Google Maps Javascript API Error "RefererNotAllowedMapError"
Show form entries on a Google Map in WordPress with GravityView Maps!
This article is about GravityView, the best way to display entries on a map in WordPress. It geocodes and displays Gravity Forms form submissions on a map.

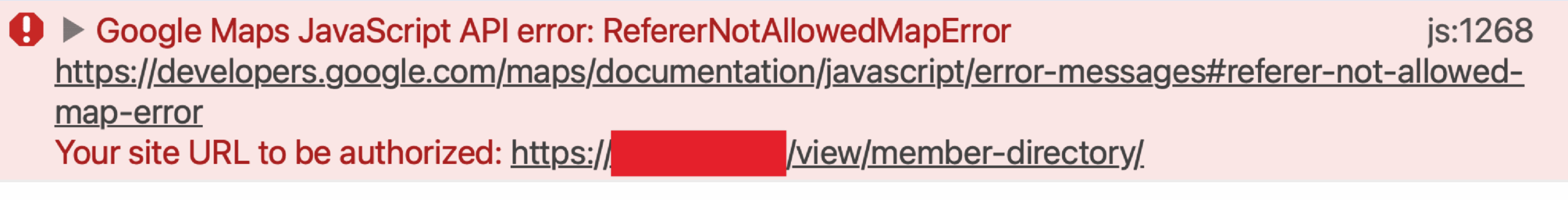
If your map is not displaying and your browser console shows the "Google Maps JavaScript API error: RefererNotAllowedMapError" it means the URL loading the Maps JavaScript API is not on the list of allowed referrers. Please check the referrer settings of your API key in the Google Cloud Platform Console.
1. Remove restrictions on the API key to debug
Removing any restrictions can help identify whether they're causing unexpected issues.
First, go to the Credentials page of your Google Cloud Platform Console.
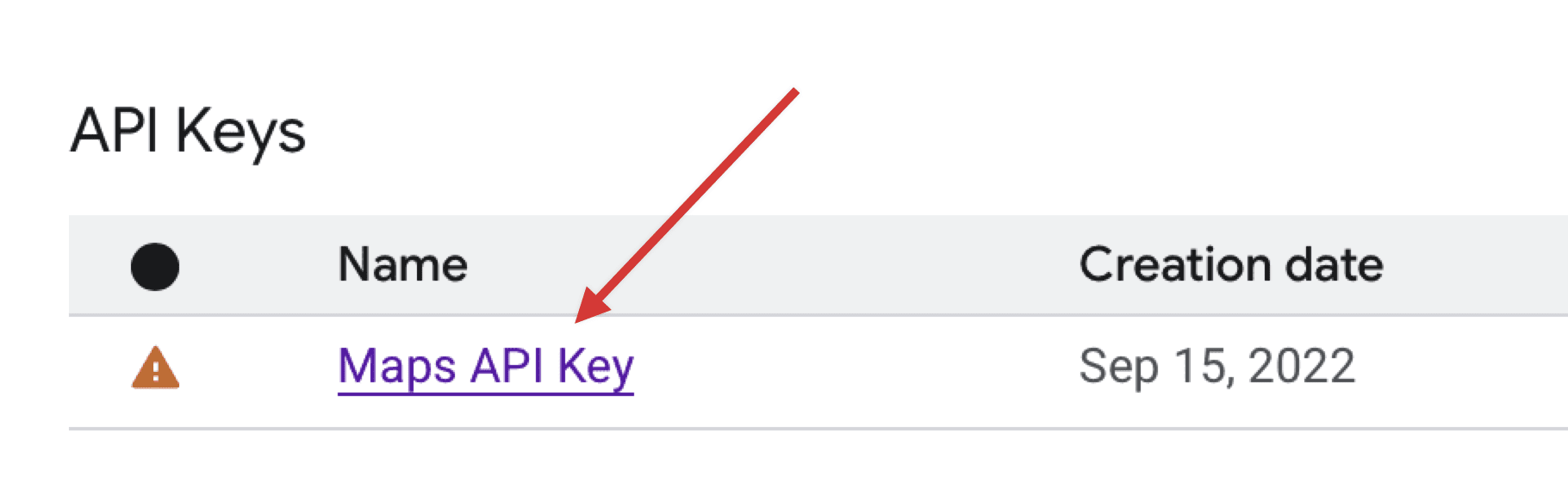
If you see a Maps API key under the "API Keys" header, click on the name of it to edit:

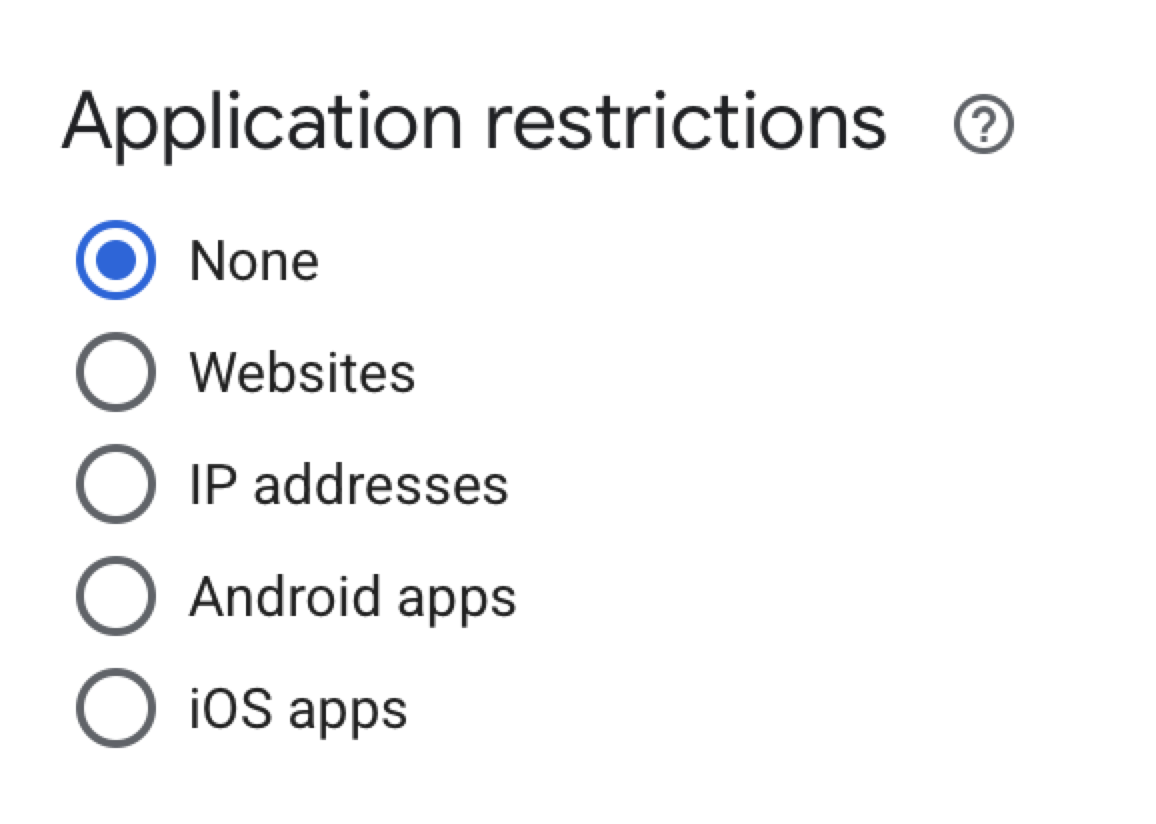
For "Application restrictions", set to "None"

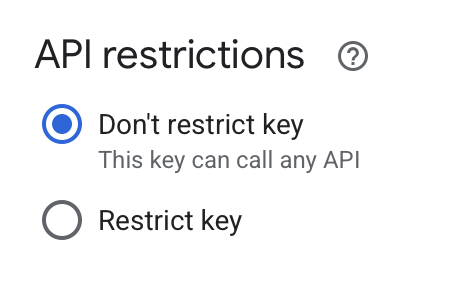
Under "API restrictions", set to "Don't restrict key"

Click Save

Please note, It can take up to 5 minutes for your new settings to take effect, so you might have to wait a few minutes before refreshing the View and seeing the map.
2. Wait five minutes ⏲️😒
3. If it works, you have identified that the referrer is the issue 👍
Don't stop now! You won't want to leave the "API restrictions" and "Application restrictions" settings there; this will mean that others will be able to use your Maps API key anywhere, potentially costing you money.
Now, we restore an "Application restriction" setting
-
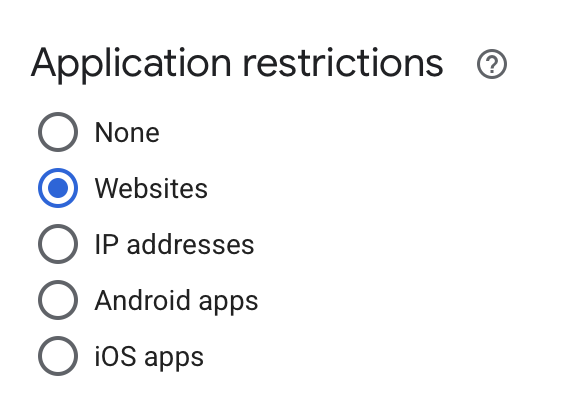
Set "Application restriction" to "Websites"

-
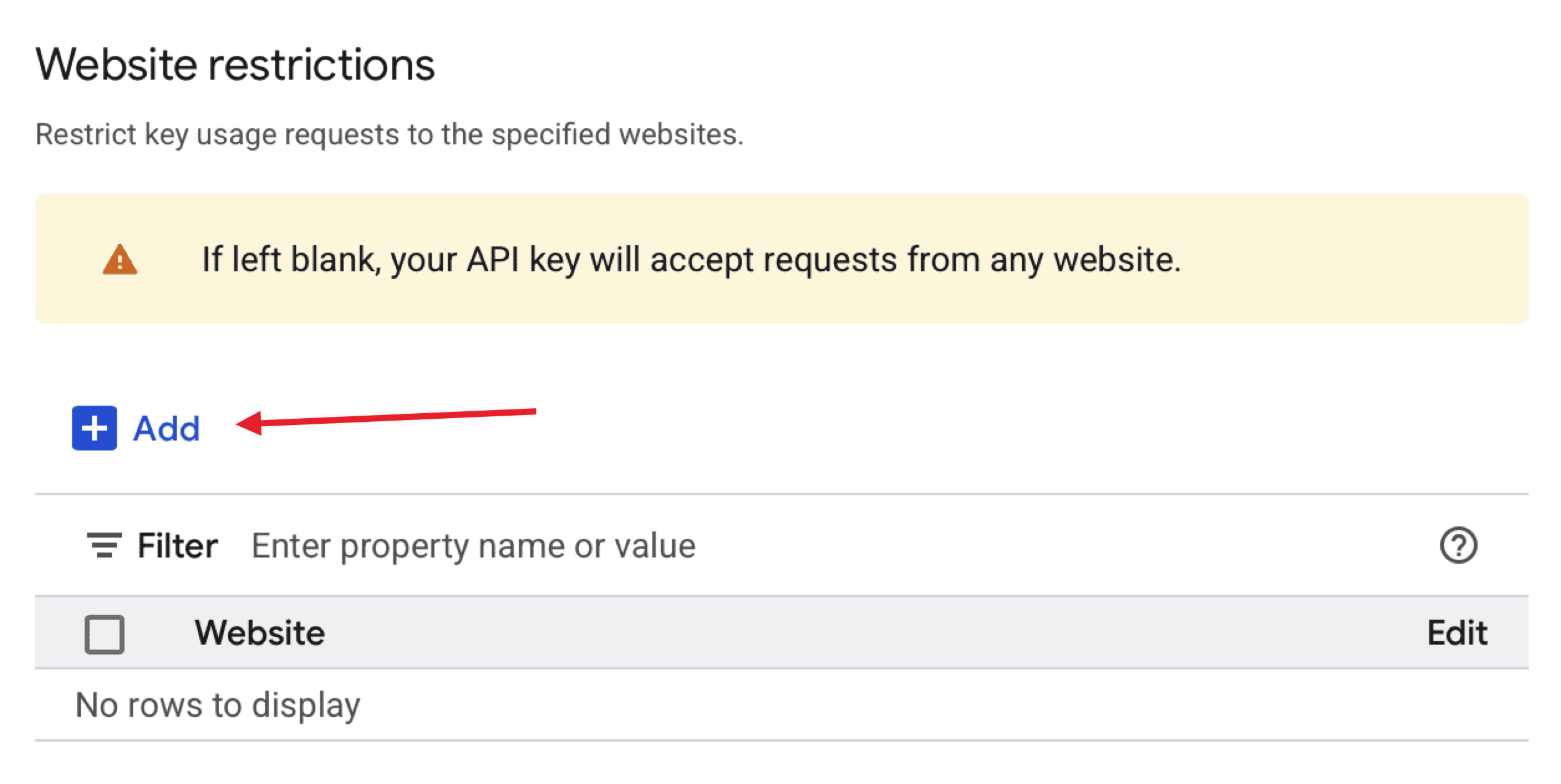
Click "+ Add"

-
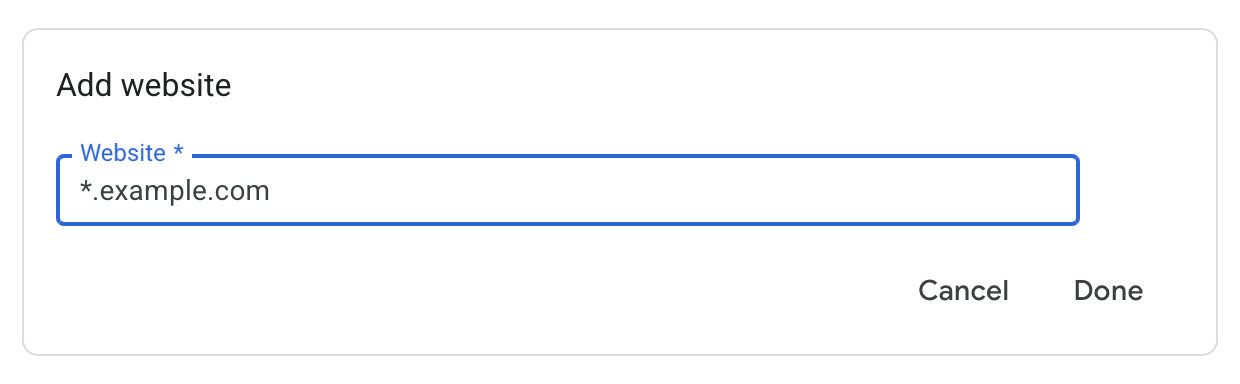
Set "Referrer" to *.yoursite.com/*
Make sure to replace "yoursite.com" with your domain (without www.!). This will allow the API to run on all the variations of your website (www.example.com, example.com, subdomain.example.com).

- If you have another site you want the maps to work on, click on "Add" button again to add another site.
- Save the settings again
- Wait five minutes
- If your site still doesn't work, try using the "IP addresses" restriction and entering the IP address of your server. Then (yep) wait another five minutes 🙄
If everything still works on your site, set "API restrictions"
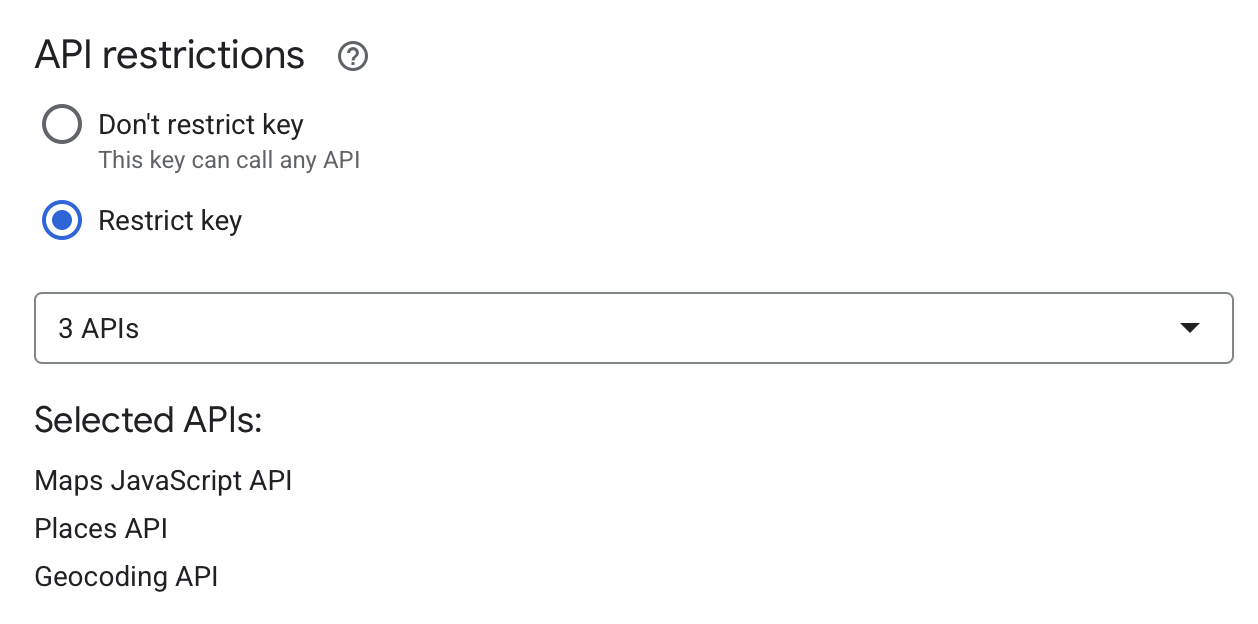
- Under "API restrictions", select "Restrict key"
-
Check the "Geocoding API", "Maps Javascript API", and "Places API" checkboxes (see image below)

- Save the settings
- Wait another five minutes! 😆
These settings should continue to work—if they don't, check all the boxes in the list, save, and wait five minutes. If it works again, then deselect one checkbox at a time and see which one makes things not work!
_1@2x.png)