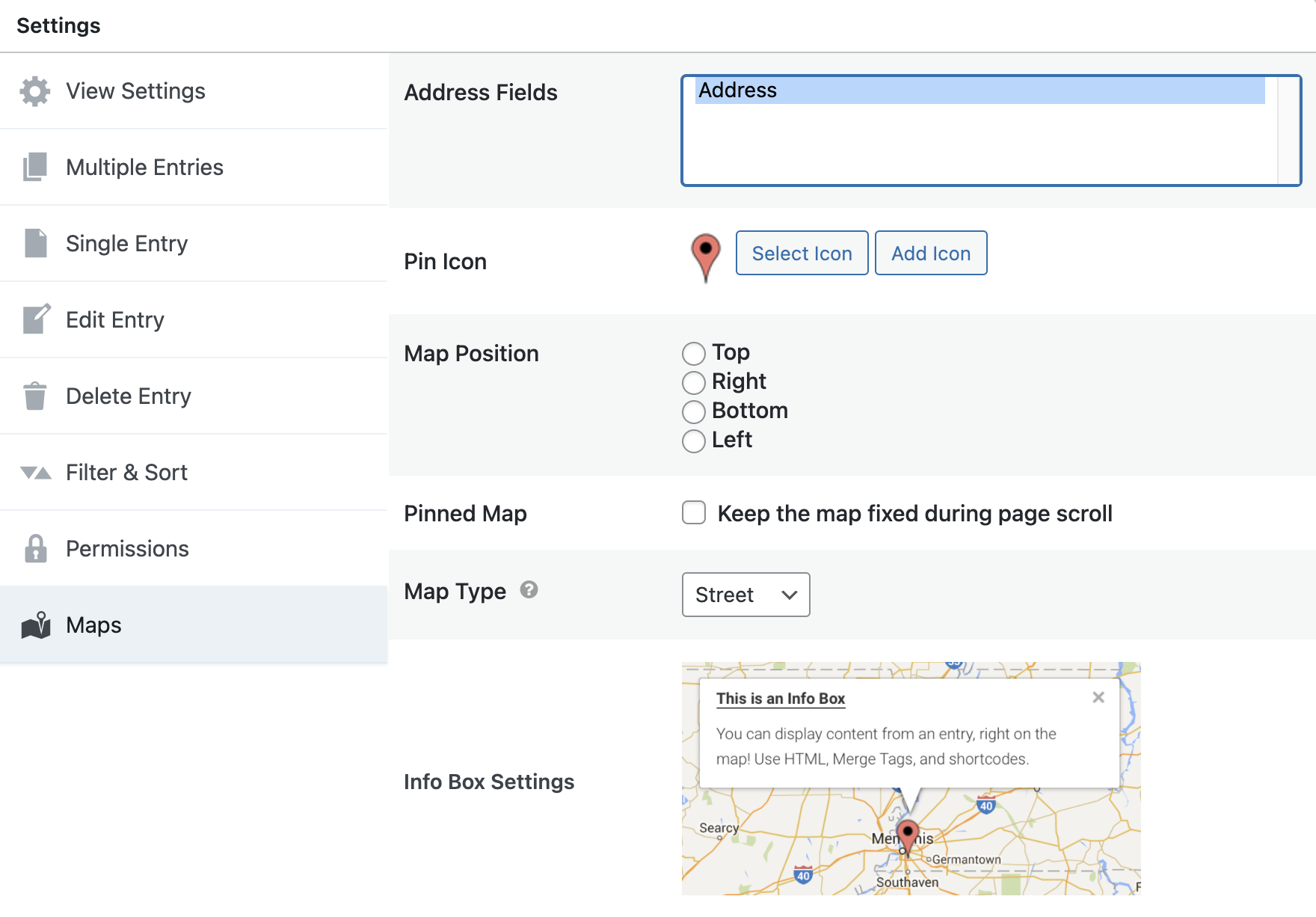
Now you can start configuring your View using the GravityView drag-and-drop editor. When you're done, scroll down to the View Settings and click on the Maps tab. Here you'll find a range of options for customizing your map.

That's it! Now open your View on the front end. Your form entries should be displayed as markers on a Google Map.

Troubleshooting the Maps Premium View Extension
Are you having trouble getting your map to display correctly? There are several possible reasons for this. Here are some common issues and their solutions:
_1@2x.png)