How to Enable the Responsive Tables mode
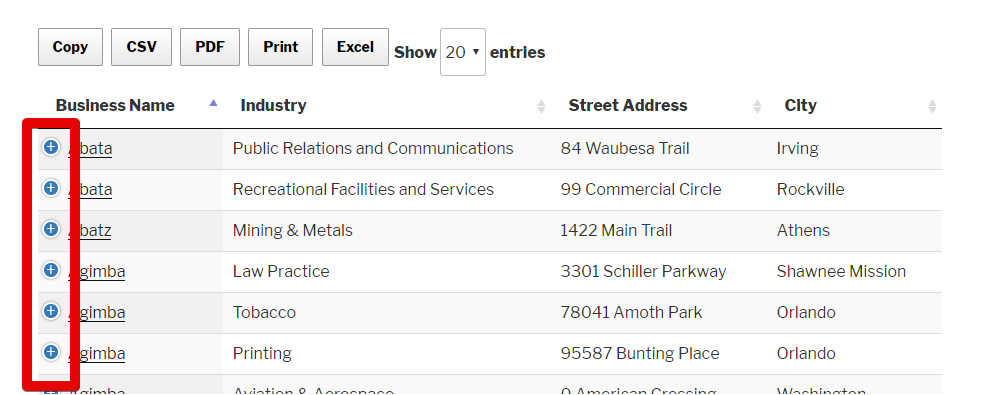
The DataTables extension has a nifty feature called "Responsive Tables" which allows the View to hide additional columns behind a + sign, thus preventing your users from having to scroll horizontally to see the rest of the columns on your table:

Here's how to activate that:

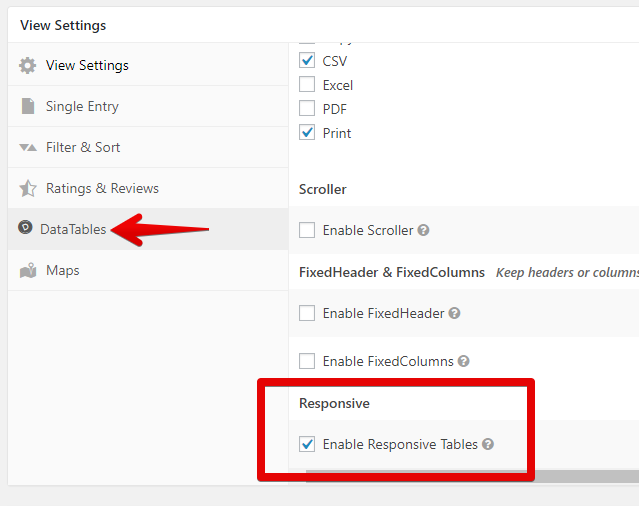
In order to see the DataTables tab on the left panel of the View Settings metabox, please make sure to have the DataTables extension installed, and your View should be using DataTables as its layout:
_1@2x.png)