Getting started with Gravity Forms Widget for Elementor
Embed Gravity Forms in Elementor, the right way.
Prefer to watch the video?
Start by ensuring you have the required plugins installed on your website. You'll need Elementor, Gravity Forms and Gravity Forms Widget for Elementor (free on our website).
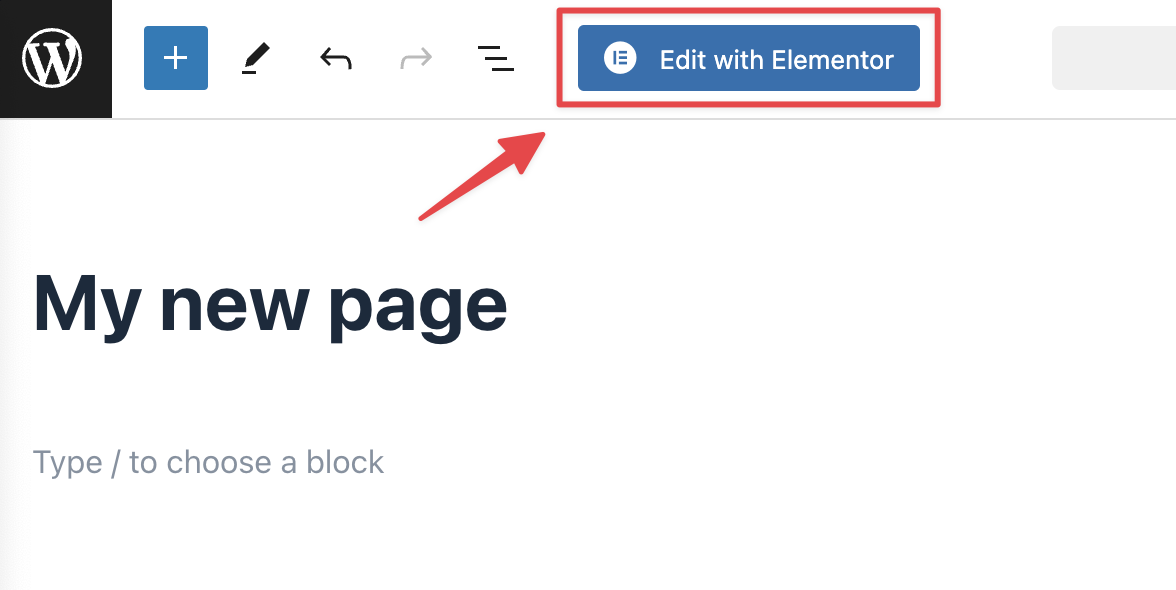
Next, edit an existing page/post or create a new one. Click "Edit with Elementor" to launch the Elementor page builder.

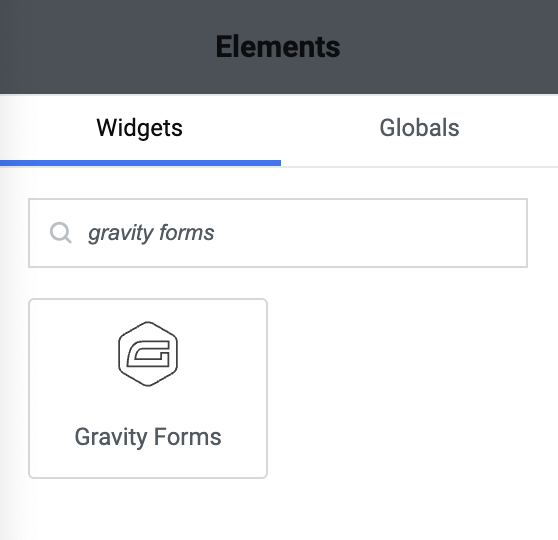
Now you can search for the Gravity Forms widget. Simply drag and drop it onto the page to add it to your layout.

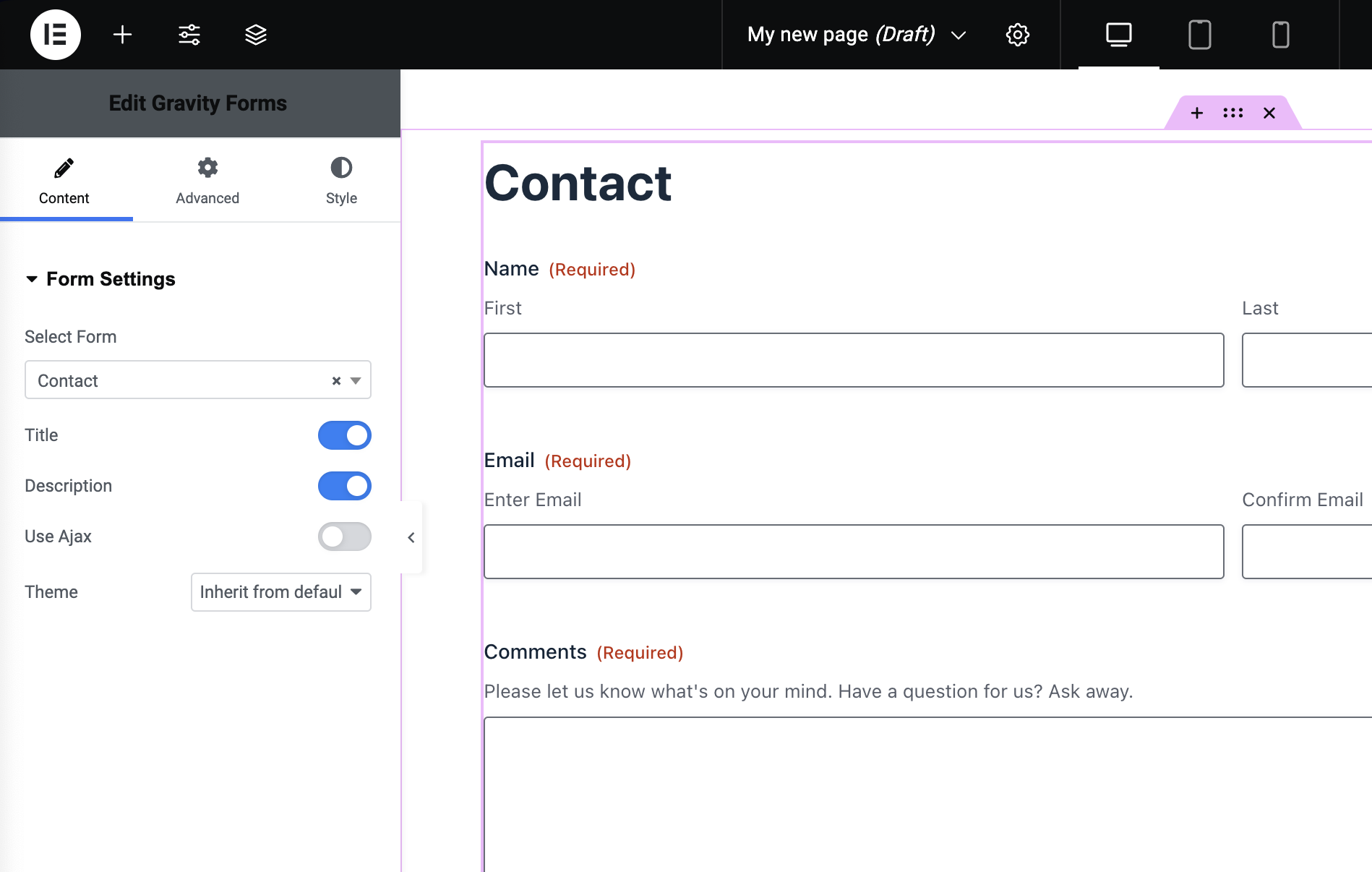
Choose the form you want to embed by selecting it from the dropdown in the widget settings. After selecting a form, you will see a preview of it load inside the editor.

Next, configure the remaining form settings. Here, you can show/hide the form title/description, enable Ajax, choose a form theme, and more.
The "Advanced" tab includes an input box where you can add field values for dynamic population. The "Styles" tab enables you to modify basic widget styles including the background color, alignment, margin/padding, and borders.
That's it! When you're done, update or publish your page.
_1@2x.png)