Chart Design and Styling
GravityCharts includes an extensive range of customization options that allow you to tweak the look and feel of your charts before setting them live on your site.
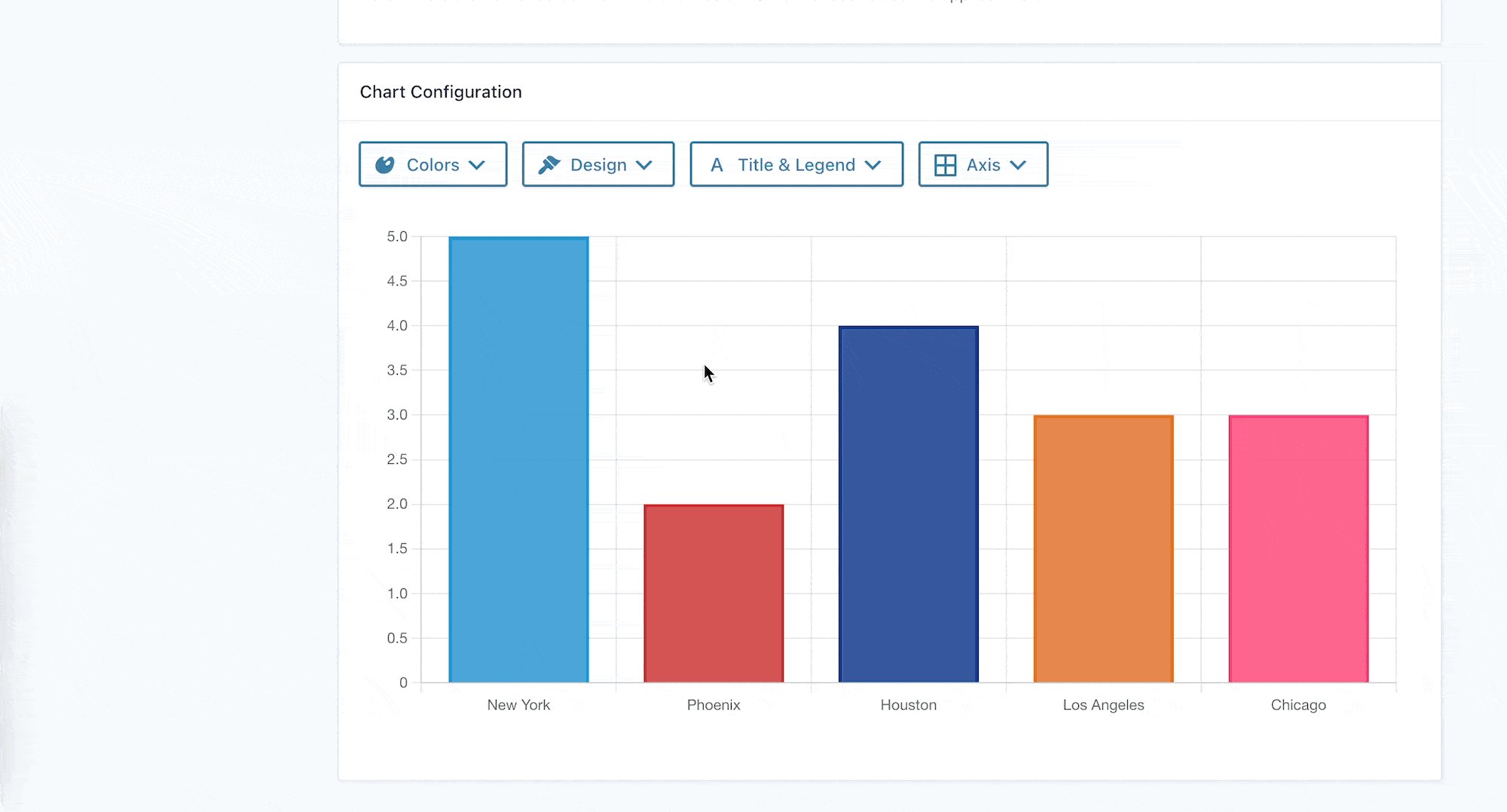
After editing your GravityCharts feeds, You'll find the style options in the Chart Configuration panel above the chart preview. There are four design menus - "Colors", "Design", "Title & Legend", and "Axis".

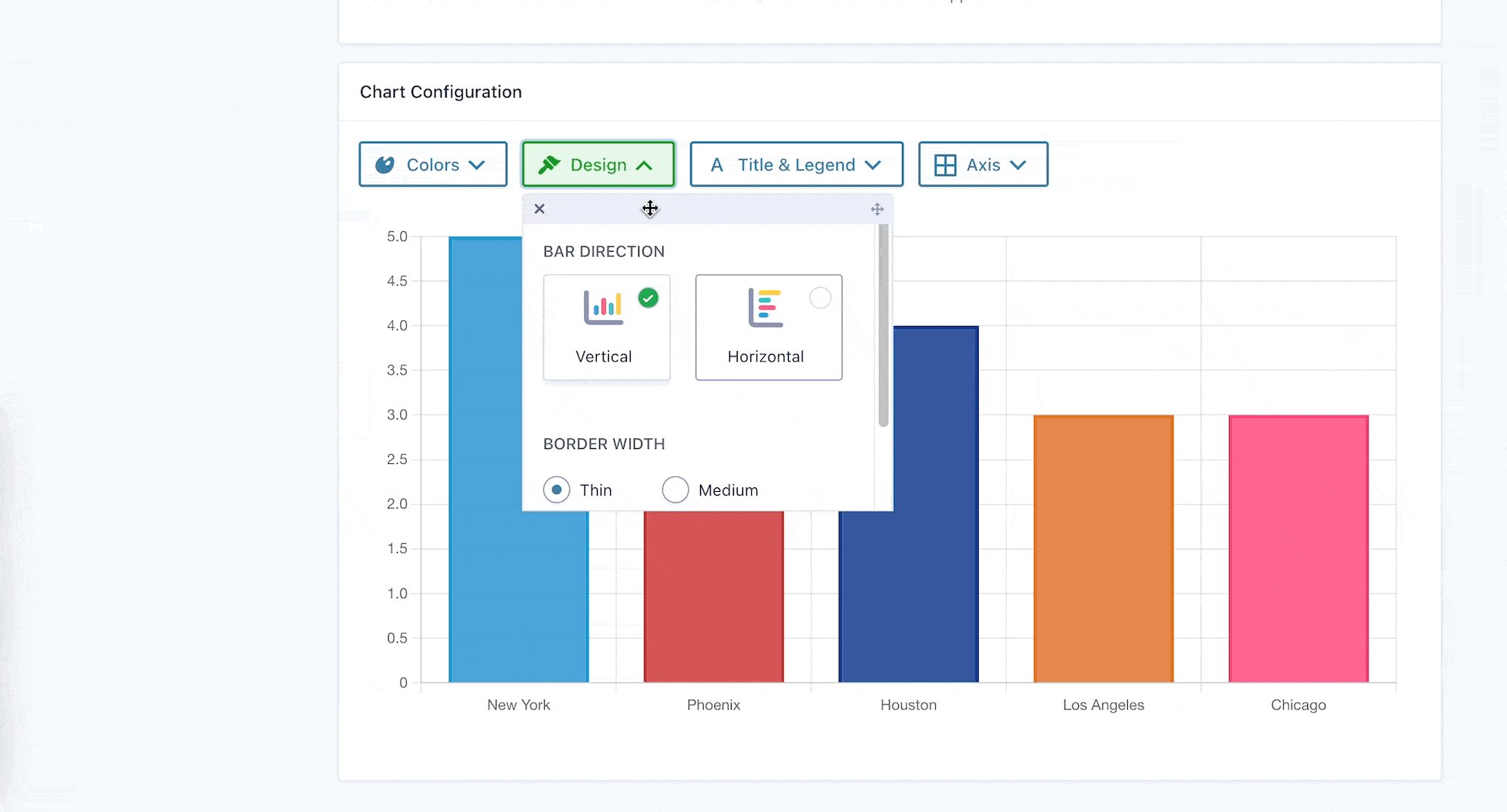
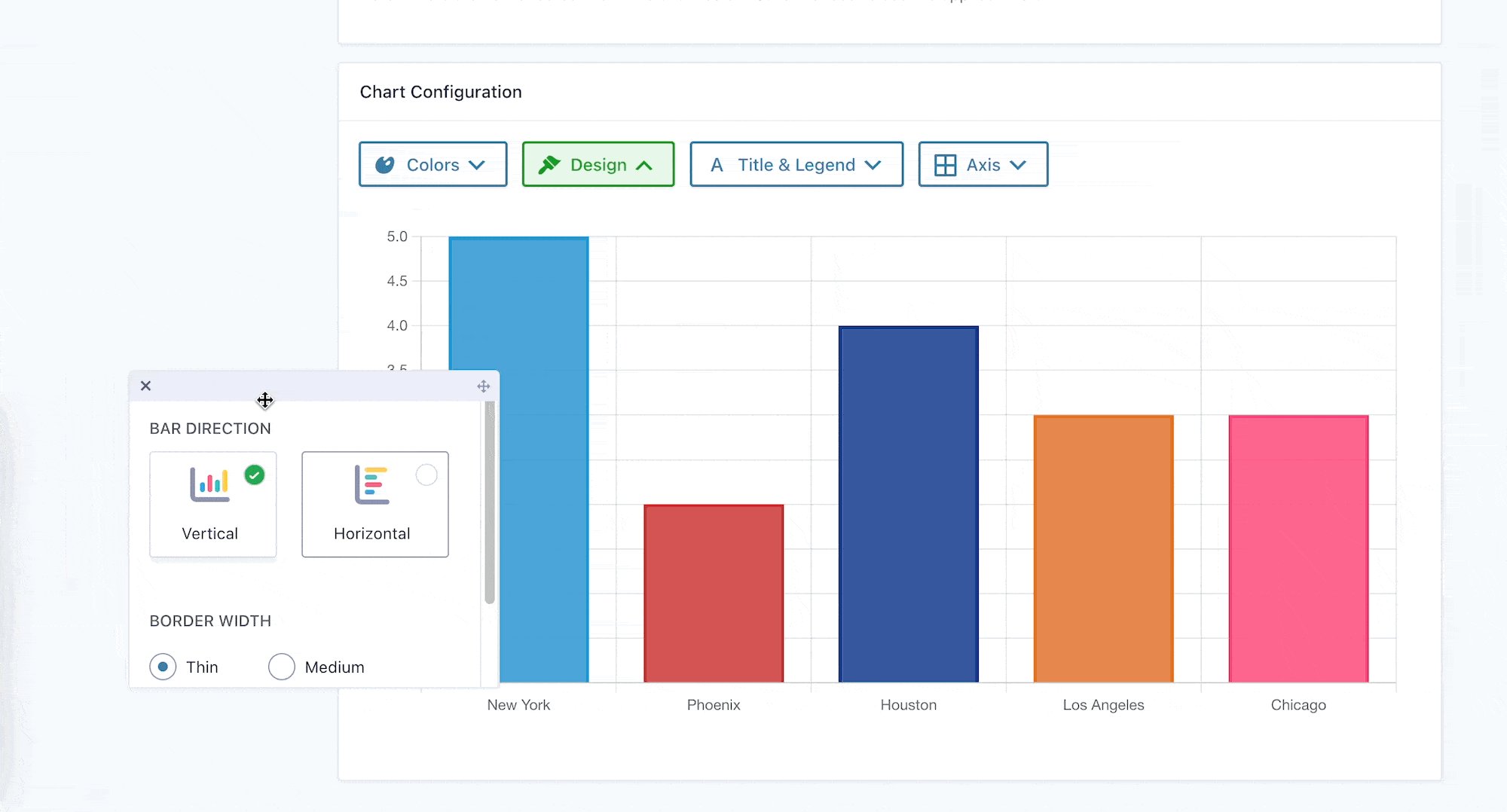
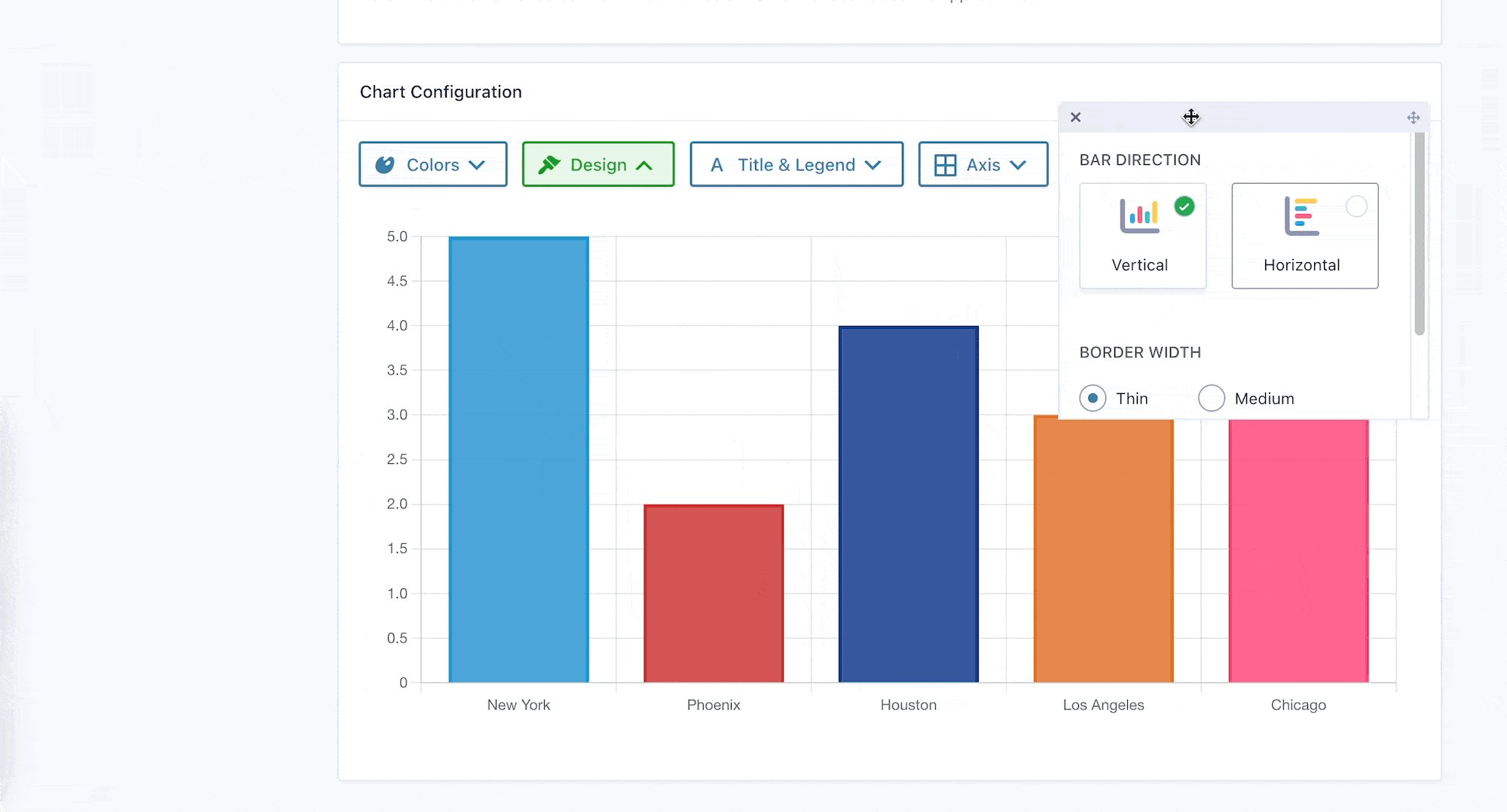
Click on one of the design tabs to see the available options. After opening one of the tabs, you can click to drag and drop the panel anywhere on your screen.

Here's an overview of the different options within each of the style tabs:
- Colors - Select a color scheme for your chart from our predefined color palettes.
- Design - Here, you'll find design options specific to your chosen chart type, including border width, line thickness, etc.
- Title & Legend - Enable the Chart Title and Legend and change their position.
- Axis - Enable auto-scaling and show/hide the grid lines.
_1@2x.png)