Calculations in GravityView
Floaty the Astronaut likes to gather information on stars. One day, he hopes to visit them all!
To plan his trip, Floaty wants to know how many days of travel at light speed it will take to get to each star. In the data he collected, he has the distance to each star in light year. In this example, we will show how to convert light years into light days.
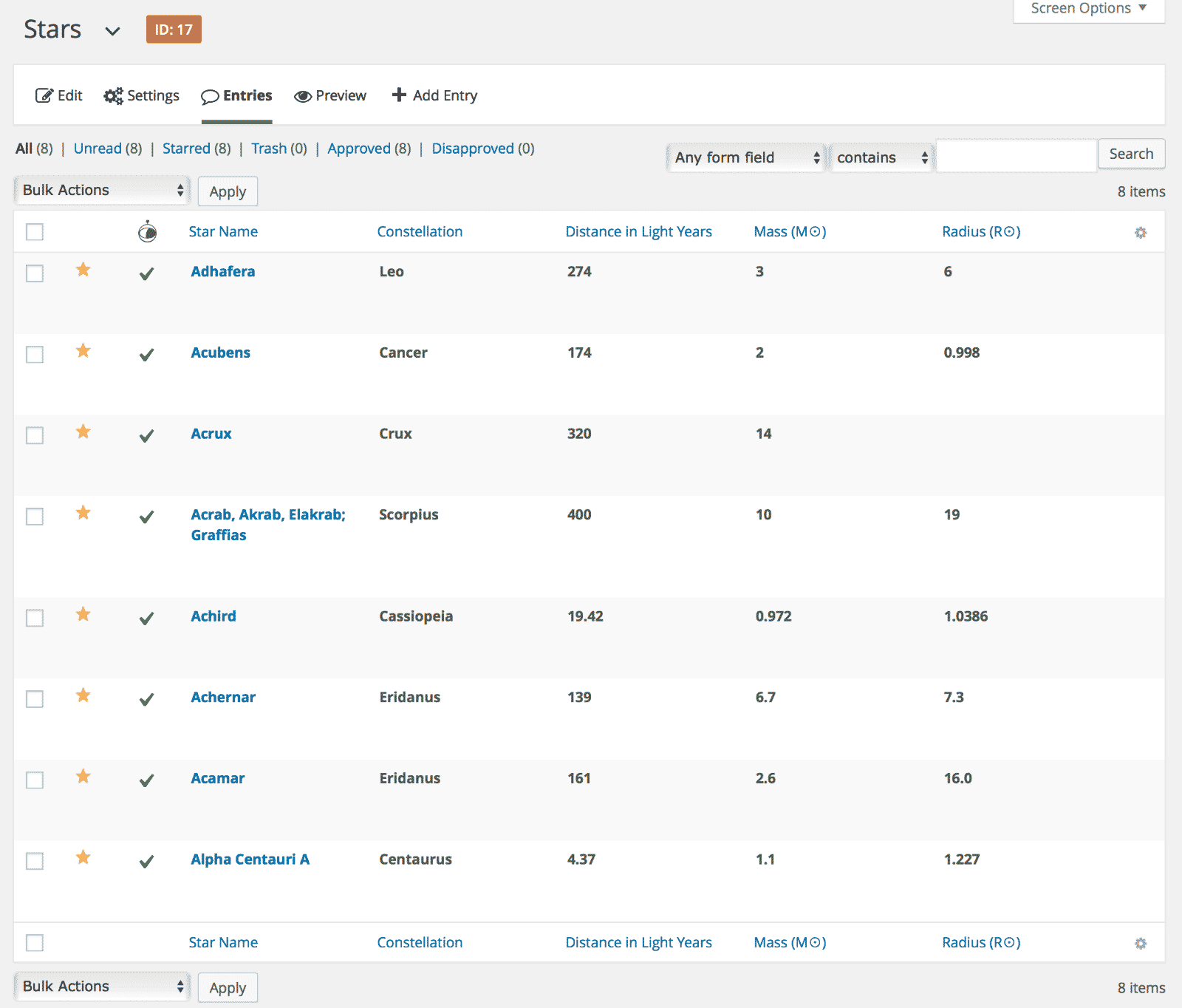
Our form collects information on stars

For a star, there's an entry in Gravity Forms

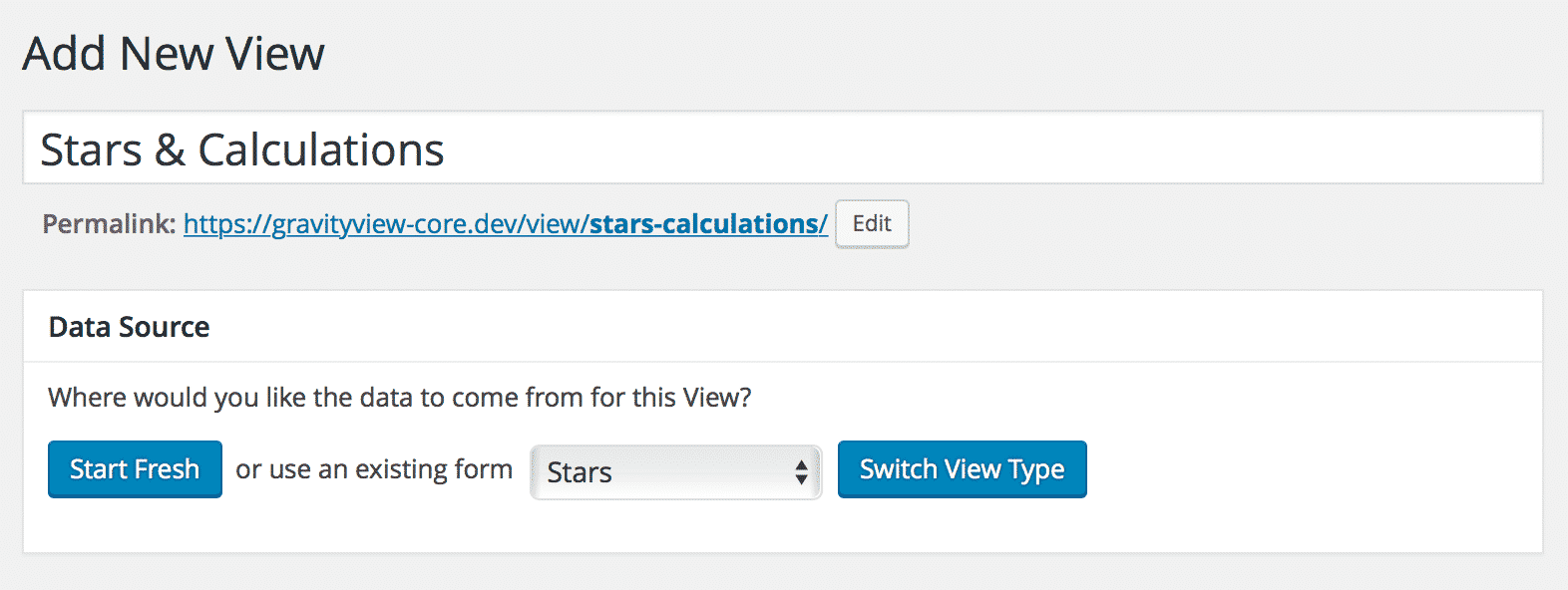
Create a View to display the Stars

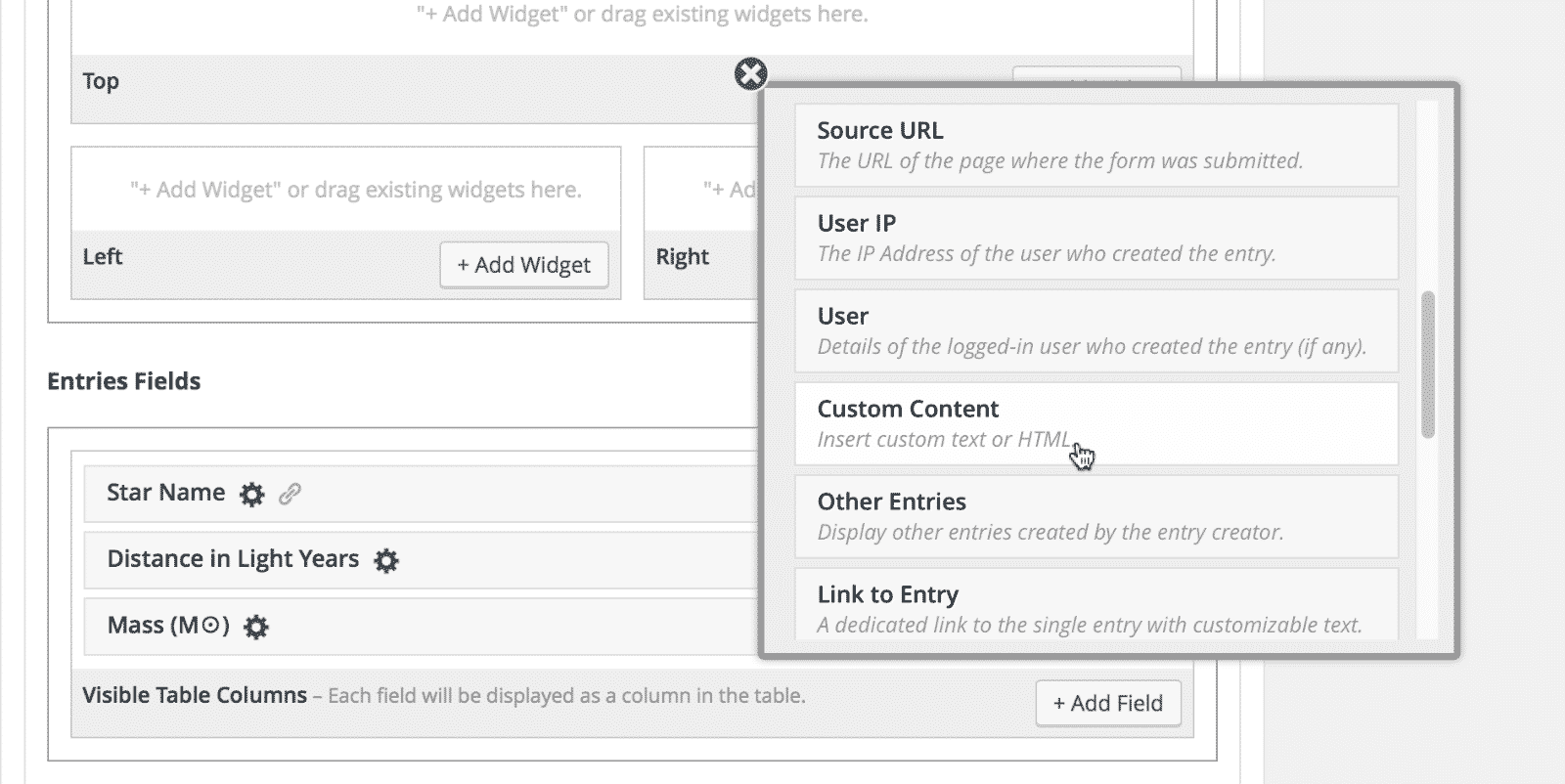
Add a Custom Content field to the layout
Click the "Add Field" button to access the field picker.

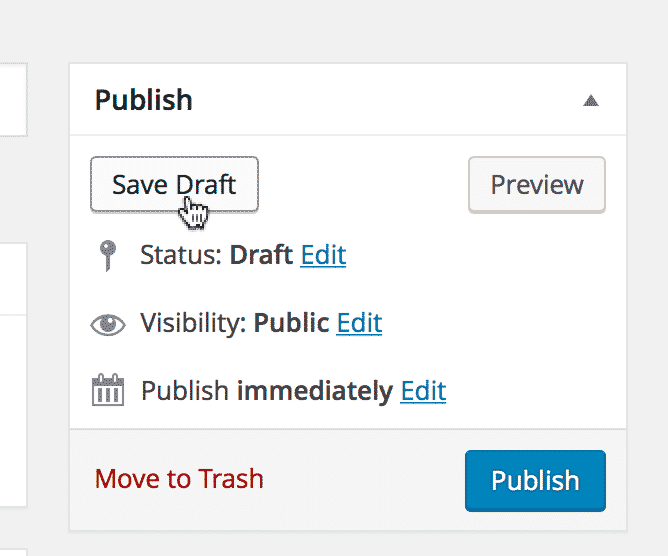
Save a draft of the View
Once adding the Custom Content field, the View needs to be saved. That way, Merge Tags are available in the next step.

The shortcode is now ready
Don't forget to add scope="entry" inside the [gravitymath] shortcode.
![The Custom Content text editor with the [gravitymath] shortcode inside](https://www.gravitykit.com/wp-content/uploads/2018/01/the-shortcode-is-now-ready.png?1470955496)
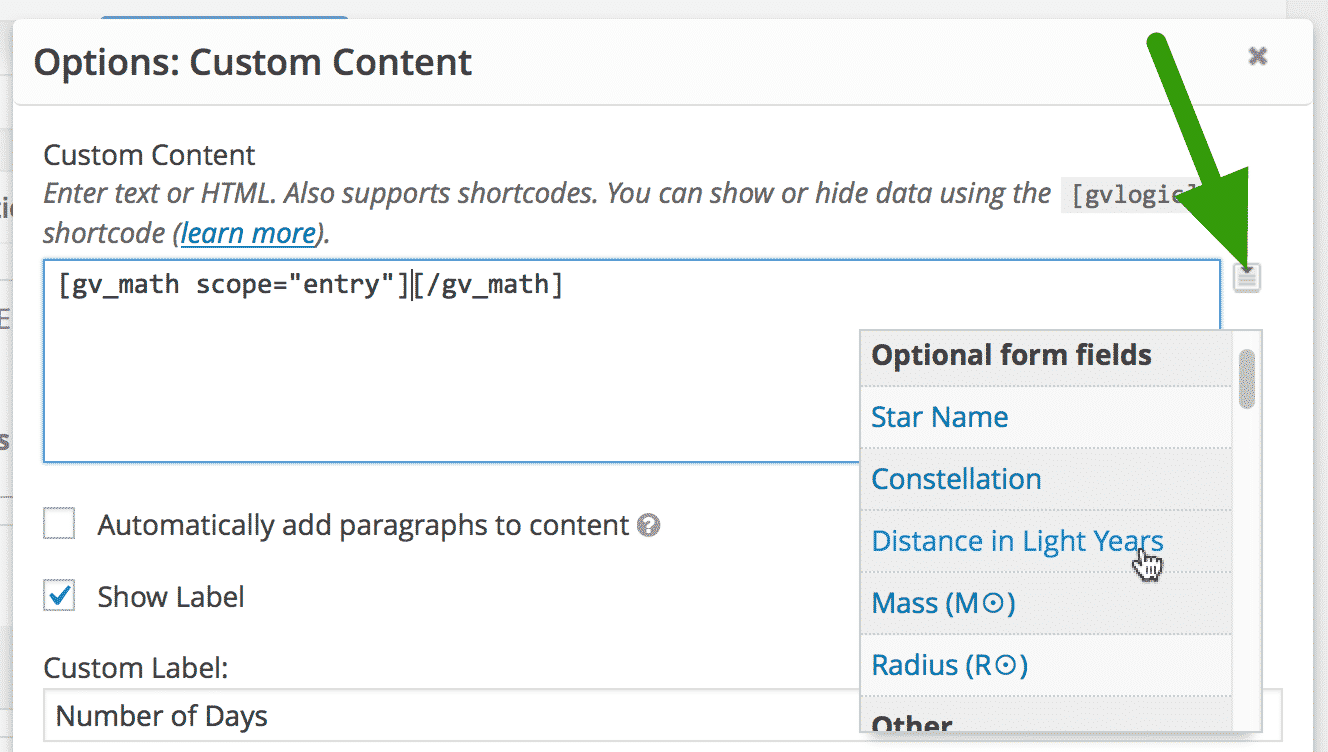
Insert the "Distance in Light Years" Merge Tag
To add a Merge Tag, click the icon next to the text area, then click on the field you would like to add.
In this case, the "Distance in Light Years" Merge Tag text will be replaced with the value entered into the form for each star.

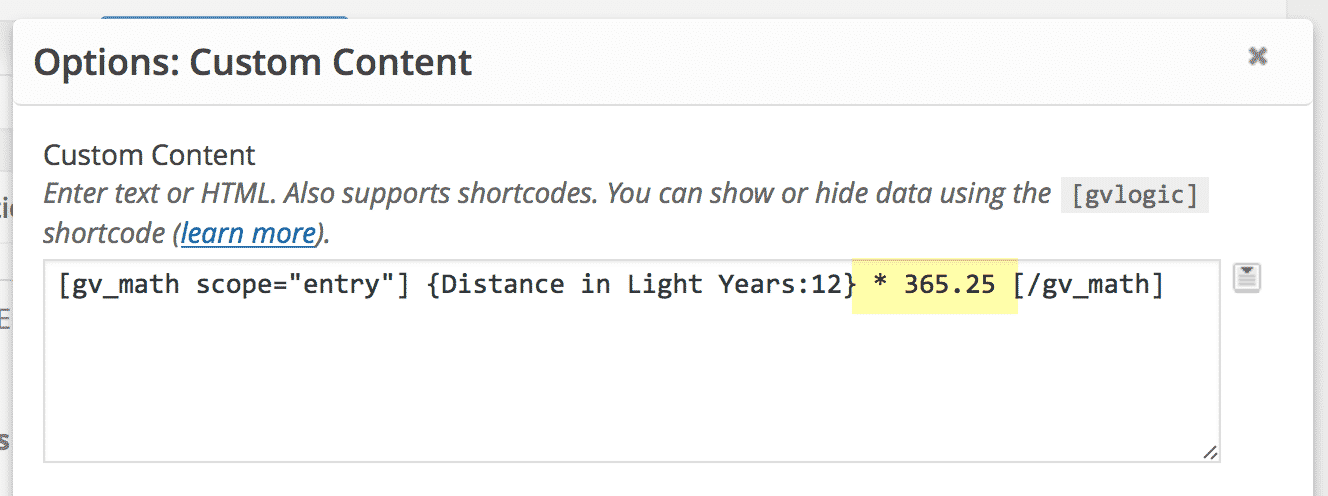
Convert the "Light Years" value into days
We want to know how many days it will take to reach a star at light speed, not years. So we multiply the "Distance in Light Years" value by 365.25 days.

The shortcode is now ready
Don't forget to add scope="entry" inside the [gravitymath] shortcode. If you don't add this, it won't work properly.
![The Custom Content text editor showing the completed [gravitymath] shortcode](https://www.gravitykit.com/wp-content/uploads/2018/01/the-shortcode-is-now-ready-1.png?1470955499)
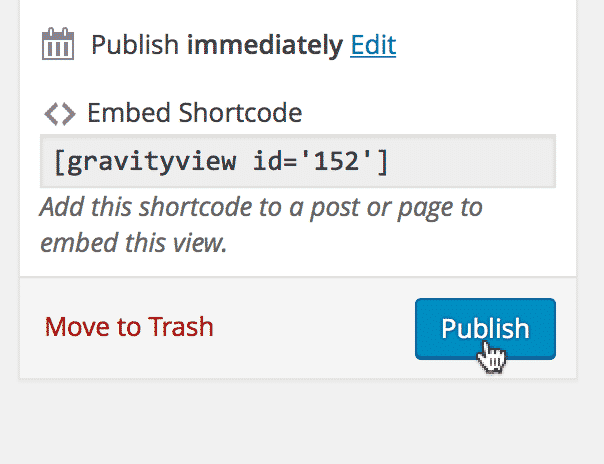
Publish the View

and then click to see the live View

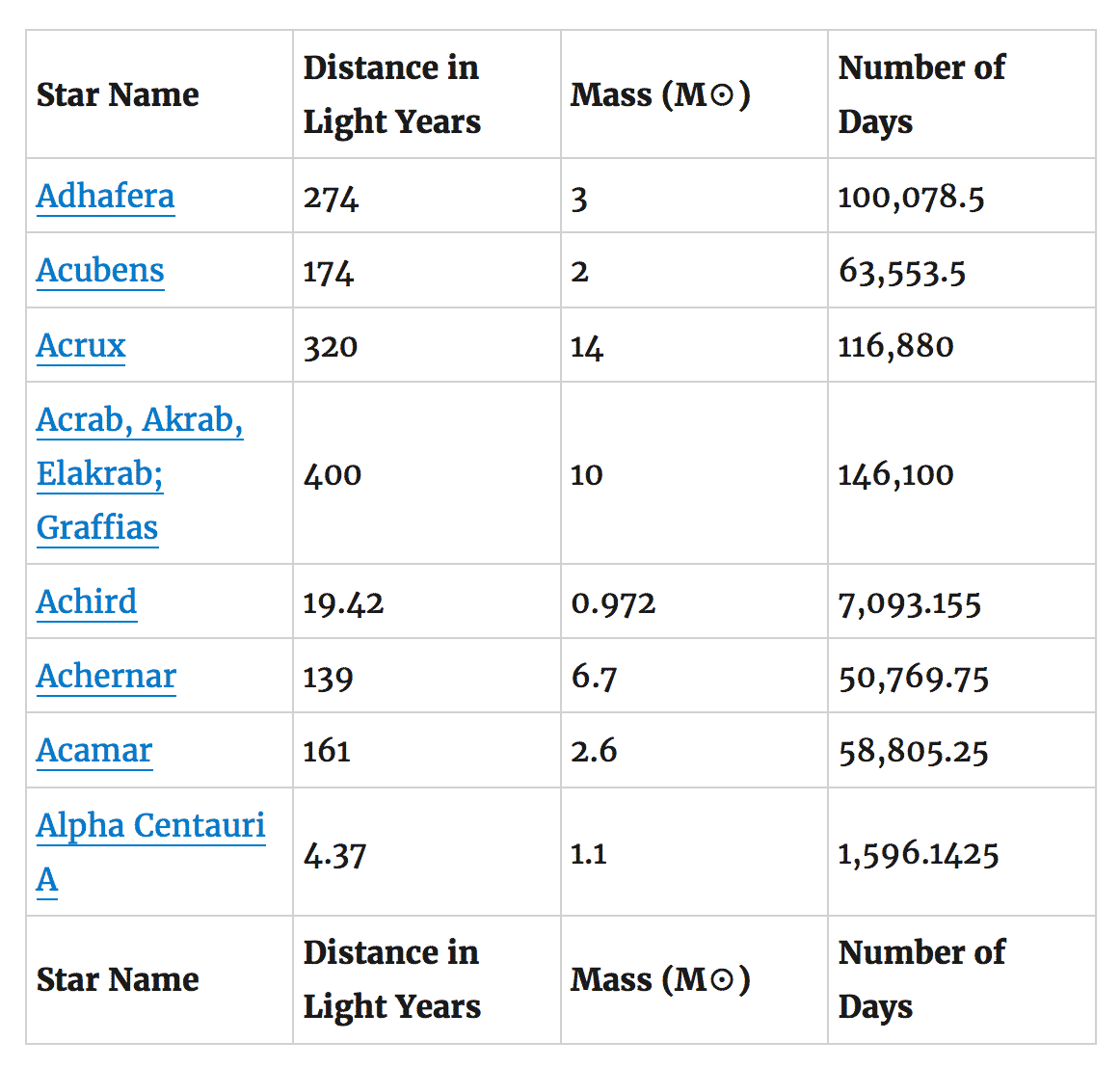
Nice, our calculations are complete!
We have converted the Light Years stored in Gravity Forms to days, shown on GravityView. But that's not all you can do.

Bonus "round"
Seeing the exact number of days makes the distance too daunting for Floaty. Let's round the number of days to the nearest thousand.
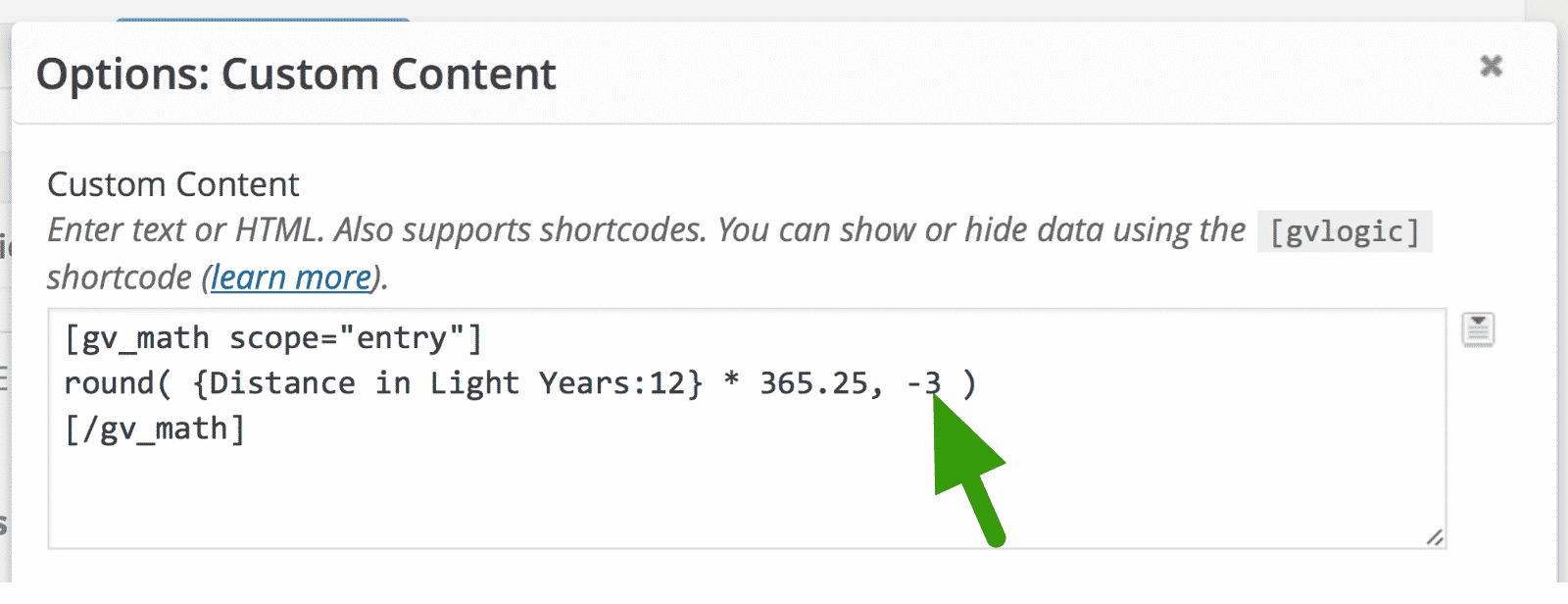
Round the days to the nearest thousand
Here we wrap the number in the round() function. This takes whatever is inside it and rounds it. We set the "precision" of the rounding to-3, which rounds it to the nearest thousand (see the green arrow). Click here to learn more about rounding precision.

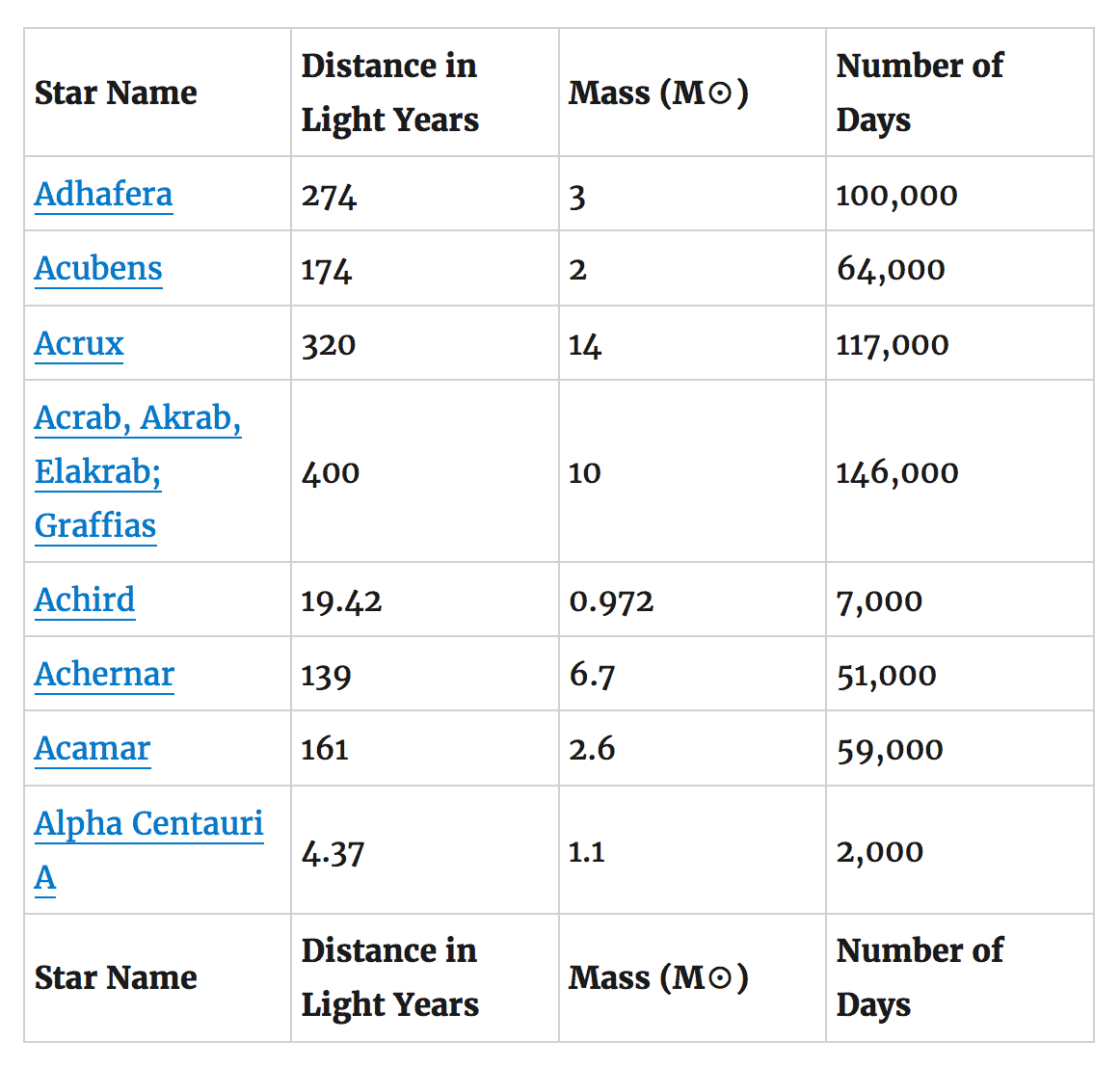
Voilá: "Number of Days" is now rounded

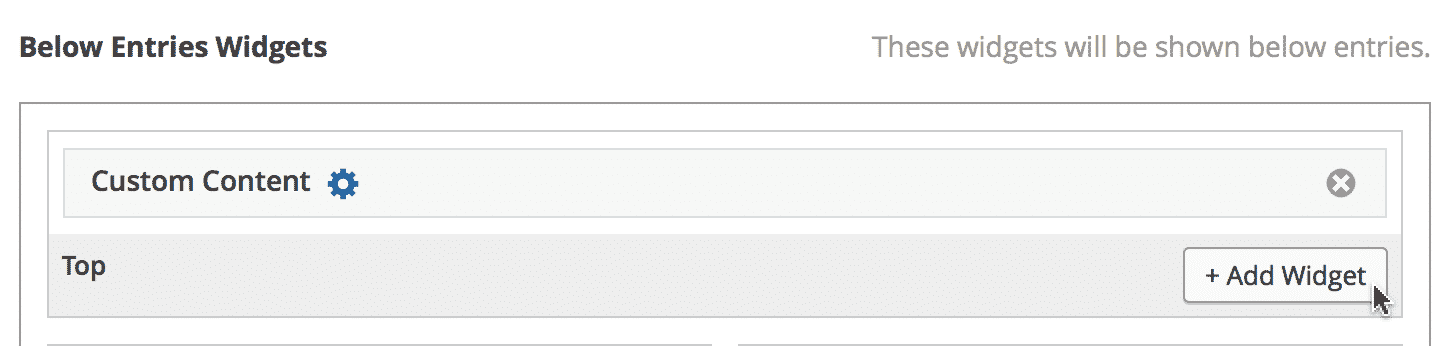
We want to display a summary of the data below the View, so we add a widget

And then configure the widget
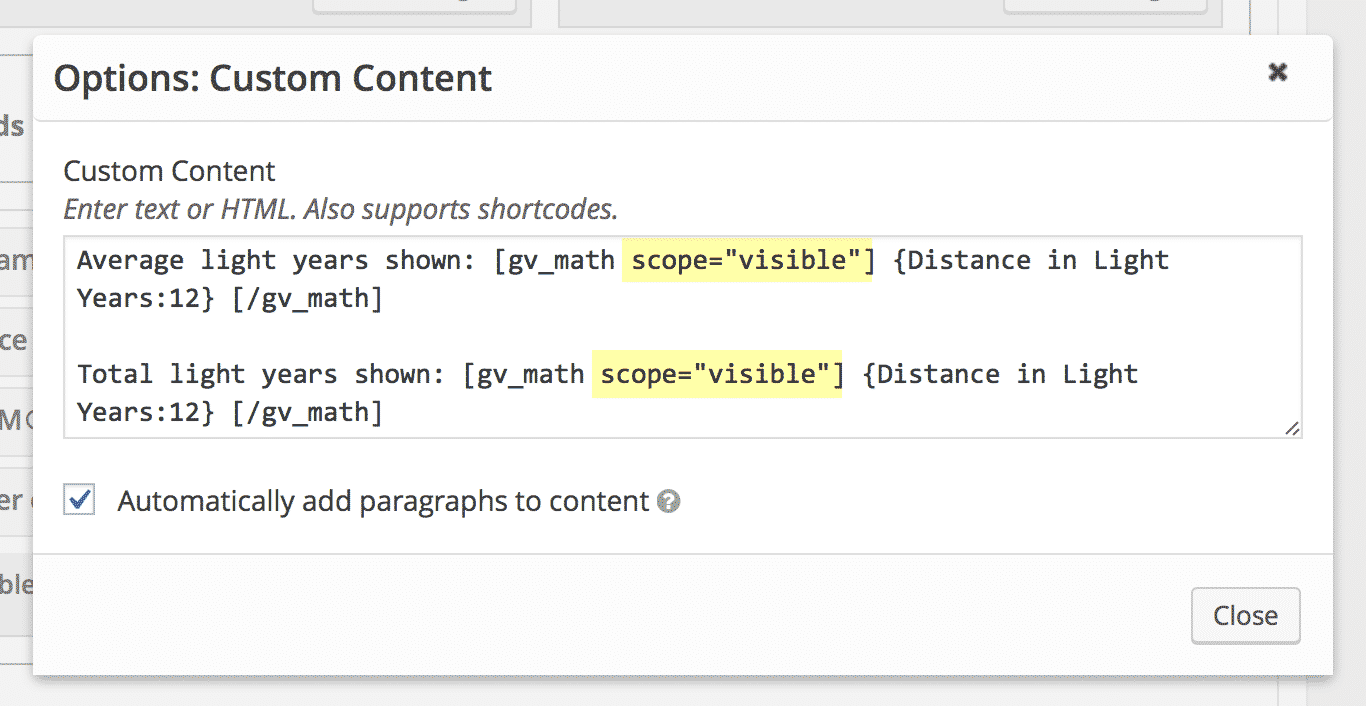
Let's display the average number of light years to each star, and the total light years shown. For that, we use a different scope, called "visible". This calculates values based on only the entries currently visible in GravityView. Note scope="visible" in the screenshot below:

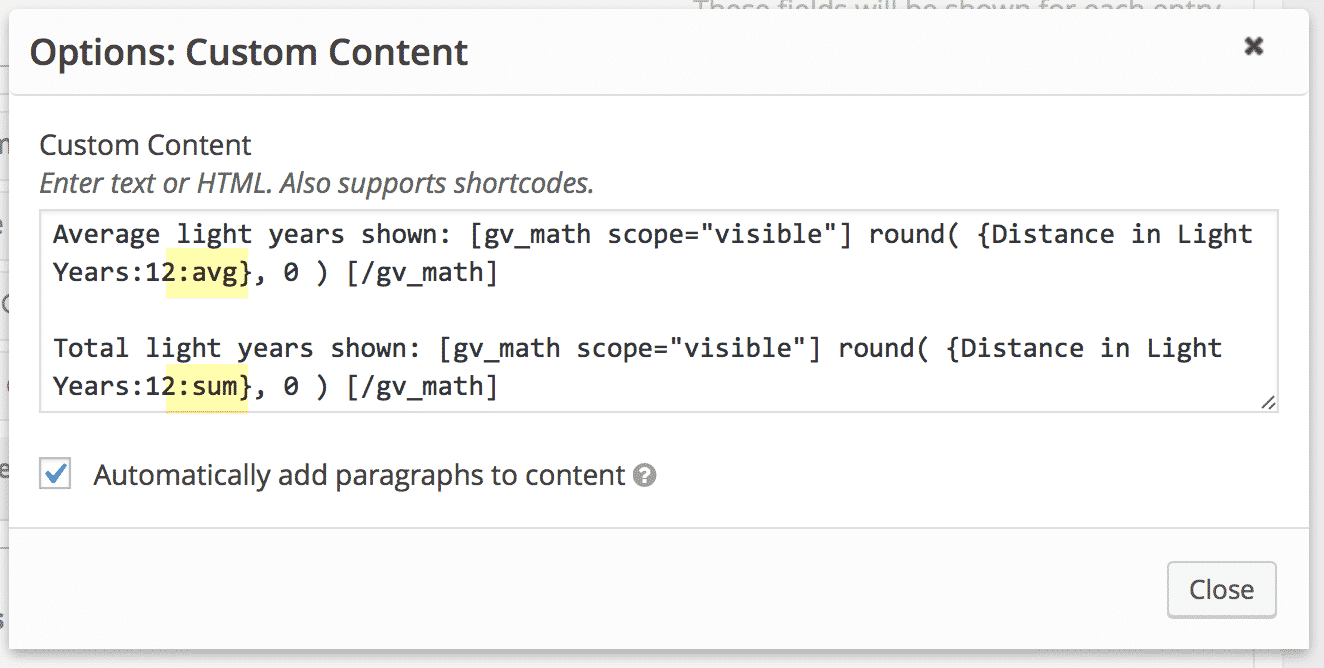
Showing an average and sum in a Widget
Notice the :avg and :sum modifiers used in the image below (highlighted). When using scope="form" or scope="visible", this is the correct way to get averages and sums. Read more about the modifiers here.

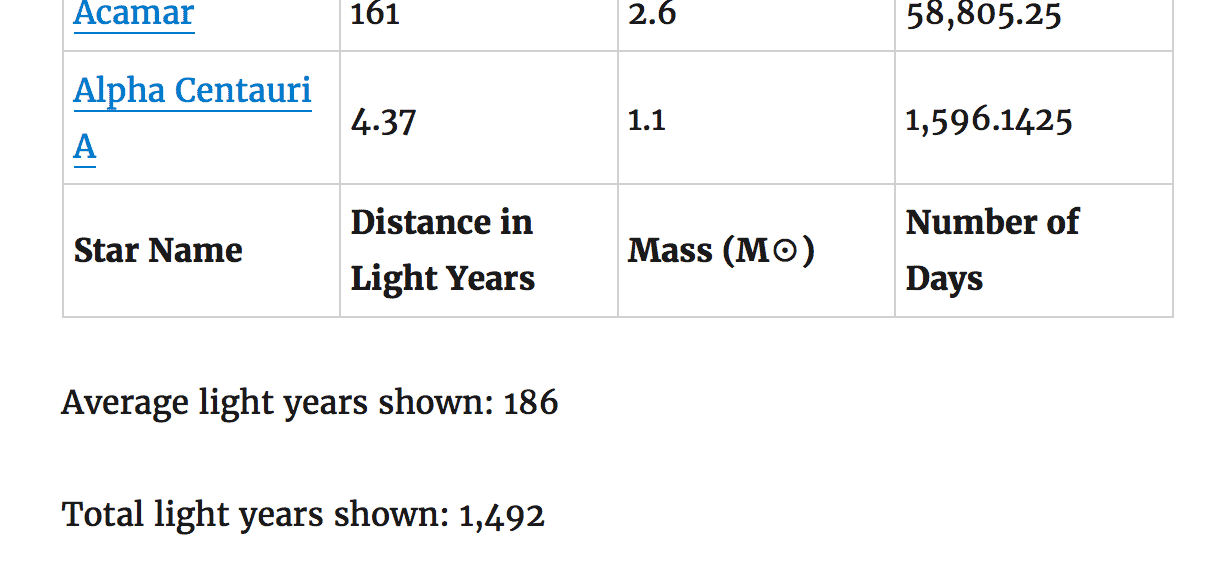
The summary calculations are now visible
Wow, Floaty the Astronaut has a long trip ahead of him! He better keep working on that FTL spaceship.

_1@2x.png)