Pointing the [gv_entry_link] to a specific page
When embedding a View into a page (or post) of the site, the [gv_entry_link] will, by default, generate a link to the View custom post type (/view/), instead of linking to the page it was embedded.
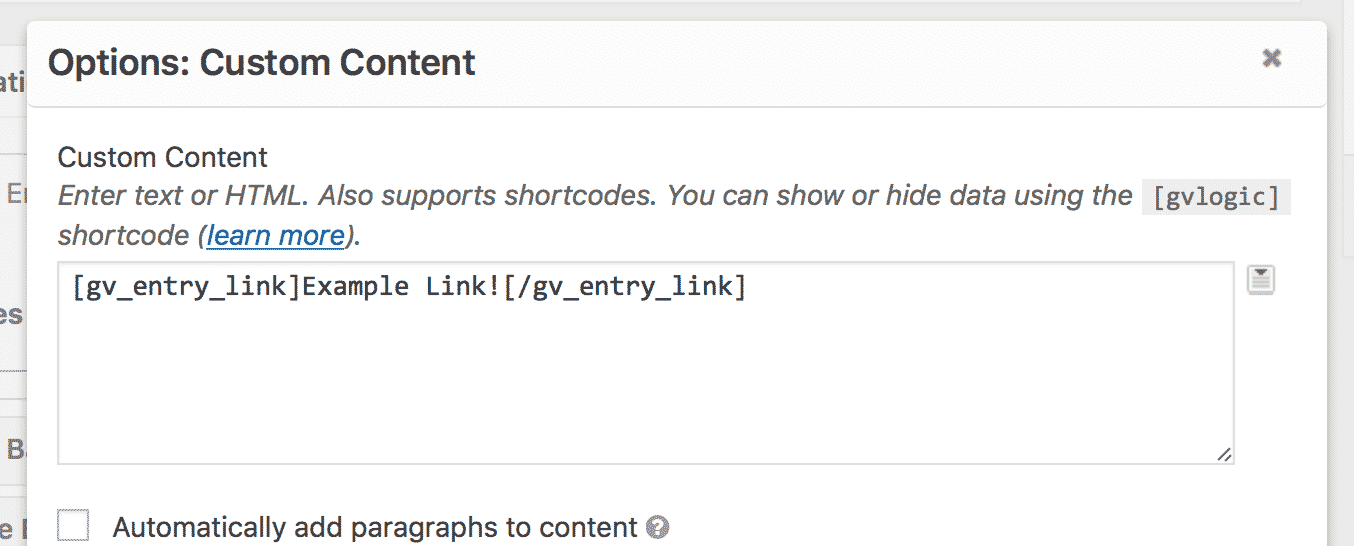
Here's a [gv_entry_link] shortcode in a Custom Content field

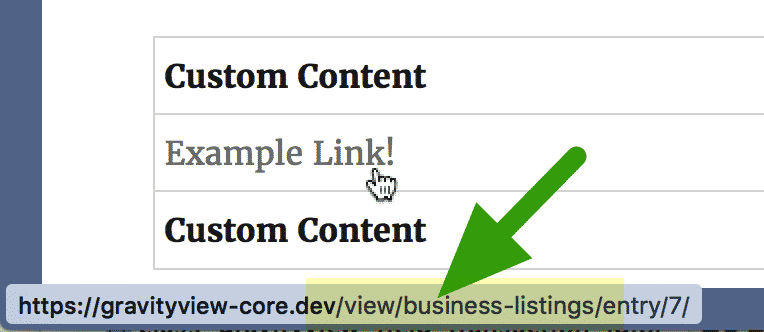
The link points to the View, not to the page.
Even though the View is embedded on the home page, the link is pointing to the View.

So how to fix this?
We need to use the post_id parameter on the [gv_entry_link] shortcode like this:
[gv_entry_link post_id="#"], where the # is the ID of the page where your View is embedded.
Getting the Page ID
If you know the page ID of the page, update the shortcode to use it. For example, if the page ID is 2, the shortcode would be [gv_entry_link post_id="2"]. The link should work now.
If you need help finding the page ID, read on!
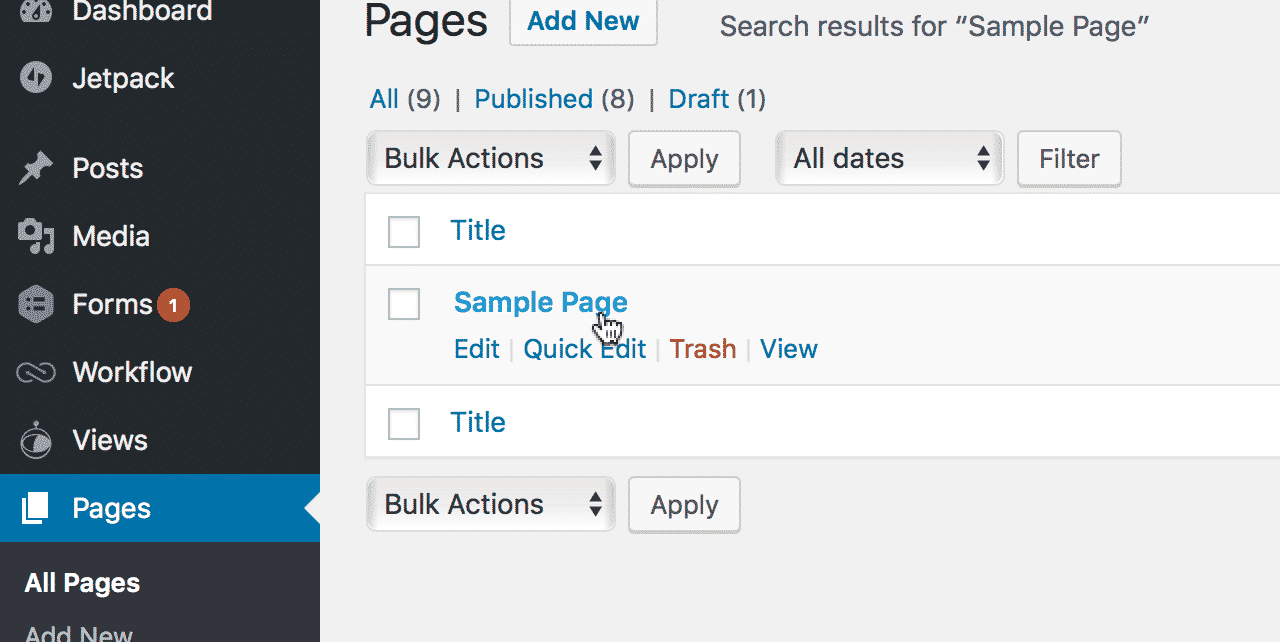
Go to the Pages menu
Click on the name of the page in the "Pages > All Pages" list.

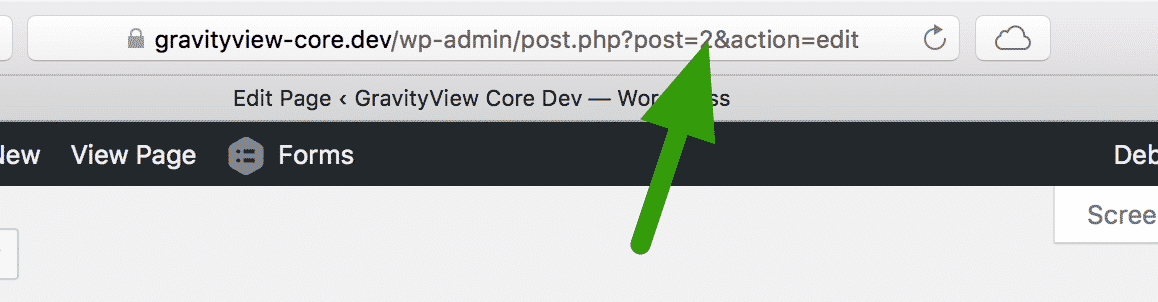
The page ID will be in the URL as the "post" parameter
But this won't work for everyone because browsers don't always show the full URL.

Don't see the full URL and need to find the Page ID?
Go to Plugins > Add New, then search for "Reveal IDs". Click the Install Now button, then click Activate to activate the plugin.

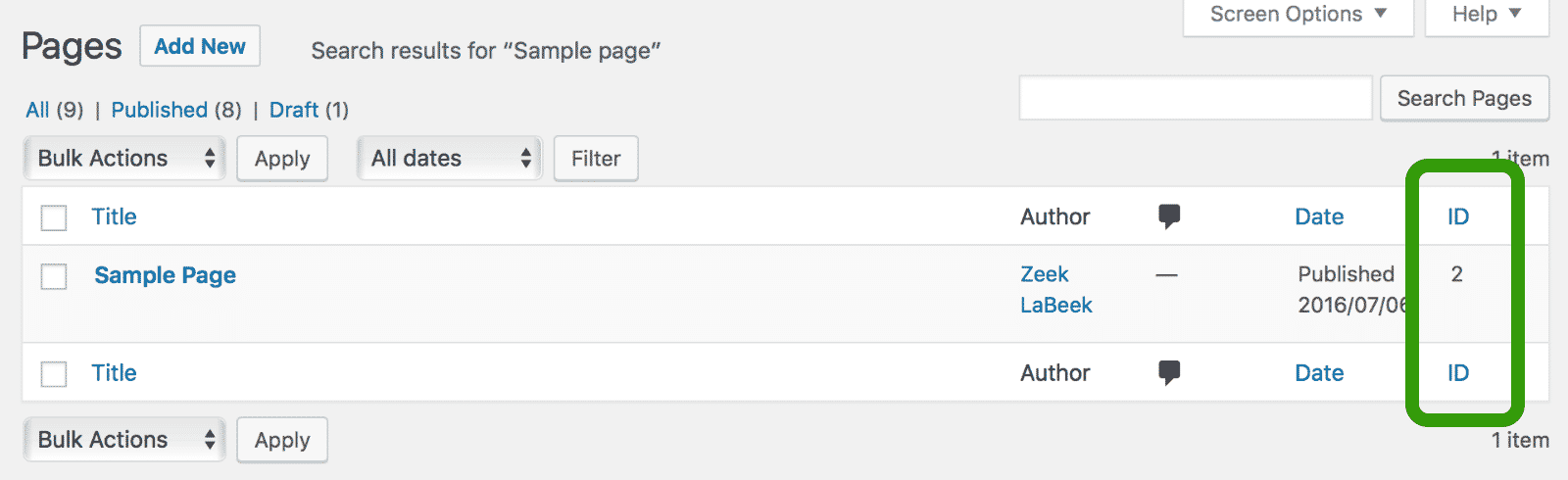
You will now see an ID column next to each page.
That number is the page ID we've been looking for. Sorry it's so hard to find!

_1@2x.png)