Adding RTL (right-to-left) text support to a field
GravityView is already RTL ("Right to Left") compatible; however, you might want to add this particular support to a particular field, so here's how to proceed.
Add the following CSS class to your theme:
.text-RTL,
.text-RTL * {
direction: rtl!important;
text-align: right!important;
}
Related: How to add custom CSS to your website
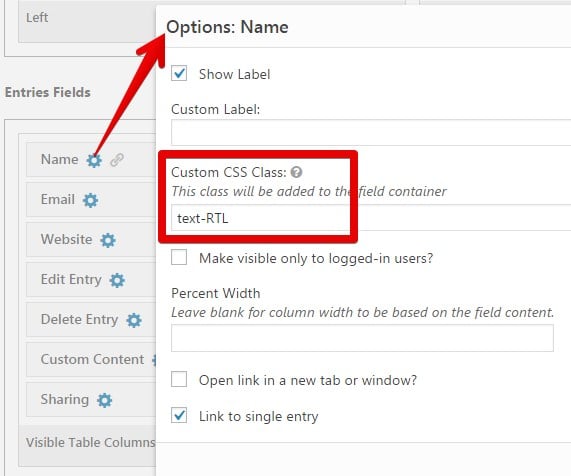
Then, add this new CSS class to your field option's screen:

That's it!
How to add LTR support to RTL website
Follow the instructions below, but use the following code instead:
.text-LTR,
.text-LTR * {
direction: ltr!important;
text-align: left!important;
}
And use text-LTR as the "Custom CSS Class" field value.
_1@2x.png)