How to add field calculations to the table footer
This functionality requires the GravityMath plugin version 2.0 to be installed and activated on your website.
Introducing in version 2.0 of GravityMath, there's a new functionality that allows our users to easily perform calculations (Lowest, Highest, Average, Sum, and others) to an entire column of the View without having to write the [gravitymath] shortcode.
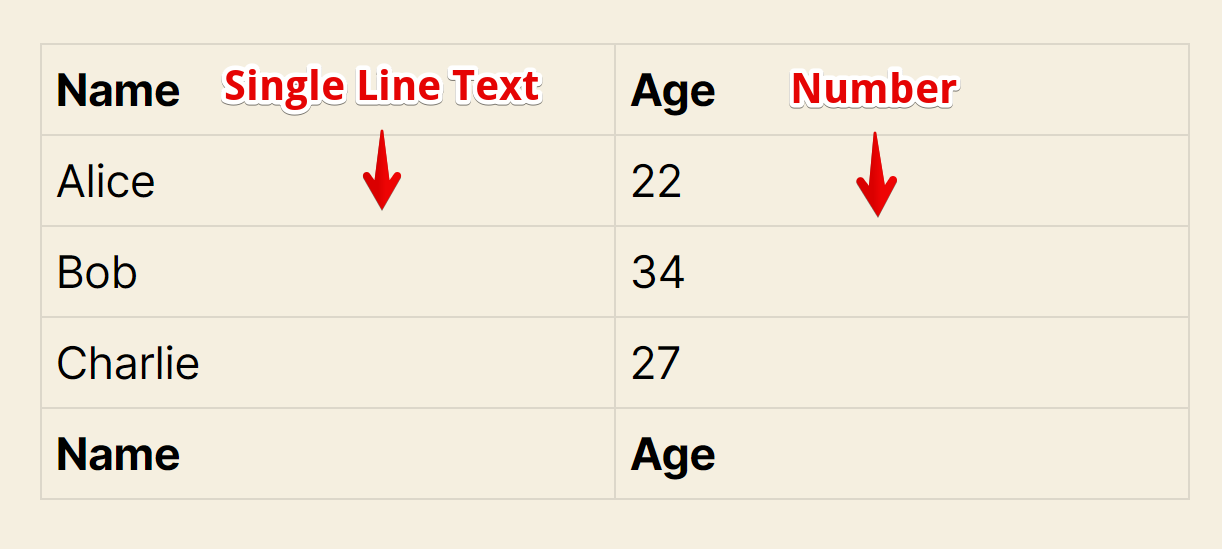
We will be starting with a very basic form and View containing only two types of fields: a Single Line Text and a Number field.

Now, let's calculate the Lowest age in that View.
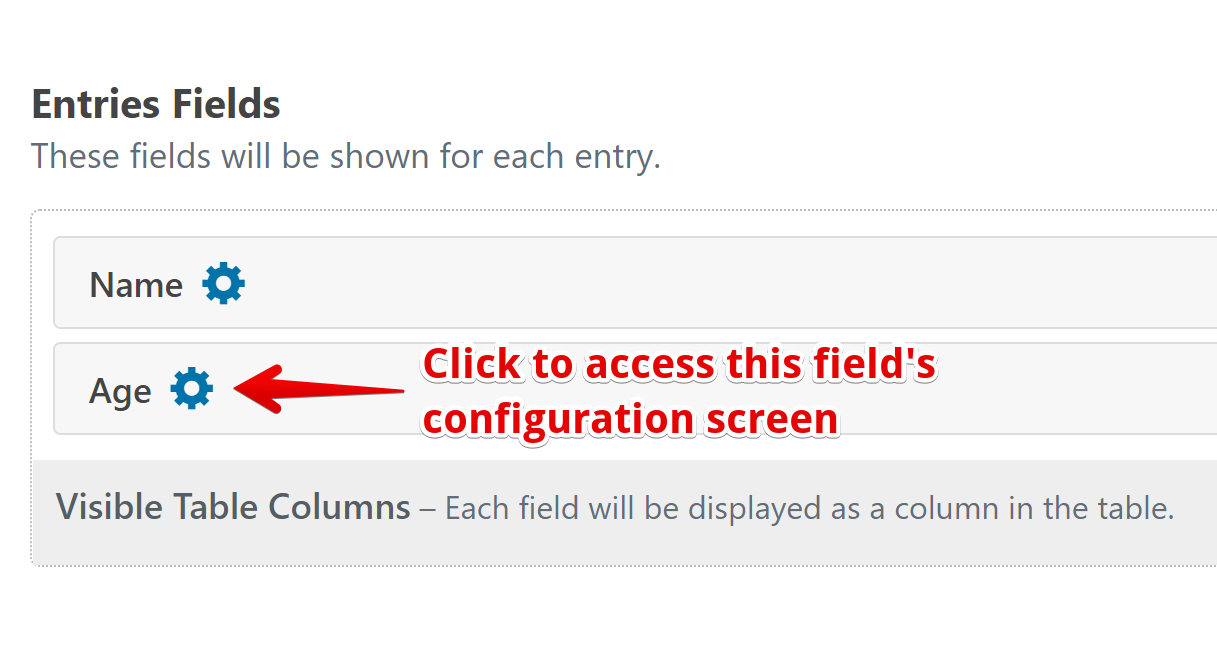
1) On the View editor, click the cog icon to access the Age field modal screen:

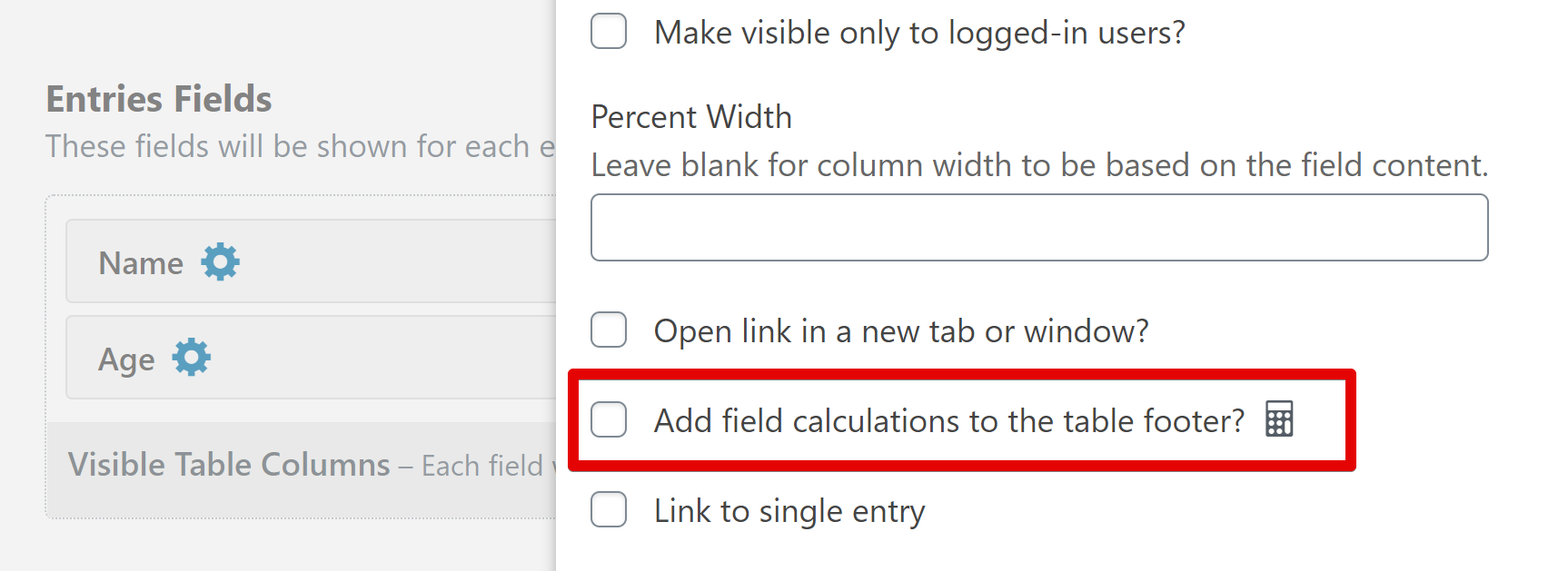
2) Once the field configuration modal appears, click on the option "Add field calculations to the table footer?":

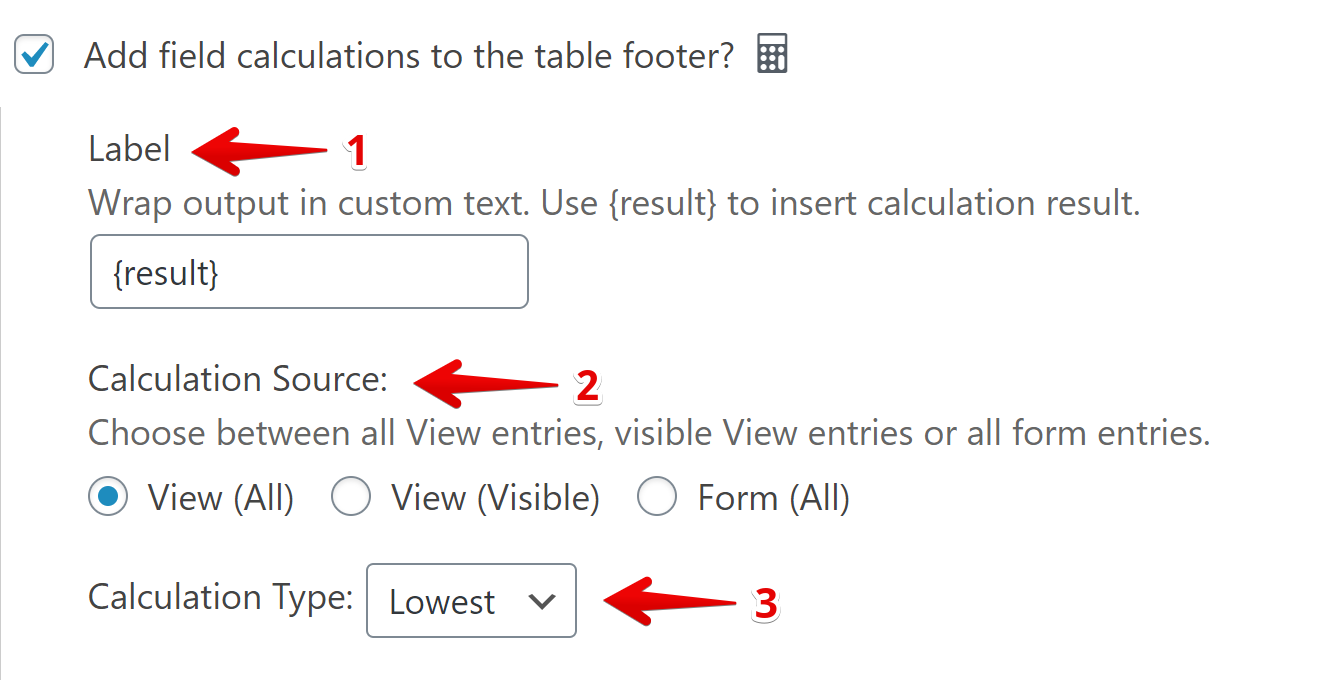
3) That checkbox, once clicked, shows three additional options:

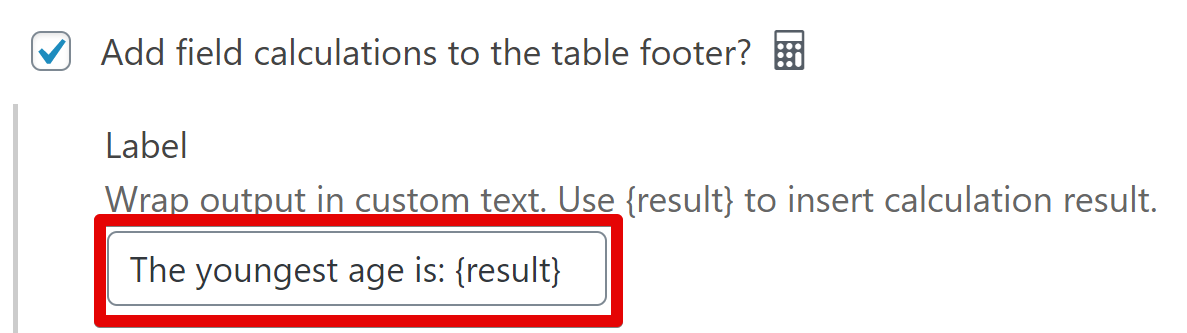
3.1) "Label" allows us to write a custom text to show up on the table footer. Let's try "The youngest age is:"
 3.2) "Calculation Source" defines where the data will come from.
3.2) "Calculation Source" defines where the data will come from.
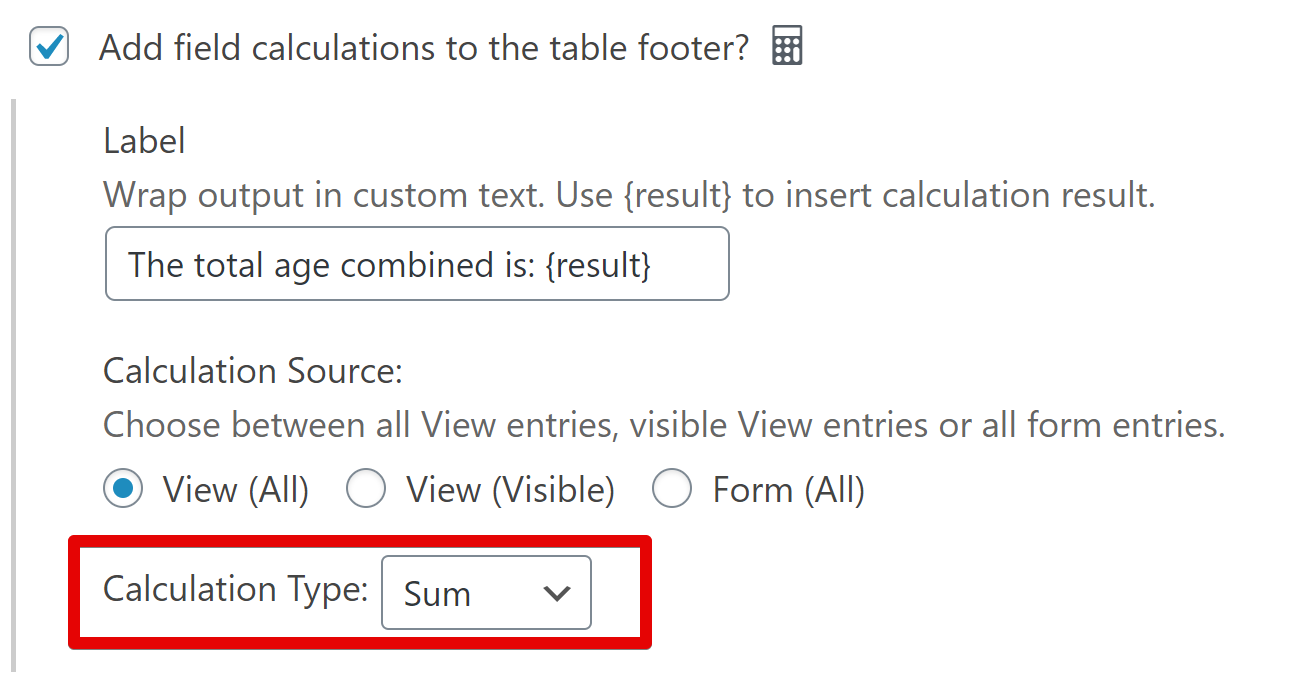
3.3) "Calculation Type" allows us to select which calculation we are going to perform with the values of that field (column).
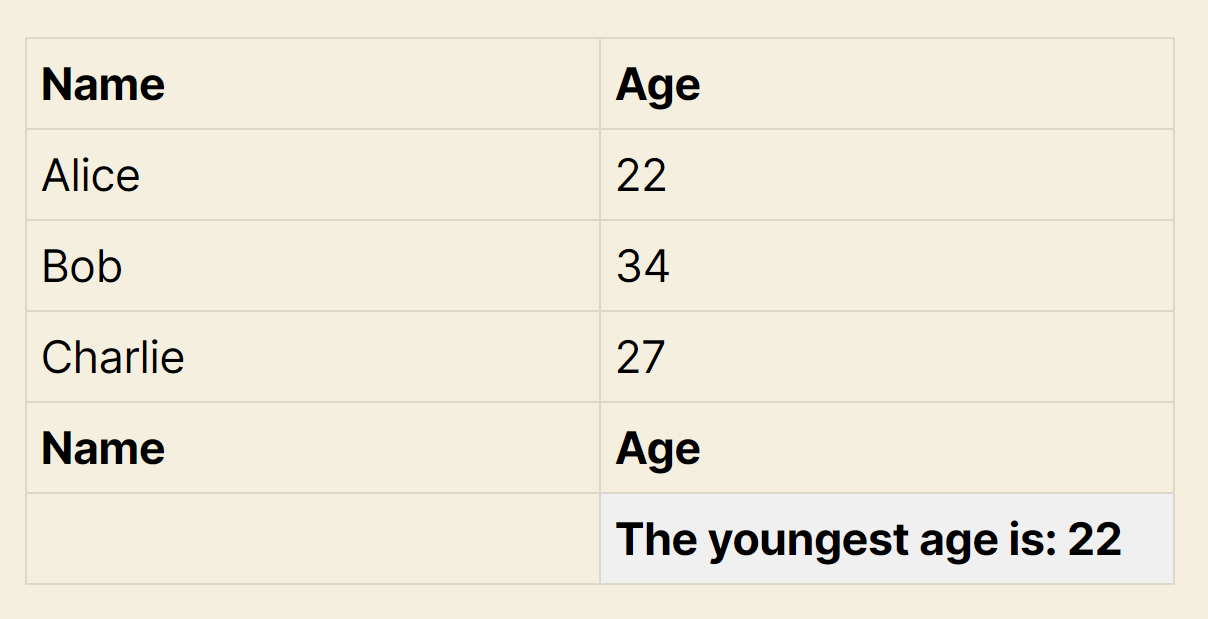
Here's the final output in our View:

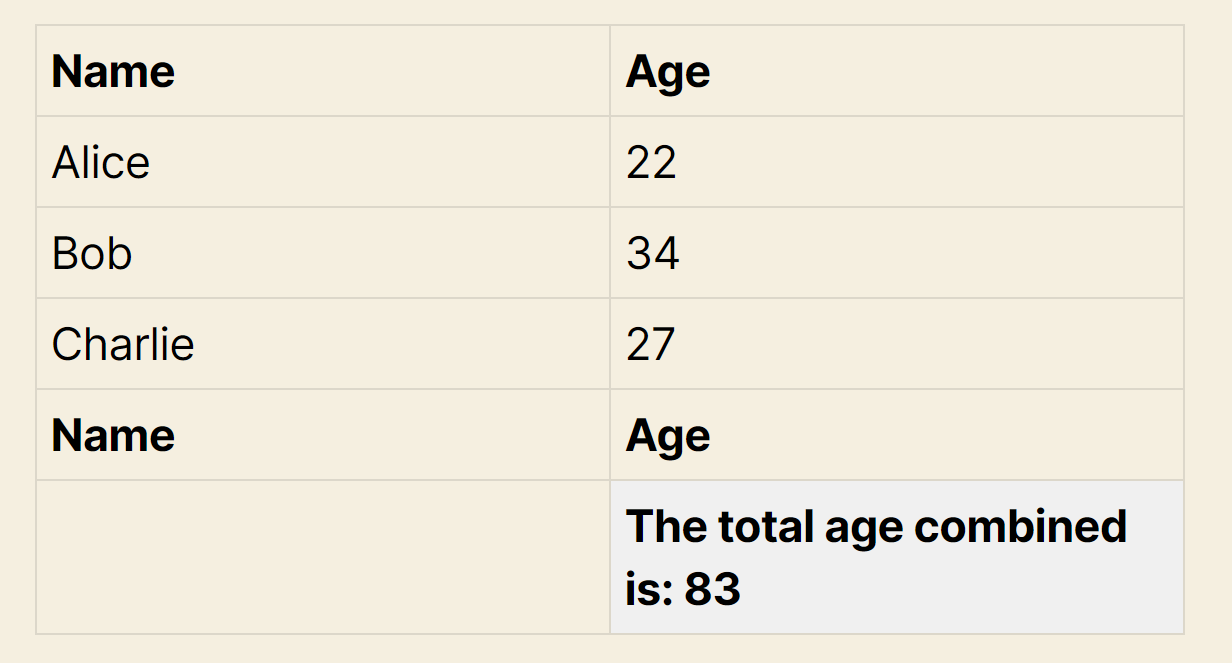
We can also perform other calculations, like a sum of all ages:


_1@2x.png)