Using GFChart with GravityView
GravityKit now has its own chart plugin called GravityCharts. Make sure to check it out!
GFChart is an easy way to display your Gravity Forms entry data in a chart. GFChart does not currently support GravityView filters and sorting, but if you're looking for an easy way to display form results, GFChart is an excellent option.
GFChart is not developed by GravityView; if you have any support requests for GFChart, please visit their support form.
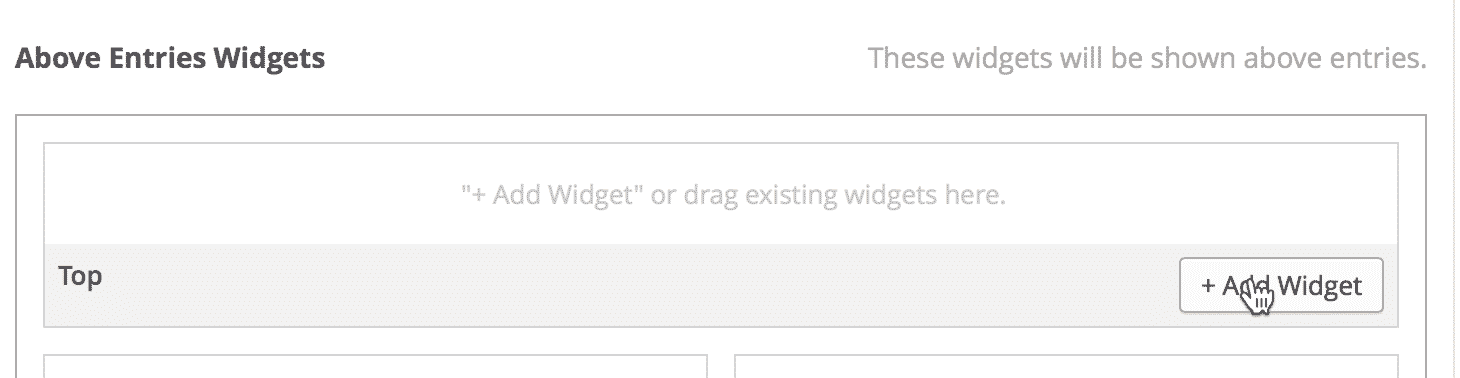
Click Add Widget in the Edit View screen

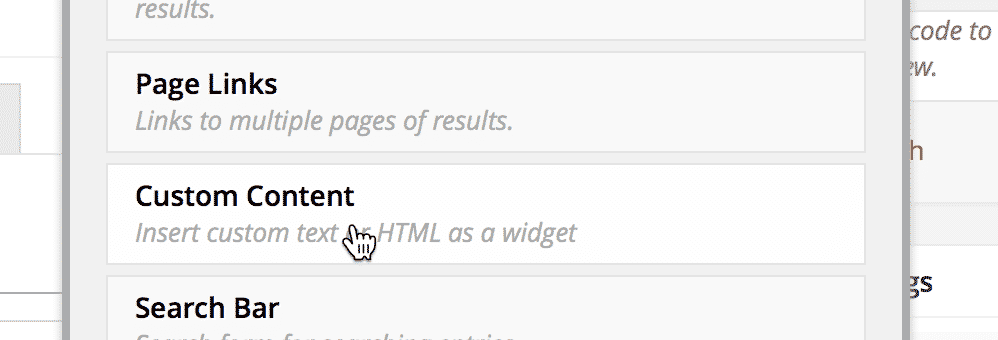
Click the Custom Content widget

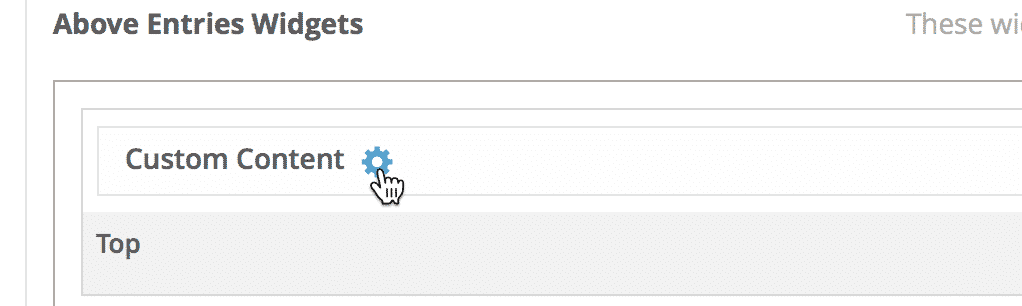
Click the gear to configure the Custom Content settings

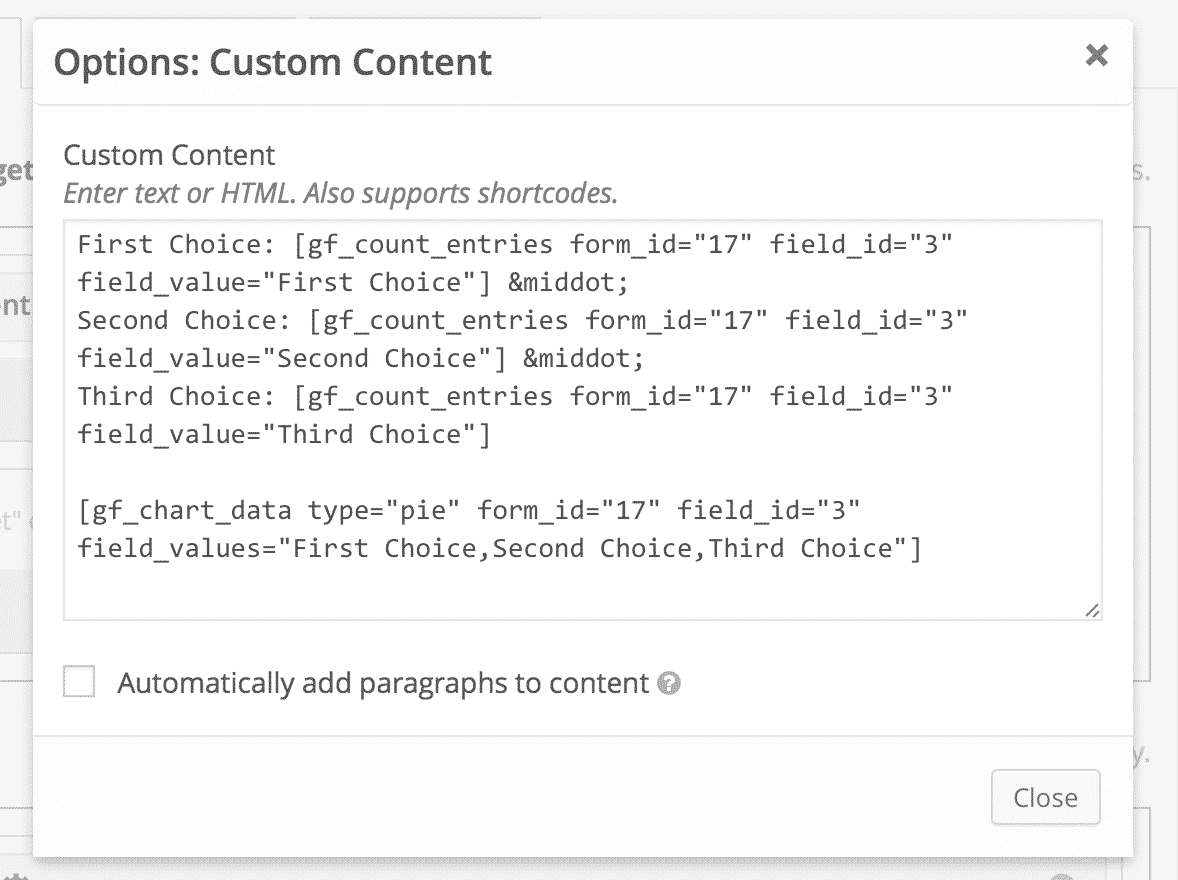
Add the GFChart shortcode for your form
You can learn how to use the GF Chart shortcode on the GFChart website (under the "Shortcode" heading).

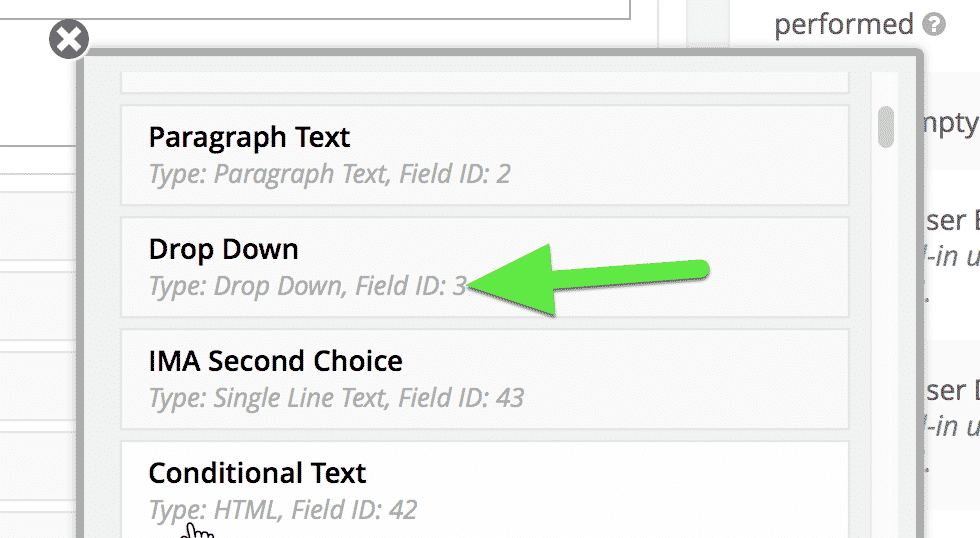
Finding the Field ID
If you aren't sure what field ID to use in the GFChart shortcode, click the "Add Field" button to display the field picker. There, you will see the field ID next to the name of each field.

Save your View

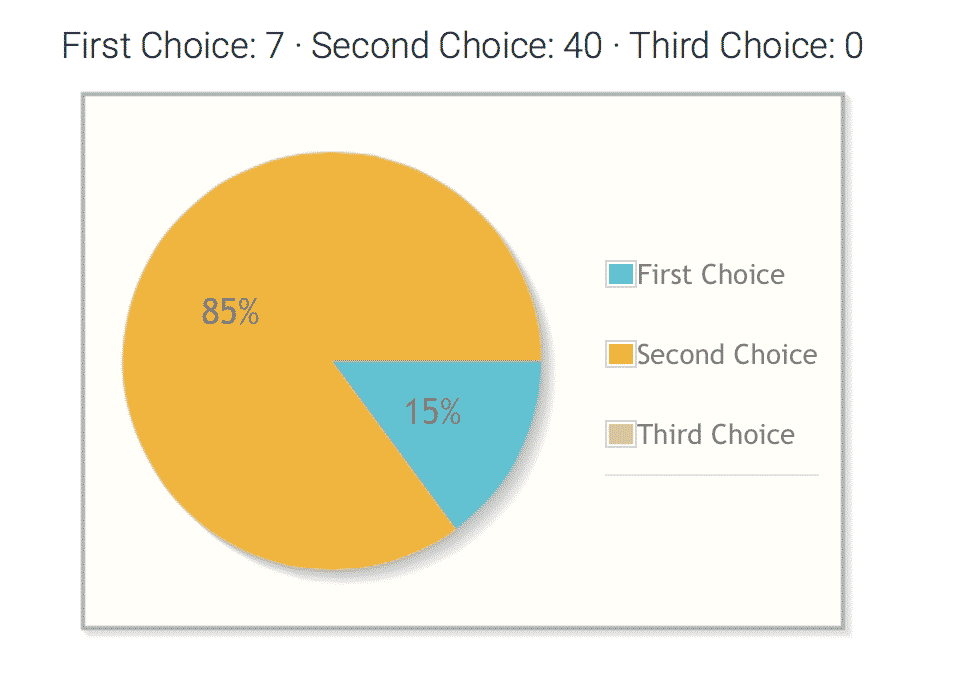
And voilà, charts of your data!

_1@2x.png)