Using the {get} Merge Tags with [gvlogic] to display a person's name in a Custom Content widget
This walk-through will show you how to use {get} Merge Tags together with the [gvlogic] shortcode.
Here's a quick demonstration
If you learn better with video, here's a quick walk-through:
Add a Custom Content widget
In the Widget area, click "+ Add Widget"

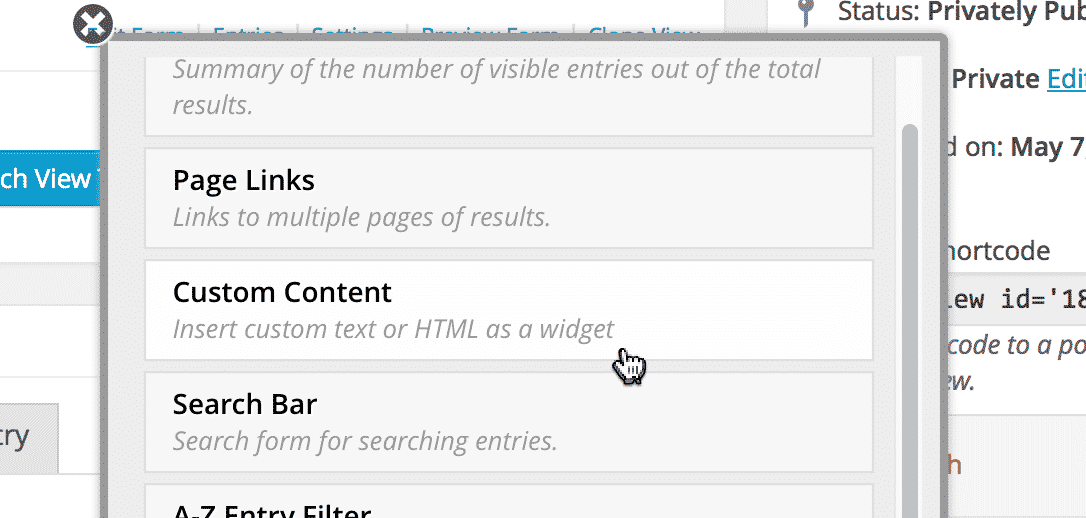
Then click the Custom Content widget.

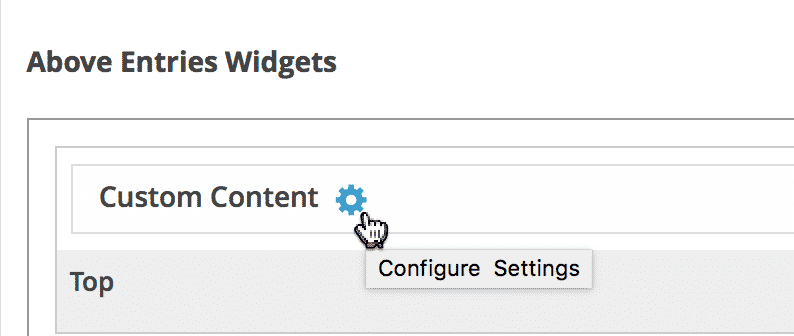
and click the gear icon to configure the Widget settings.

Add the following content to the widget:
[gvlogic if="{get:first-name}" isnot=""]
<h3>Hi, {get:first-name}! Welcome to my View!</h3>
[else]
<h3>Welcome to my View!</h3>
[/gvlogic]<br>
What will this do?
If a person's first name is passed in the URL using ?first-name, it will show the person's name in the heading. If ?first-name is not set or is empty, it will show a different heading.
![the [gvlogic] shortcode inside the Custom Content text editor](https://www.gravitykit.com/wp-content/uploads/2018/01/add-the-following-content-to-the-widget-.png?1444882831)
Update the View
Then visit the new View on your site.

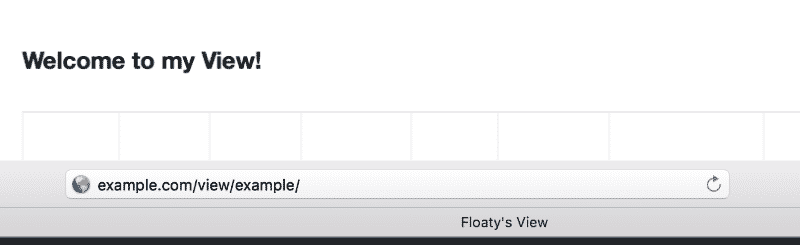
What is visible when there is nothing passed in the URL
The [else] value is used when the {get} value isn't matched.

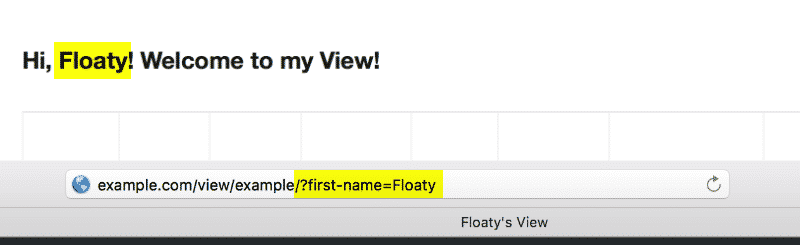
When URL parameters are passed
?first-name=Floaty content the URL triggers the {get:first-name} Merge Tag.
Let's look at the [gvlogic] shortcode we added to the Custom Content widget. It says if {get:first-name} is not empty, show the following HTML content: <h3>Hi, {get:first-name}! Welcome to my View!</h3>.
The {get:first-name} content is then replaced with the value passed in the URL: Floaty!

_1@2x.png)