DataTables Excel Export - How to display URLs
By default, DataTables does not include links on an Excel export. With the help of the code snippet below, you'll be able to display URLs on your Excel export files.
document.addEventListener("DOMContentLoaded",function(){wp.hooks.addFilter("gk.datatables.options","dt-custom-code",function(o){return o.buttons=o.buttons.map(t=>("excel"===t.extend&&(t.exportOptions={format:{body:function(t){if(t.indexOf("<a")!==-1){var o=document.createElement("div");return o.innerHTML=t,o.querySelector("a")?o.querySelector("a").href:t}return t}}}),t)),o})});
This code has been minified to make it easy to be copied. Here's a link to the full code.
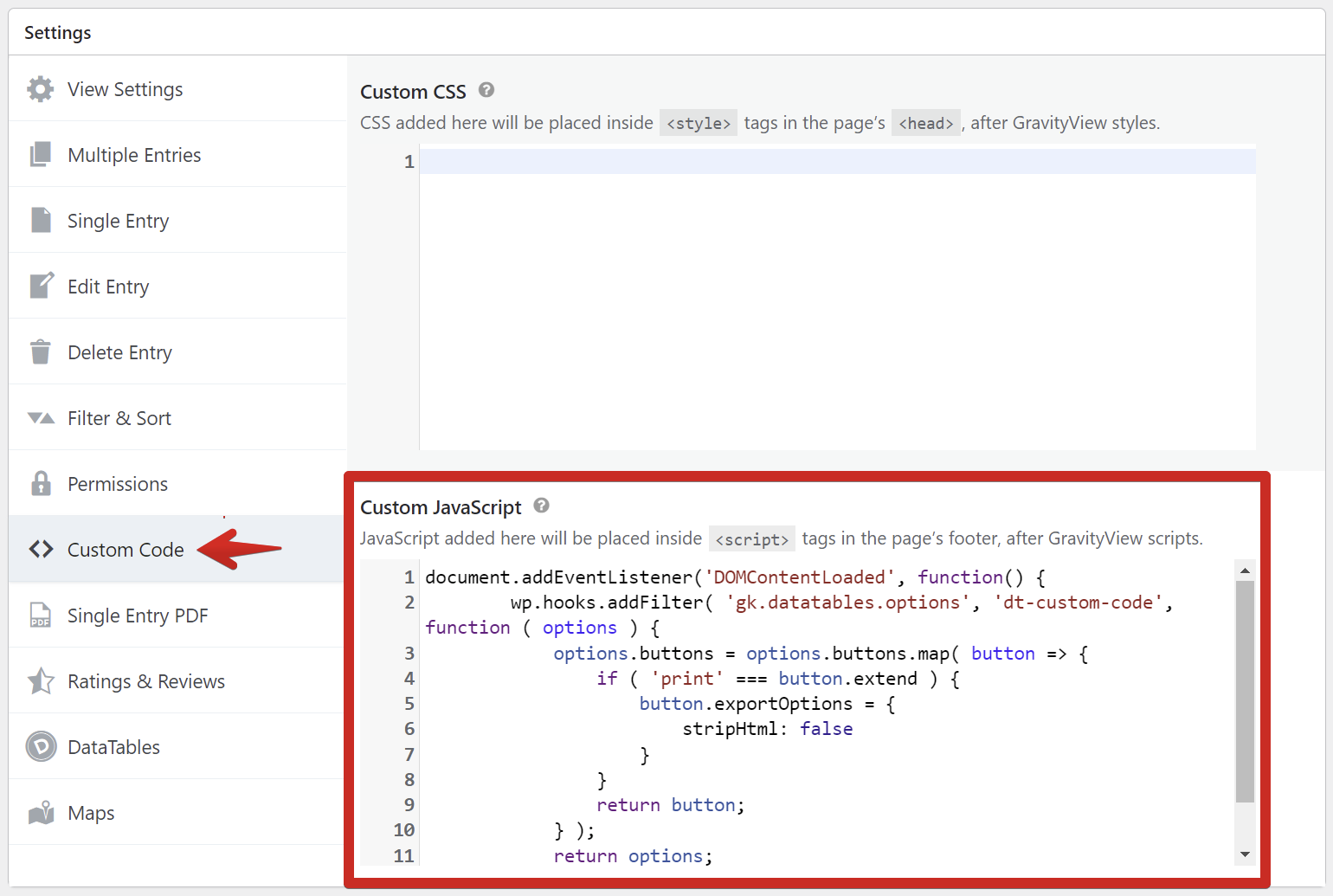
This JavaScript code should be copied and pasted, as it is, on the Custom JavaScript editor that sits inside View Editor > View Settings metabox > Custom Code tab.

_1@2x.png)