View Settings: Custom Code
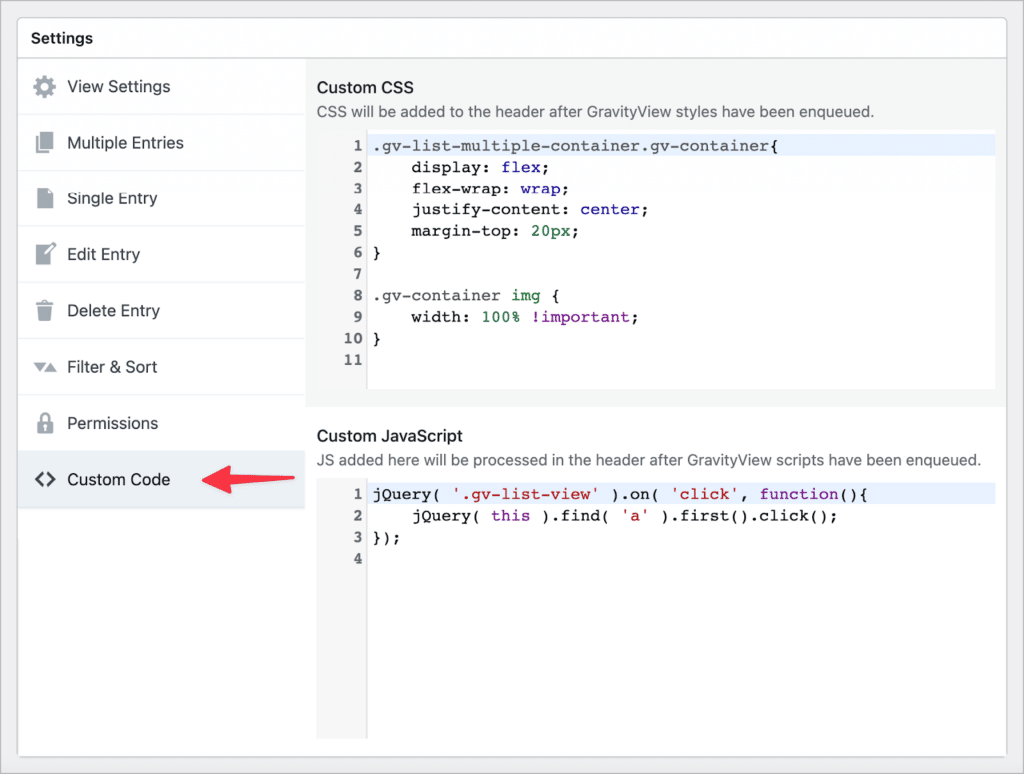
In the Settings metabox since GravityView 2.19, there is a “Custom Code” tab. Here, you can add your own CSS and JavaScript code, giving you an easy way to customize your Views.
⚠️ Custom CSS and JavaScript is advanced functionality. Use at your own risk: invalid code entered in this settings may break functionality of GravityView!

Why? It’s easier than workarounds.
There are so many ways to add custom CSS and JavaScript, but none of them are as straightforward as having the ability built into GravityView 🙂
Previously, we may have suggested adding CSS to Custom Content widgets, to the WordPress Customizer, or in a HTML block above where you embed a View. Now, add it to the View configuration directly.
Implementation Details
- Custom CSS contents are output after the
gravityview_default_styleCSS file is rendered in the header. The CSS is added using WordPress’wp_add_inline_stylefunction. - Custom JavaScript contents are output after the
gravityview-fe-viewscript is printed in the footer during thewp_print_footer_scriptsaction. The JS is added using WordPress’wp_add_inline_script()function.
_1@2x.png)